The post WordPress Users Roles and Permissions appeared first on FirstSiteGuide.
]]>WordPress comes with a complete user role management system with a variety of types of user roles. The system also defines what a particular user is allowed to do or what a user is not allowed to do. With the development of your WordPress website, it is necessary to understand user roles and permissions.
A website owner can easily limit a user to specific tasks such as installing a plugin, creating a page on the website, editing posts by other authors, moderating comments, and more. Preventing other users from having administrative access ensures the site’s security. This also keeps the website safe from any accidental changes that could result in the breakdown of the site.
Let’s examine what the user roles and capabilities are in WordPress and how you can use them while managing your WordPress site.
What is the user role and capability in WordPress?
What is a user role? A user role describes permissions established for selected users to accomplish a group of tasks. In a default WordPress installation, there are pre-defined roles with different sets of pre-defined permissions. Every user role has a specific number of tasks that they are allowed to perform, which are known as “capabilities.”
WordPress user roles and permissions define the controls and rights for your website, ranging from super admin to a subscriber. Each and every user role has a defined set of capabilities and permissions which are assigned to them.
Capability refers to a specific set of activities that a user is allowed to perform on the site. Every WordPress user role is well-defined. There are no misunderstandings about the areas that each user role can access and the actions that they can perform.
There are a variety of capabilities, including “moderate_comments”, “publish_posts”, “edit_posts”, and “edit_users”. Although every user role has a pre-defined set of capabilities, new capabilities can be added and/or removed from each user role. The user roles make it possible for WordPress websites to have several authors and hundreds of registered users. This accessibility has converted WordPress from a simple blog publication platform to a public platform that is skilled in operating membership sites, online publications, and many other kinds of sites that host many users.
For example, a WordPress user role includes capabilities such as:
- Managing comments;
- Writing blog posts;
- Adding pages;
- Installing or updating plugins or themes; and
- Adding new users.
User roles are easy to use. They make WordPress sites accessible for multi-author concepts.
The super admin role has full access to all areas of a site, whereas the subscriber role has the least access. The subscriber role is only allowed to read posts but not to write or edit them. The contributor role can write posts but is not allowed to publish them. The author and editor roles are almost the same with a small difference, while the administrator has access to all of the features which are included in administration for a single website.
New roles can be individually added and removed by using plugins. The website administrator is allowed to edit and publish the posts, manage plugins, create pages, moderate comments, manage themes and other users, and much more.
Let’s scroll down to examine what we are going to cover in this article:
WordPress user roles
[VIDEO] Adding New Users: ► Subscribe for more useful videos
Six pre-defined user roles are available in WordPress:
1. Super administrator
2. Administrator
3. Editor
4. Author
5. Contributor
6. Subscriber
Let’s start with a brief description of WordPress user roles:
Administrator
This role is assigned to the most powerful user. The administrator role is assigned when a website is created. The administrator is at the top of the pyramid as it is assigned to the owner or to the main developer of the site. They have access to all of the settings, features, and options of WordPress.
The WordPress administrator role can update WordPress, including all of its plugins and themes that are installed on the website. Administrators can add new users to the website. Administrators also have the authority to assign user roles and permission to others.
In short, an administrator can do almost anything on their website.
Editor
The editor user role allows you to edit or view any content on the WordPress site. Editors can read posts, leave comments, edit and delete posts, publish posts, upload files to the media library, edit and delete pages and content from users higher than themselves such as administrators, manage categories, and they can also moderate comments.
Editors are only one level behind the Administrator. They have full access to the post screen, so they can delete and edit anyone’s posts, add categories and tags, upload media, go to pages, and edit or delete anything in the area of the pages. When it comes to comments, editors can approve, spam or trash any comments.
However, the editor doesn’t have permission to add widgets, plugins, WordPress settings. An editor also cannot add or remove users.
Author
The author role can log in to the WordPress Admin area. Compared to the editor role, they have a minimal set of permissions.
The author role can read posts, comment on posts, edit and delete their posts and publish their own posts. Authors cannot create new categories. They have to choose from the existing categories. The author can see comments but cannot approve or delete them. They can’t add widgets or create any sort of plugins on the site.
This role is designed to be for someone who creates the right kind of content for your website and is trusted to manage and publish their own content.
Contributor
The Contributor user role can add and edit new posts, but they cannot publish any of their posts. This user role can write blog posts and articles, but it doesn’t have permission to publish them. This means that after they write a post, it is moved to draft, and an administrator or editor will review it. Also, while writing their posts, they are not allowed to create new categories, and they have to select categories from the existing ones. However, a contributor can add tags to their posts. The main disadvantage of this role is that the contributor cannot add any images to their posts. They also can’t upload any of the files.
The contributor role can view comments, including those pending moderation, but they are not allowed to approve or delete any of the comments. They don’t have any access to settings, themes or plugins.
The contributor user role has very few permissions in WordPress, and the ability to submit content for review is its default permission.
Subscriber
The Subscriber user role has very limited capabilities, and remains so, unless the default capabilities are changed. Users who are assigned the subscriber user role can log in to the WordPress website, can update their profile info, change their password, and have a very limited ability to modify the WordPress dashboard.
Subscribers are not allowed to write or publish articles. They can’t touch the administration area. This user role is important for those people who often read blogs or comment actively. It makes it easy and fast for people to comment on a blog.
The subscriber role is also assigned to users who have subscribed to any website using mailing lists, RSS feeds, or other features to receive updates from the website.
Super administrator
The super administrator role in WordPress has been created for the multisite network capability of WordPress. This role has complete responsibility for all of the websites within one network, and they can manage all of the features of the sites.
Super administrators have complete authority to delete or cancel other users, even the administrators. Because of this, it is very important to only assign this role to trusted team members. A super administrator can control many parts of your business, your network and other users both negatively and positively.
The super administrator role can create new websites, and manage its plugins and themes. They can also add, delete and manage content on a multisite network. This role controls the networks, all of their settings, and security matters. The very first user who sets up a multisite network is known as the default super administrator.
How to add a new user to a WordPress website
There are three ways of adding new users to a website:
- Manually add a new user;
- Users create their own registration; or
- Create a paid membership website where only specific people can register and pay.
Manually adding new users to a WordPress website
This option is best when you only need to add a few people as users on your site. This is very easy to do manually with the WordPress built-in management system.
Manually adding new users is an option for the following:
- Small Businesses with a small number of employees who are managing their website.
- Non-Profit organizations with a few volunteers maintaining their website.
- A blog website that hosts posts with multiple authors, for example a fashion blog that is written by several friends.
- Online shops where multiple people manage shipping, inventory, and more.
To add a new user to your site manually, just follow these simple steps:
Go to the “Users” section in your WordPress website’s dashboard and click on the “Add New” link.
On the new page, a form will appear with the following options to complete.
Here we need to enter some information:
- Username (Required)
- Email (Required)
- First Name
- Last Name
- Website
- Password
- Send User Notification
- Role
Username: A Username is mandatory. Try to enter a simple and easy user name for ease of use. Keep in mind that you cannot easily change a username later.
Email Address: In this field, you need to enter the email address of the user. It is also mandatory. Double-check the email to ensure that it is correct because it might be needed in the future to reset the password and for email notifications.
First name: In this section, enter the first name.
Last name: In this section, enter the last name.
Website: In this section, enter the website URL.
- Note: You can leave First name, Last name, and Website fields blank as they are optional.
Password: In this field, you need to set a password for the new user with which they will be able to login into the WordPress website. It is always recommended to set a strong password that is not easily guessable.
WordPress also provides a password generator tool to generate strong passwords. You can generate a password by just clicking on the “Generate password” button, and it will automatically generate a strong password for you.
Send User Notification: Under the password field is a checkbox for “Send User Notification”. By checking this box, the new user will receive email notifications about their account.
Role: In this last section, select the user role from the drop-down menu as shown in the image below.
After filling in the required information, click on the “Add New User” button at the bottom of the page and a new user will be created on the website.
Open your website so that users can register themselves
This method can be used if you want to let users register themselves. Using this method will save you a lot of time compared to adding all of the site users manually. It takes far less effort if you let them create their own account.
To enable this feature, just go to Settings:
- Select “General” settings from WordPress admin.
- Check the box “Anyone can Register.”
Below is a New User Default Role, which is set to the subscriber role by default. From that drop-down menu, you can select the default new user role.
Tip: It is better to allow users to register as subscribers or contributors. If you allow them to register as authors or editors, they can publish any post on your site without your knowledge.
Creating a paid membership program for your website
This method allows you to create a paid membership program for website users. This also gives you the option of sharing your content with specific people. Only those who purchase a subscription or apply for site membership can get access. Your content becomes premium, protected behind a paywall, and not everyone can access it. By using this feature, you can sell online course books and much more.
To implement this method, you will need to add a WordPress membership plugin to the site. For this purpose, you can use the “MemberPress” plugin. It is the best and most reliable plugin to use.
How to delete a user from WordPress
In this section, we will explain how to delete a user. Just as you can add any user, you can also delete them.
- Go to the “Users” section in your WordPress website’s dashboard.
- Here you will see all of the users that are registered on the website.
- From the list of users, select the user that you want to delete. Hover your cursor over the user you wish to delete and click on the delete link that comes up.
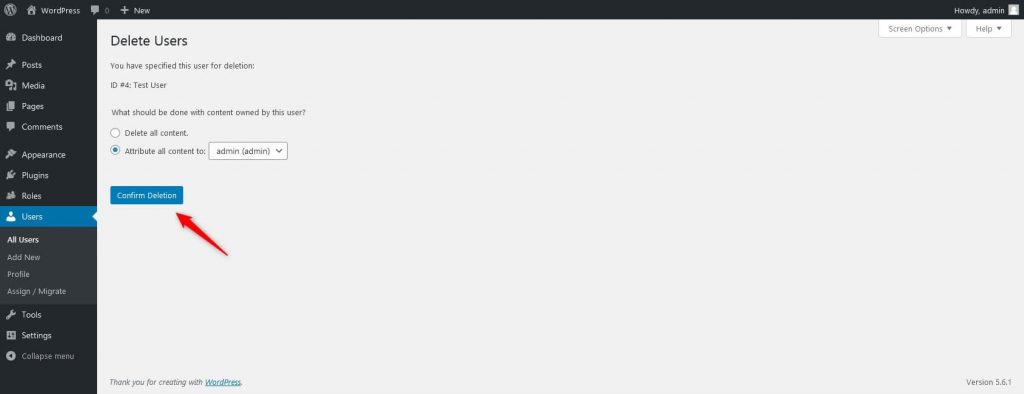
- This will take you to the “Delete Users” confirmation page. It will show two options, which are :
- Delete all content.
- Attribute all content to:
- Now, select the” Attribute all content to:” and then choose a new user for this post.
- Click the “Confirm Delete” Button, and the user will be deleted from the website.

The steps here are described so that you can save your content, and it will also protect your old content as well. This should only be done when you are not sure about what you want to do with deleted posts.
How to change the user role in WordPress
In this section, we will show you how to change a previously assigned user role into a new role. This method is handy when you want to change the role of a user based on their responsibility.
To change a user’s role, follow these steps:
- Log in to the WordPress dashboard.
- There is an option given at the bottom left side of the menu bar with the name ‘Users’. Navigate to it and then choose All Users from the option User → All Users.
- A new screen will appear, and you will see a list of all registered users. Hover your mouse cursor over the user you want to edit and click on the “Edit” link. (You can also search for a user through the search option available in the top right corner.)
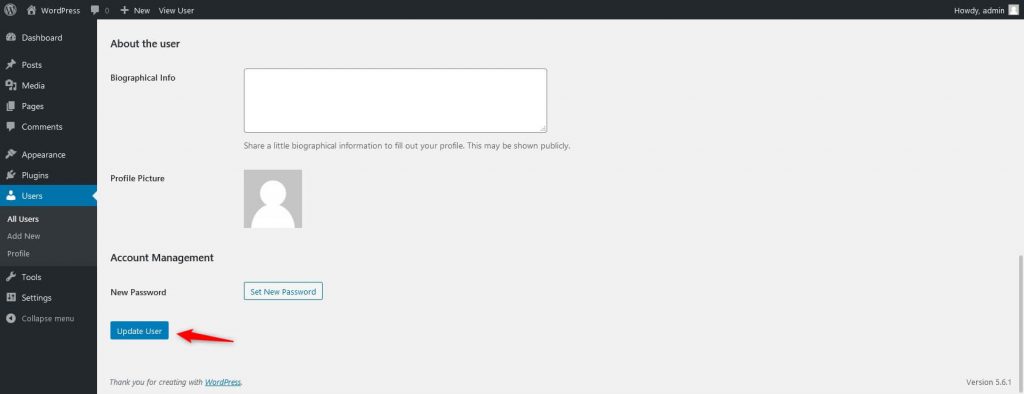
- A new page with the user’s profile will appear. You can edit the user profile’s information as well as their role.
- To change the user’s role, click on the “Role” dropdown menu and select the new role that you want to assign to the user.
- After selecting the user’s new role, click on the ‘Update User’ Button located at the bottom of the page, and the user role will be updated.

Above are the simple steps to change user roles in WordPress.
How to customize existing (default) user roles
Although WordPress provides different types of user roles by default, sometimes there are scenarios when a site owner wants to change the capabilities of an existing role.
For instance, a user with a contributor role cannot publish posts, set categories, approve or disapprove comments, or upload media files (even on their own posts). They also don’t have access to the settings menu to make changes with plugins, themes, or other website settings.
Perhaps a site owner wants to edit the capabilities of the contributor role. For example, they want to allow the contributor to upload media files to their posts. How can they do that?
Fortunately, this is very easy in WordPress. There is a plugin with the name WPFront User Role Editor that allows a site owner to edit the capabilities of their existing user roles.
This plugin is available free of charge (a premium version is also available). The free version can be installed directly from the WordPress plugin repository by logging in to the dashboard. For this tutorial, we will use the free version.
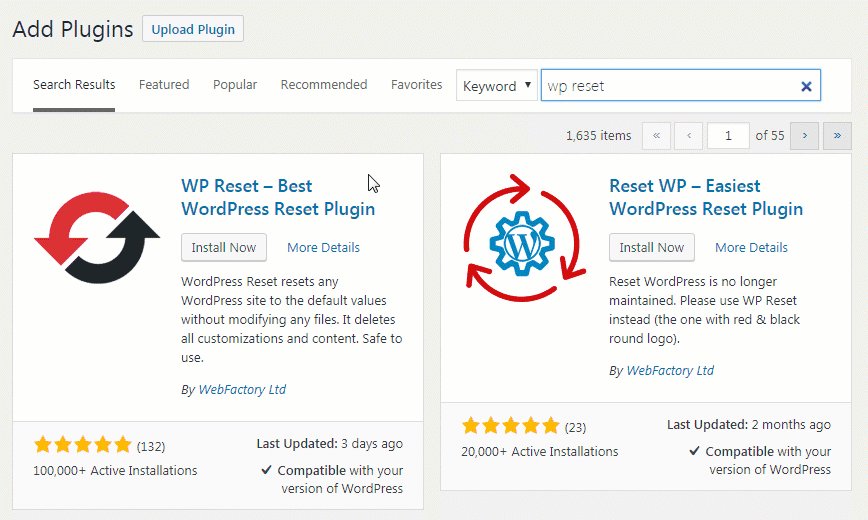
To install the free version, go to the plugins section of the dashboard and click on “Add New”.
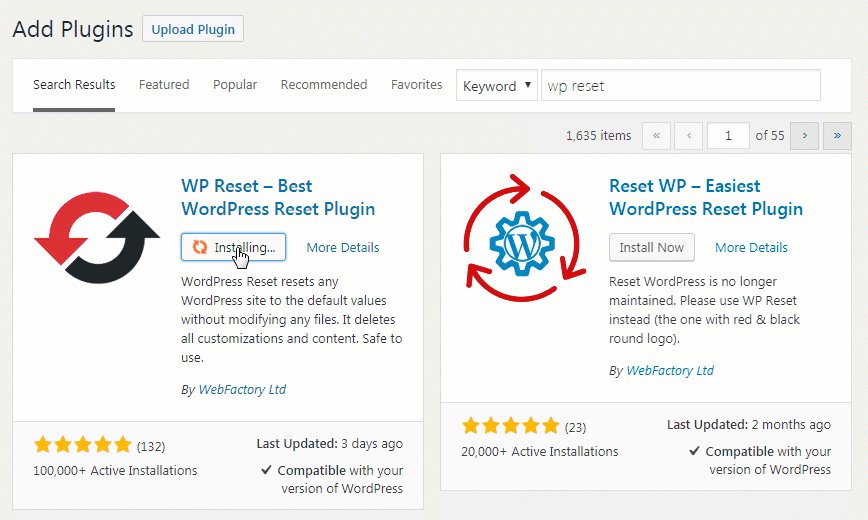
In the search field, type the name of the plugin ‘WPFront User Role Editor’ and click on the install button.
Once the installation is complete, activate the plugin by clicking on the “Activate” button.
Now, a new menu item with the name “Roles” has been added to the dashboard by this plugin.
To edit the capabilities of the contributor role, simply click on the “All Roles” menu item under the “Roles” menu item.
Now you’ll see the contributor role listed on the roles page along with the other user roles.
To set the capabilities of the “Contributor” role, click on it. A new page will appear that will allow you to edit the capabilities of the contributor role.
You can set the capabilities by simply checking or unchecking the relevant boxes.
If you want to allow the contributor to upload media files, then check the option “upload_files” under the “Media” tab and click on the “Update Role” button at the end to save your changes. After the changes have been saved, a user with the contributor role will be able to upload media files.
If you have no idea what capabilities you should assign to a specific role, you can click on the help icon. It will take you to a new browser tab with a description about that specific role.
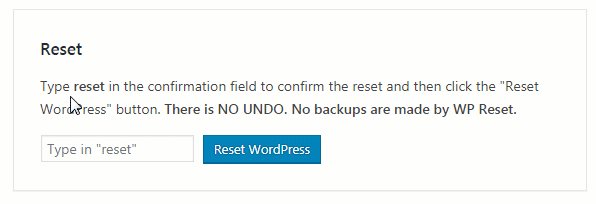
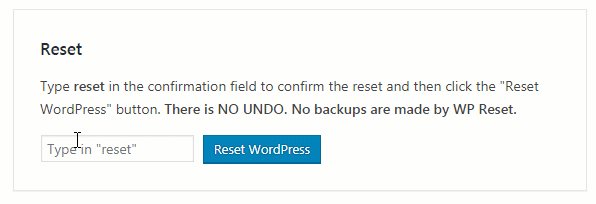
If you want to reset the user roles for your site, click on the “Restore” link under the “Roles” menu item to restore the default capabilities of any user roles on your website.
The current section explains how to customize existing WordPress user roles. In the next section, you’ll learn how to create a user role with custom capabilities.
How to create user roles with custom capabilities
WordPress provides six default user roles with different capabilities and you can customize the capability of each user role, as we have seen in the last section. But what if you want to create a new user role with custom capabilities based on your needs?
Well, the good news is that you can easily do this by using the same plugin that we used to customize the capabilities of pre-defined roles: the WPFront User Role Editor plugin.
In this section, you’ll learn how to create new user roles with custom capabilities using the WPFront User Role Editor plugin. It’s also possible to create user roles via code, but in this article we are keeping it simple. By using WPFront User Role Editor plugin, a site owner can easily create, delete, edit/rename, manage roles, define capabilities, or reset roles to the default value from within the WordPress Admin Panel.
Now, let’s see how you can create a new user role in WordPress using the WPFront User Role Editor plugin. First of all, you will need to install this plugin. You can follow our guide about how to install a plugin in WordPress.
Once the new plugin is installed, activate it.
Adding a new role
Hover your cursor over the dashboard’s left side panel and click on the “Add New” link under the “Roles” menu item to create a brand new user role with custom capabilities.
Type the “Display Name” and the “Role Name” into the required fields. The display name will be used in the WordPress dashboard, while the “Role Name” will be used internally by WordPress, and it must be unique.
After assigning the “Display Name” and the “Role Name,” select the capabilities you want to assign to this new user role. Capabilities are categorized based on their functionality so that it is easy to select the capability you need.
There are also “Select All” and “Select None” buttons at the top to check or uncheck all capabilities with a single click.
After selecting the capabilities, click on the “Add New Role” button at the bottom of the page, and you’re done! A new user role will be added to the website, and you will be able to assign it to any user on the website.
How to monitor WordPress user activity
Do you wish to keep track of user activities happening inside the dashboard area to avoid any malicious activities, attacks, or hacking attempts?
It is always good to keep a site log of user activities such as last login details, page or post edits, tag or category changes, image upload, changes in theme or plugins, and many other activities that WordPress users perform on a site.
The “User Activity Log” plugin can help you to monitor all of the activities happening inside your website.
Install the plugin from the WordPress plugin repository and activate it. Once the plugin is activated, it will start tracking and/or monitoring the actions users perform on the website.
This plugin records the date and time when a particular action has been performed, displays the user name (profile) that made that specific change, and provides the user’s IP address.
To see the log of the activities performed by users, click on the “User Activity Log” menu item added by the “User Activity Log” plugin in the dashboard menu.
Here, you will be able to see which action was taken by which user at which time.
This plugin also provides some additional settings under the “Settings” menu item.
For example, in the “General Settings” tab, you can select the number of days that you want to keep a log for. A site owner can also delete all of the previous activity logs under this tab.
If you want to receive an email notification whenever a specific user role or user logs in, you can set that up under the “User Settings” tab.
You can also establish the content of the email under the “Email Notification” tab after toggling the option from “No” to “Yes.”
The “User Activity Log” plugin records the following activities, as well as many others:
- Publishing, editing, and deletion of posts;
- Tag and Category changes;
- Comment moderation;
- Media Files uploaded on the site;
- Plugin installation;
- Changes in widgets and menus; and
- Activation or deactivation of themes.
Conclusion
In this article, we have explained WordPress user roles. When it comes to users and their roles, WordPress is very flexible. Along with the pre-defined user roles, you can easily create or customize user roles with your desired set of capabilities. However, be cautious when assigning capabilities to a user, as someone with too much power and knowledge can damage your site. For this reason, it’s a good idea to keep close eye on the WordPress user roles and capabilities allocated to the users on your WordPress site.
We hope that this article will be helpful for all WordPress users, especially beginners. And if you have any questions or concerns, let us know!
The post WordPress Users Roles and Permissions appeared first on FirstSiteGuide.
]]>The post Introduction to WordPress Appearance Options appeared first on FirstSiteGuide.
]]>In this guide, you’ll get exclusive insight into the different options under the appearance tab, their purpose, and how to use them while managing your blog or website.
However, the information included may vary depending on which theme, plugins, or customizations you have been using on your site. So, you can take help from the theme and plugins documentation for further customization.
Let’s look into various subsections under the appearance tab.
Appearance Settings – WordPress Basics
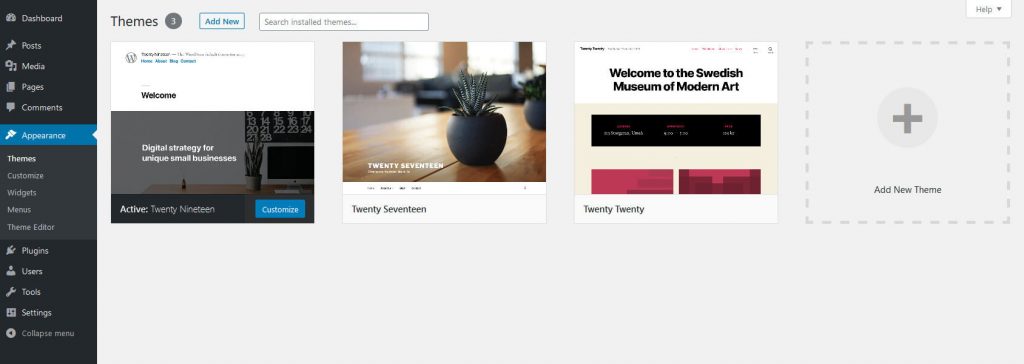
Appearance > Themes
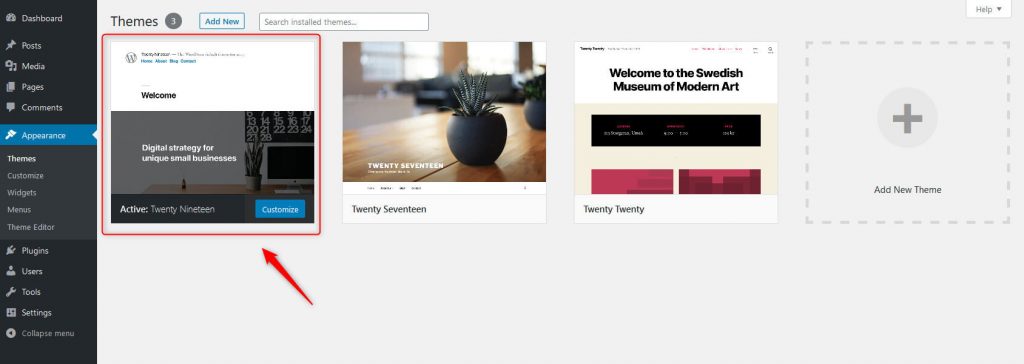
Starting with the first subsection of the Appearance tab, the Themes sub-menu includes all of the themes that are installed on your website: WordPress default themes or free or paid themes. Through this section, you can activate, deactivate, delete or install new themes.

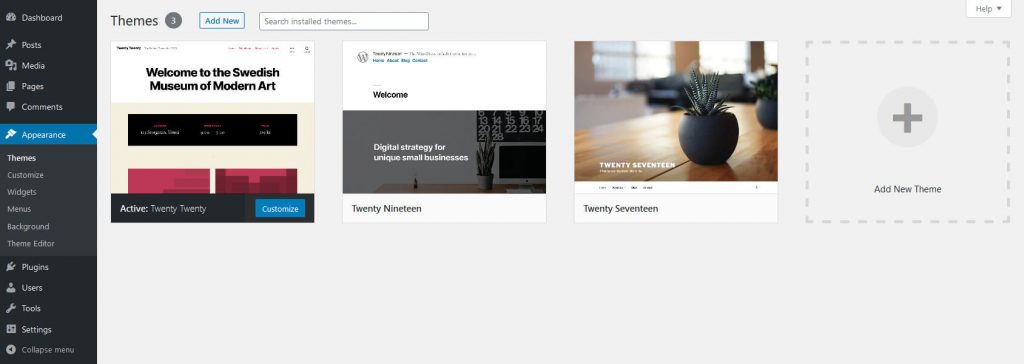
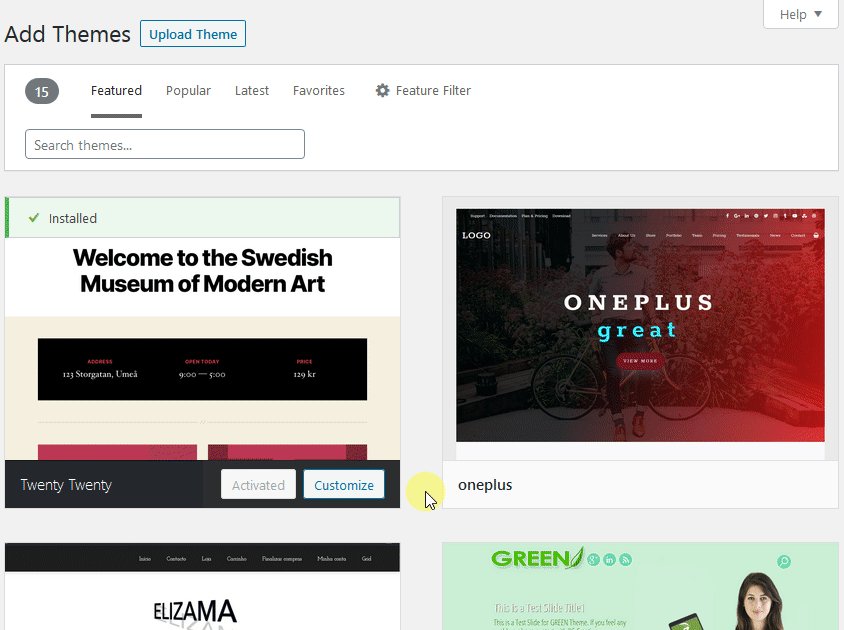
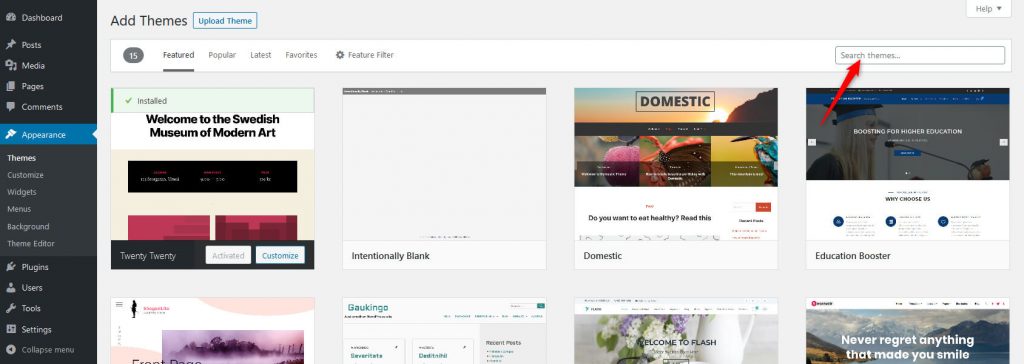
The theme that you see first in the list on the theme subsection screen is the active theme on your WordPress website.

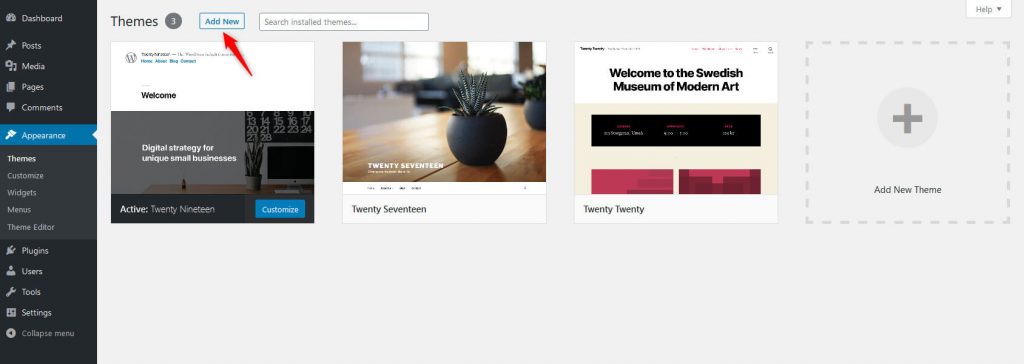
If you want to change the look of your website, you can change or upload a new theme. You can search already installed themes by adding the theme’s name to the search box placed right after the Add New button on the theme subsection screen.

You can also install new themes directly from the WordPress theme’s repository. For this, click on the “Add New” button at the top of the theme subsection screen.

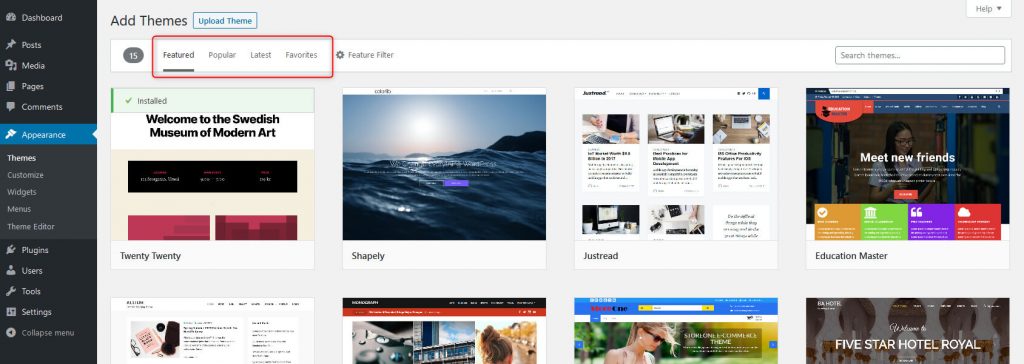
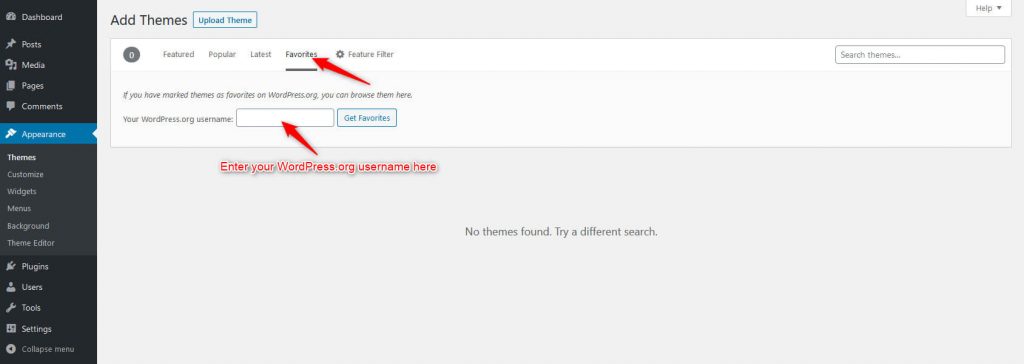
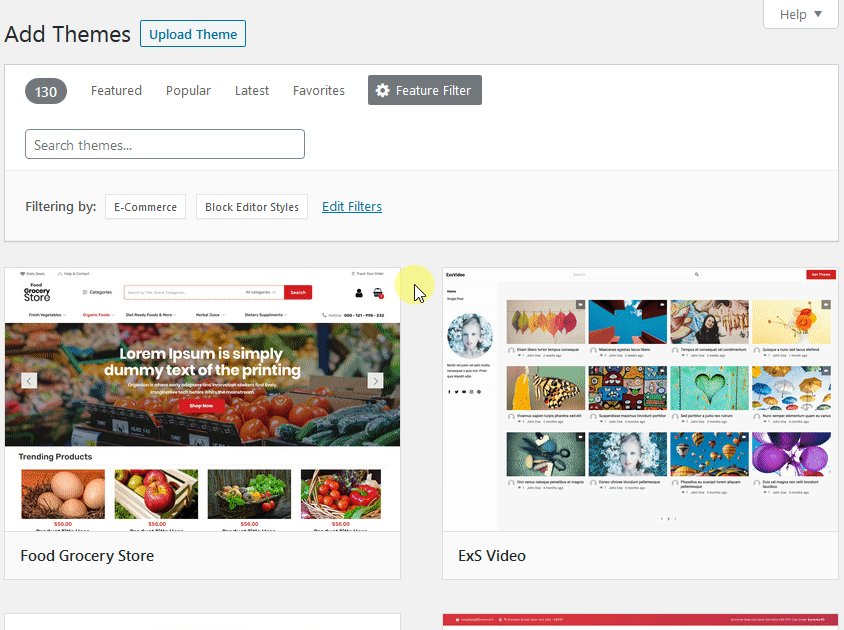
Once you’ve clicked on Add New, you will be able to browse through the featured, popular, latest, and favorite themes by clicking on any of those links.

If you have marked themes as favorites on WordPress.org, you can browse/search them by clicking on the favorite tab.

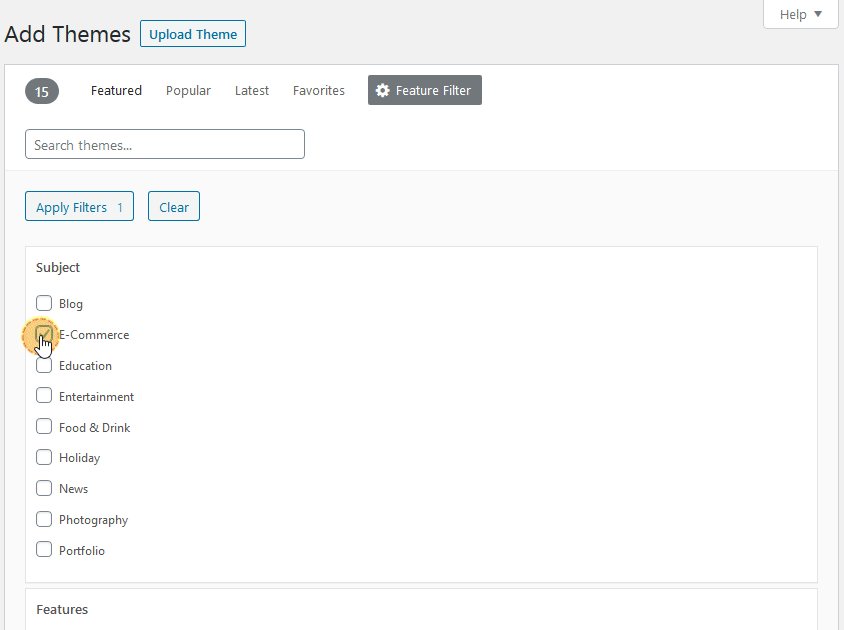
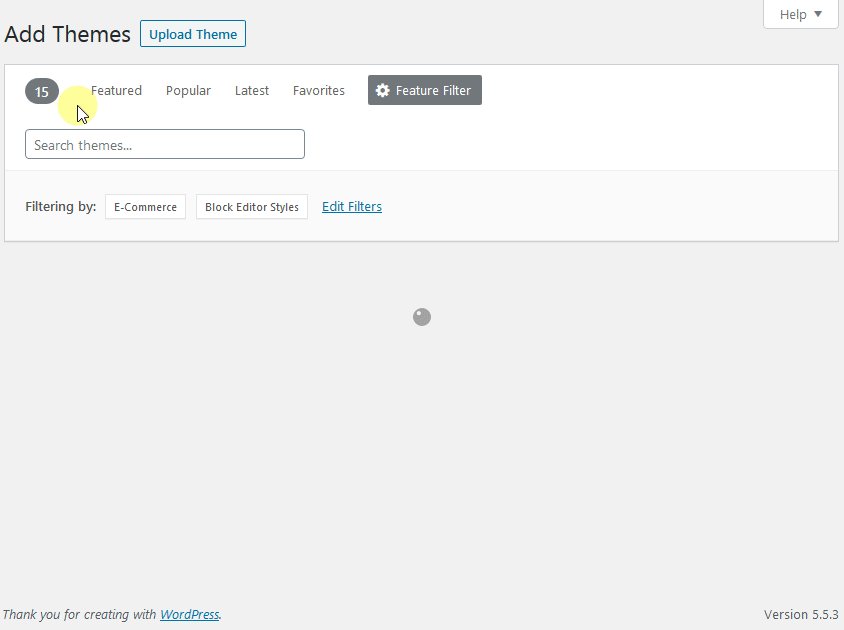
You’ll see one more option named “Feature Filter” to apply filters on “Subject”, “Features”, and “Layout”. Once selected, click on “Apply Filters” to save settings.

You can also search for a theme by typing the theme name or a keyword into the search box located at the top right side of the screen.

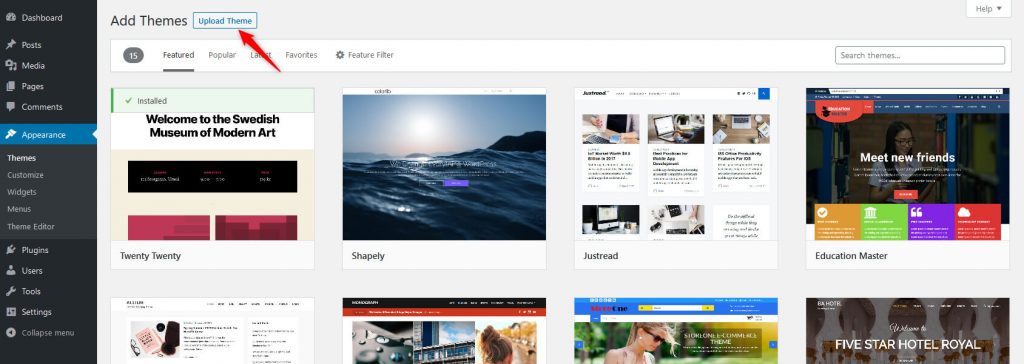
If you want to upload a new theme, and you already have a .zip folder on your computer, you can upload it by clicking the “Upload Theme” button located right after the “Add Themes” button at the top of this page.

After clicking the “Upload Theme” option, you’ll see a dialog box stating to upload the theme in .zip format. Hover your cursor over the “Browse” button and find the .zip folder on your computer. Don’t forget to activate the theme after installing it. You’re now all set to use a new theme.
Appearance > Customize
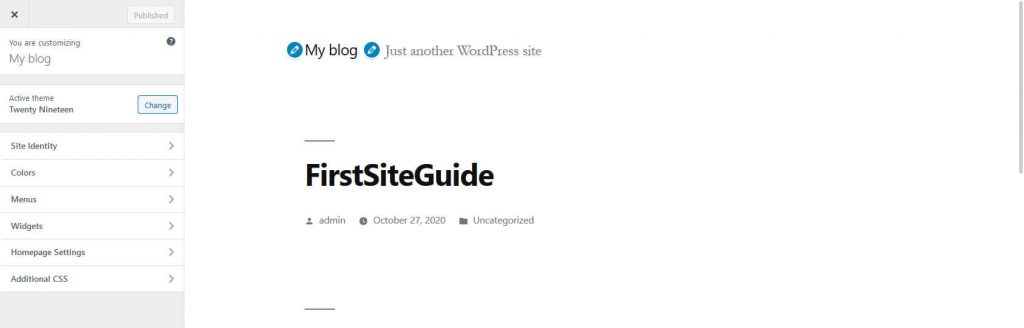
The Customize submenu option in the Appearance tab shows a preview of the active theme on your site along with other options that can affect your website’s appearance.

The options in this customizer section can vary from one theme to another. For example, Premium or paid themes may have more options to configure when compared to free themes or WordPress default themes.
The most common options that you find in this section will allow you to modify various sections of your site like adding title and logo, setting default color for your website, customizing the menus and widgets, configuring some homepage settings and also adding custom CSS for styling that will be applied to your website.

By default, the WordPress Customizer displays the homepage in the preview window. However, not all Customizer options only affect the homepage. Some of the Customizer settings can also impact your blog or static Pages. You can browse around your site in the live preview window to view these other pages before publishing changes to avoid inconvenience later.
Unless you click the ”Publish” button, only the theme preview will be updated. Changes will be applied to the theme on your live site when you click the Publish button and these changes will be applied instantly after clicking the ”Publish” button.

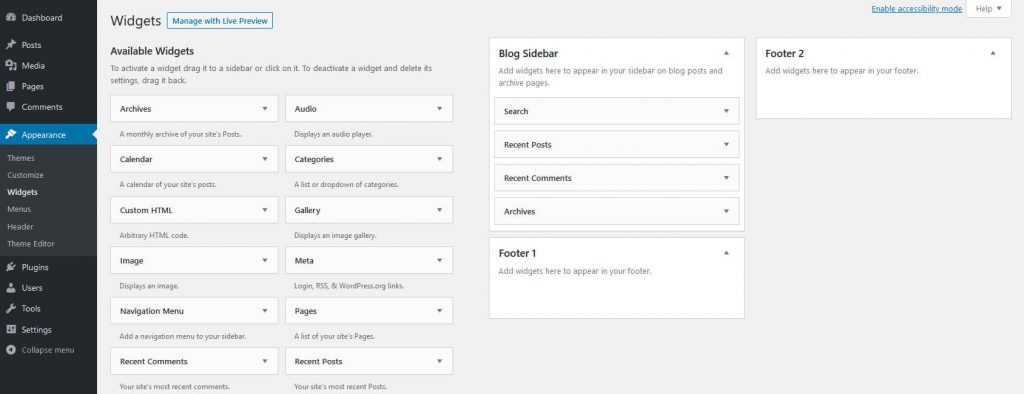
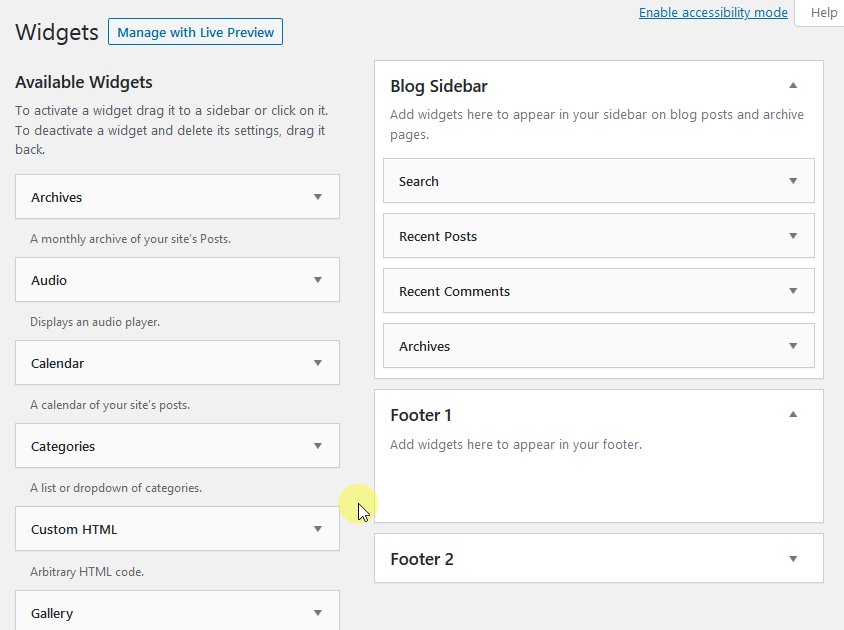
Appearance > Widgets
The Widgets submenu allows users to manage the widgets and their content. The theme provides different areas to show the widgets on the front-end of your website such as the sidebar widget area or the footer widget area. This means that the areas or positions where you can show widgets are theme dependent.

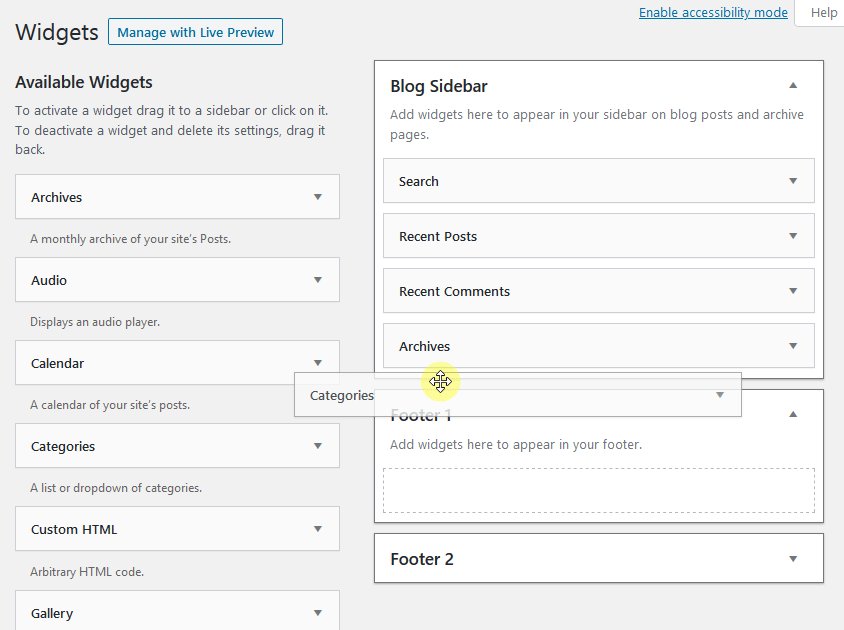
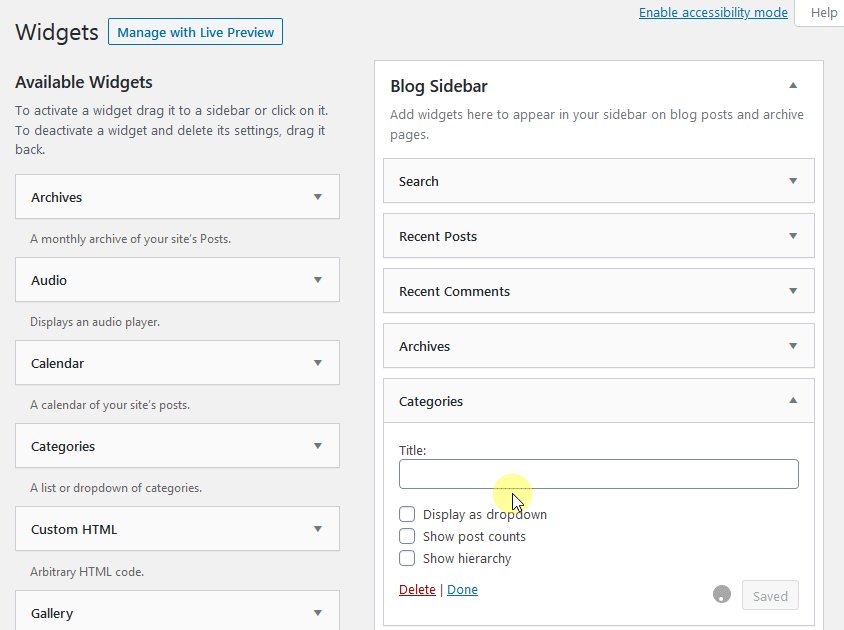
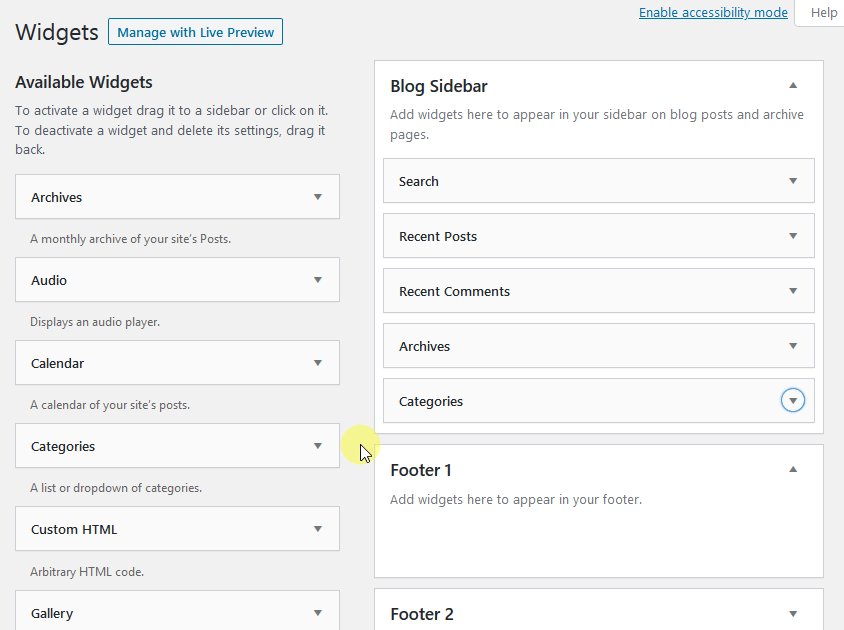
Drag widgets from the left-hand side and drop them into any widget area on the right-hand side to show the widget in that specific widget area on your website.
When you’re done with any changes, don’t forget to click on the “Save” button at the bottom of the widget’s options panel.

A WordPress user can also add more sidebars by modifying the theme’s functions.php file or by installing a new plugin to add additional widget areas.
WordPress also provides some standard WordPress widgets such as Archives, Calendar, Categories, Custom Menu, Recent Comments, and Recent Posts. More widgets can also be added by installing new WordPress plugins.
Appearance > Menus
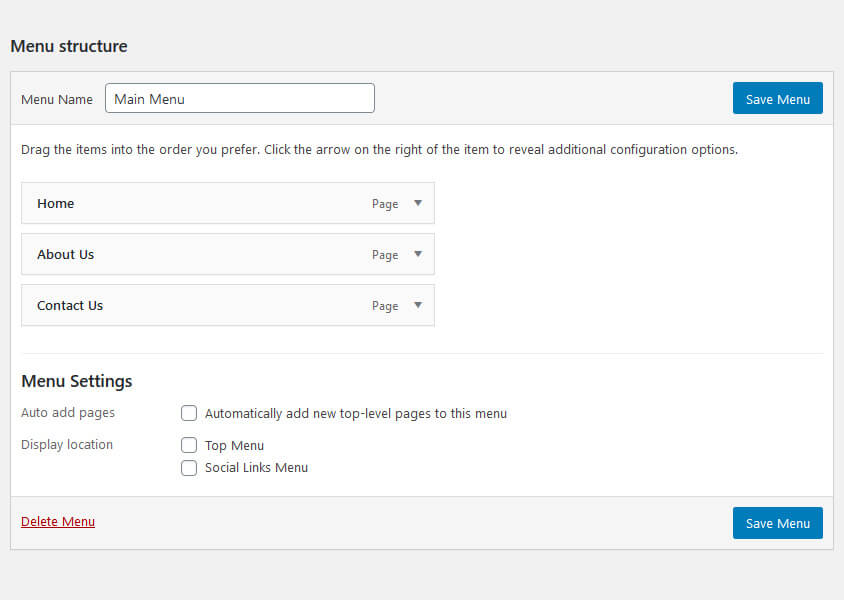
The Menus setting screen allows the user to create and manage menus for their WordPress theme to display. Once a menu is created, you can add pages, posts, categories, tags, and numerous other content types. As with widgets, plugins can add new custom post types that can allow you to add them to a menu if configured to do so. You can easily create menus through the drag and drop WordPress feature.
![Menus submenu screen]](https://firstsiteguide.com/wp-content/uploads/2021/01/Menus-submenu-screen-1024x485.jpg)
Like widget areas, menu locations are also theme dependent. Themes can provide different locations to show the menu. If there are multiple locations to show menus, you can create a separate menu for every location if you wish.

Basic operations in the menus setting screen
- Adding items to a Menu
- Deleting a Menu item
- Creating Multilevel menus
- Adding menu to your site
- Rearranging and configuring menu items
Appearance > Theme Editor
The Theme Editor submenu under the Appearance tab allows WordPress users or site owners to edit their theme files directly from the WordPress dashboard. However, this is not recommended, especially if you don’t have enough technical knowledge.

The theme editor section can be handy if you want to edit the theme’s style.css file to add, remove, or modify existing CSS rules. However, it is not only restricted to CSS files. You can edit any type of file present in your theme such as PHP files or JavaScript files.
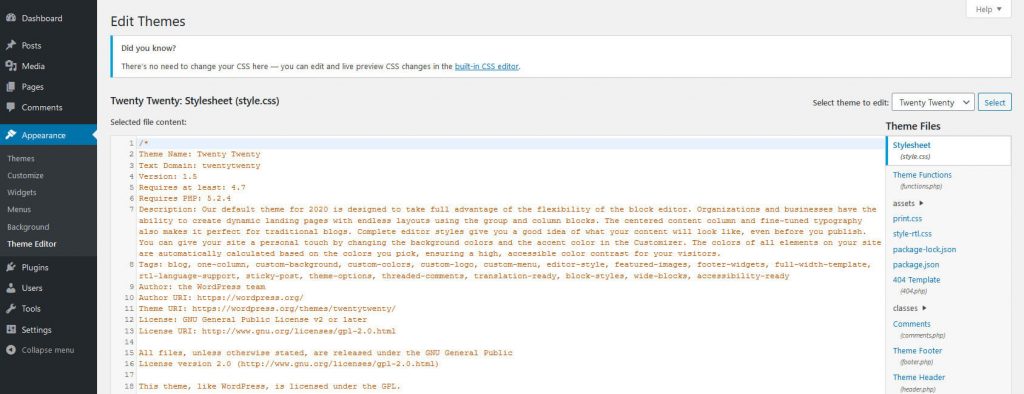
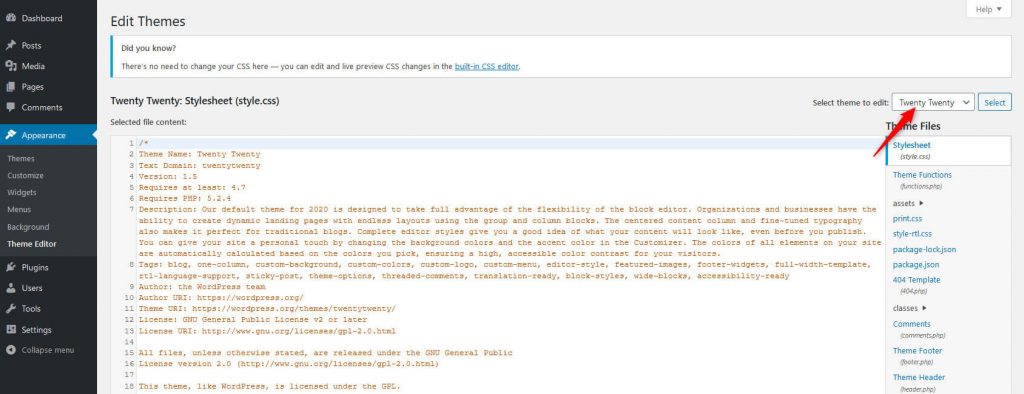
To use the Editor, choose the theme from the upper-right hand drop-down menu. By default, the currently active theme is selected, but it is always necessary to cross-check before proceeding with any edits.

Once you choose the theme, locate the file that you intend to edit in the right-hand list and click it. The files’ contents will be loaded into the Editor for modifications. Once changes are done, click on the “Update File” button at the bottom of the screen.
One issue that can happen is that if you have made changes to any files of the theme, these changes could be lost when updates happen to the theme. Because of this, it is recommended to create a child theme whenever you want to make changes to your theme’s files.
Conclusion
Learning about the WordPress appearance tab is vital for creating menus, submenus, customizing themes, editing themes, and many other modifications. This article discussed how to customize the WordPress site using the Appearance tab on the dashboard menu.
We hope that this WordPress guide can help you to learn how to use the appearance tab effectively. Do you have any remaining questions related to sub-sections of the Dashboard appearance tab? Reach us by using the comment section below!
The post Introduction to WordPress Appearance Options appeared first on FirstSiteGuide.
]]>The post How to Move Your Blog from LiveJournal to WordPress appeared first on FirstSiteGuide.
]]>Although it has had quite a history and several owners across the globe, LiveJournal simply couldn’t keep up with the modern content management systems like WordPress.
Why should you migrate from LiveJournal to WordPress?
If you care about your blog and want control over it, then you should consider moving your blog from LiveJournal as soon as possible. While it does allow you to write blog posts and show them to the world, LiveJournal offers minimal features and options. There is not much you can do to improve your blog, and if you are on a free plan, the limitations are even more significant.
On the other hand, with self-hosted WordPress, you can do practically anything you want. The design limits are virtually non-existent (if you have the right theme and know your way around WordPress and HTML and CSS, you can do anything you want). There are more than 50,000 plugins that can extend the functionality of your site and even more users who contribute to WordPress on a daily basis.
So without much thinking about it, you should move your blog from LiveJournal to WordPress now.
Let’s start the transfer
If you have read about transferring Blogger to WordPress or any other similar guide, I won’t judge if you are a bit afraid of doing everything on your own. There are usually numerous steps involved in migrating a blog. But there is something good about LiveJournal after all – it is much easier to get it migrated to WordPress than any other platform.
Unfortunately, that’s because LiveJournal comes with some additional restrictions. It can’t be redirected, which means that even after migration, you’re basically starting a new blog (when it comes to the SEO perspective).
Also, LiveJournal does not allow you to import images quickly, but I will show you a trick that should work without problems.
1. Choose the best WordPress hosting
If you are still not quite sure about the differences between self-hosted and WordPress.com, please read what’s so distinct about these two platforms. Because only after you know these differences, you will realize that the self-hosted version requires a host that will take care of your new website.
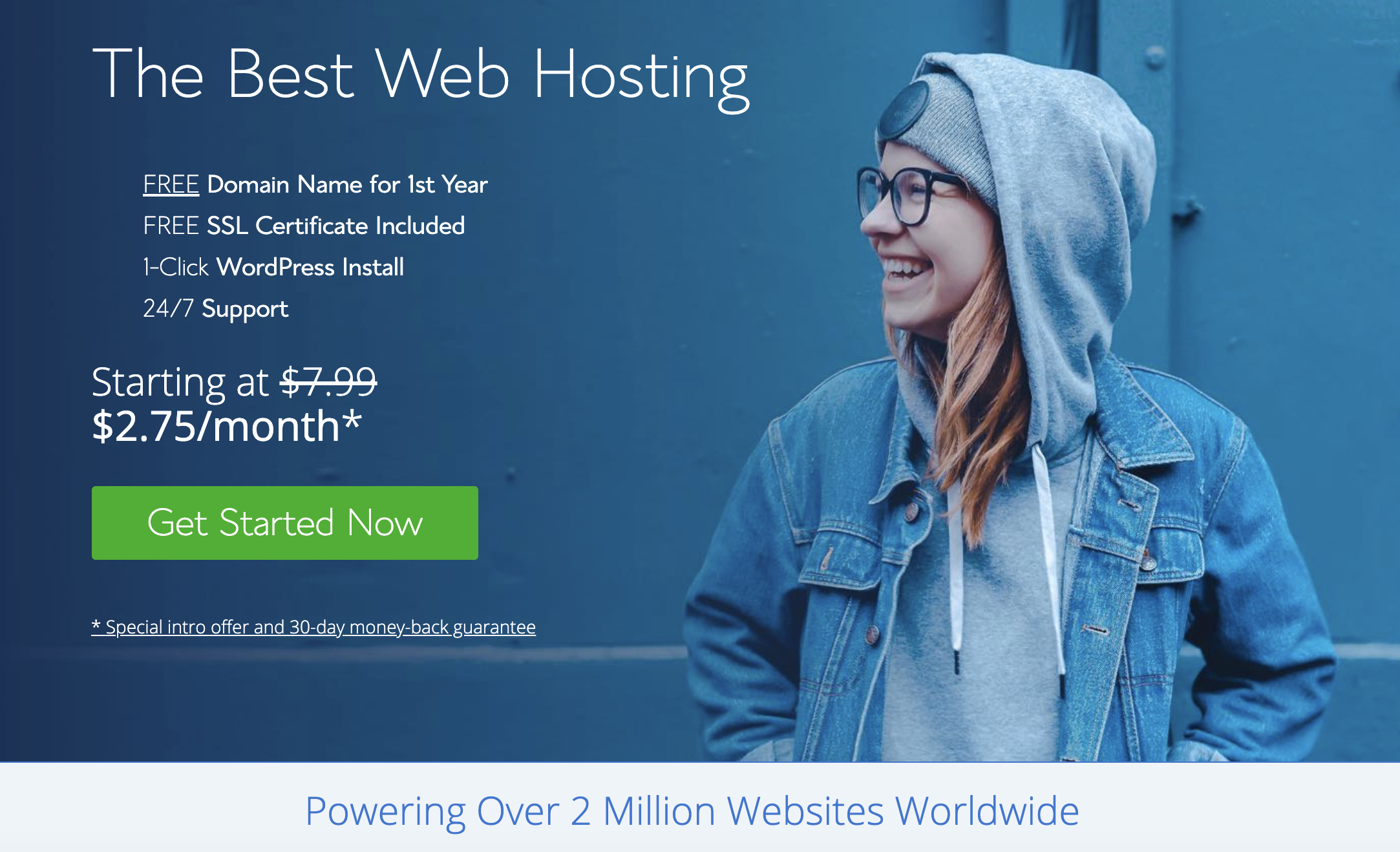
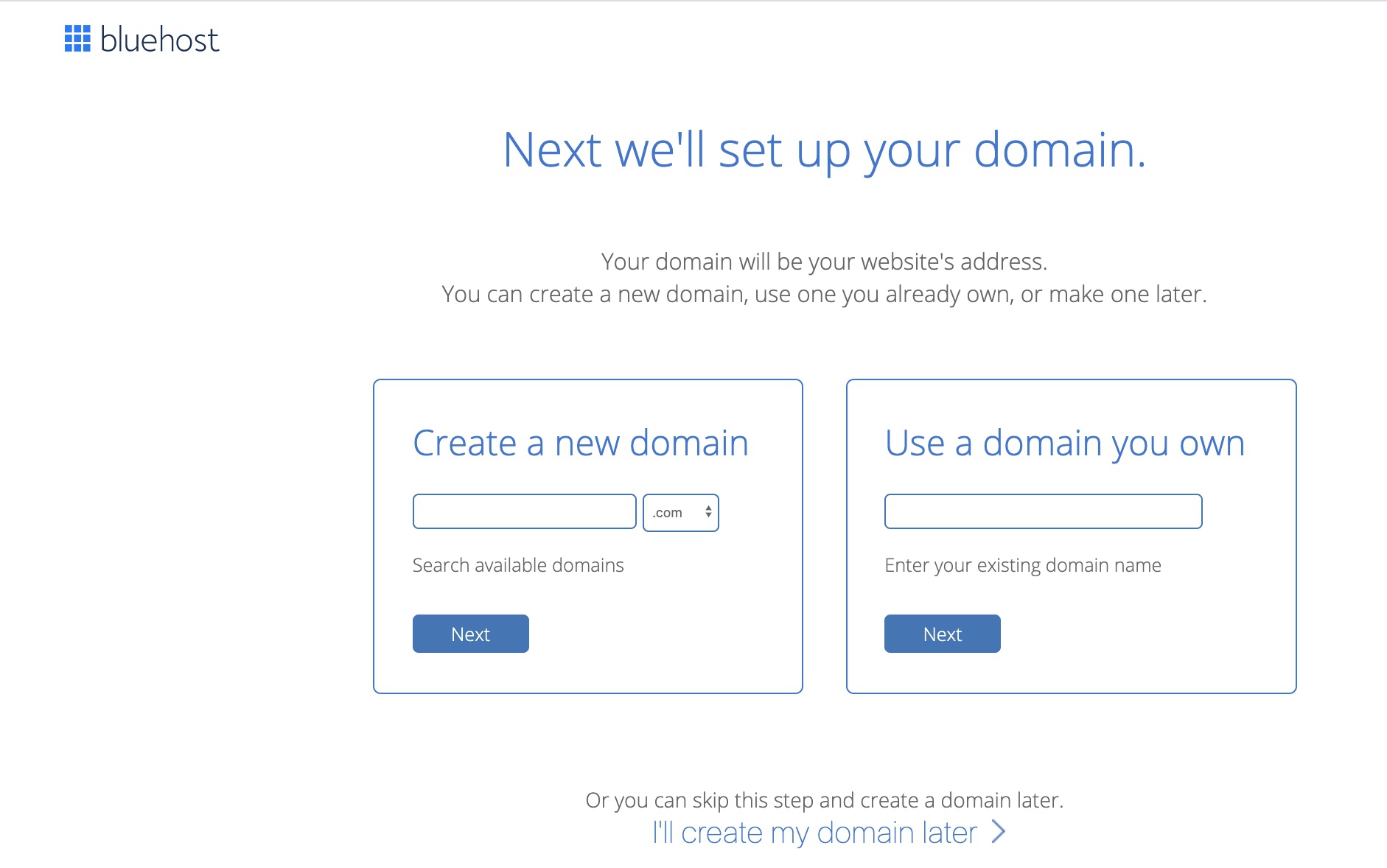
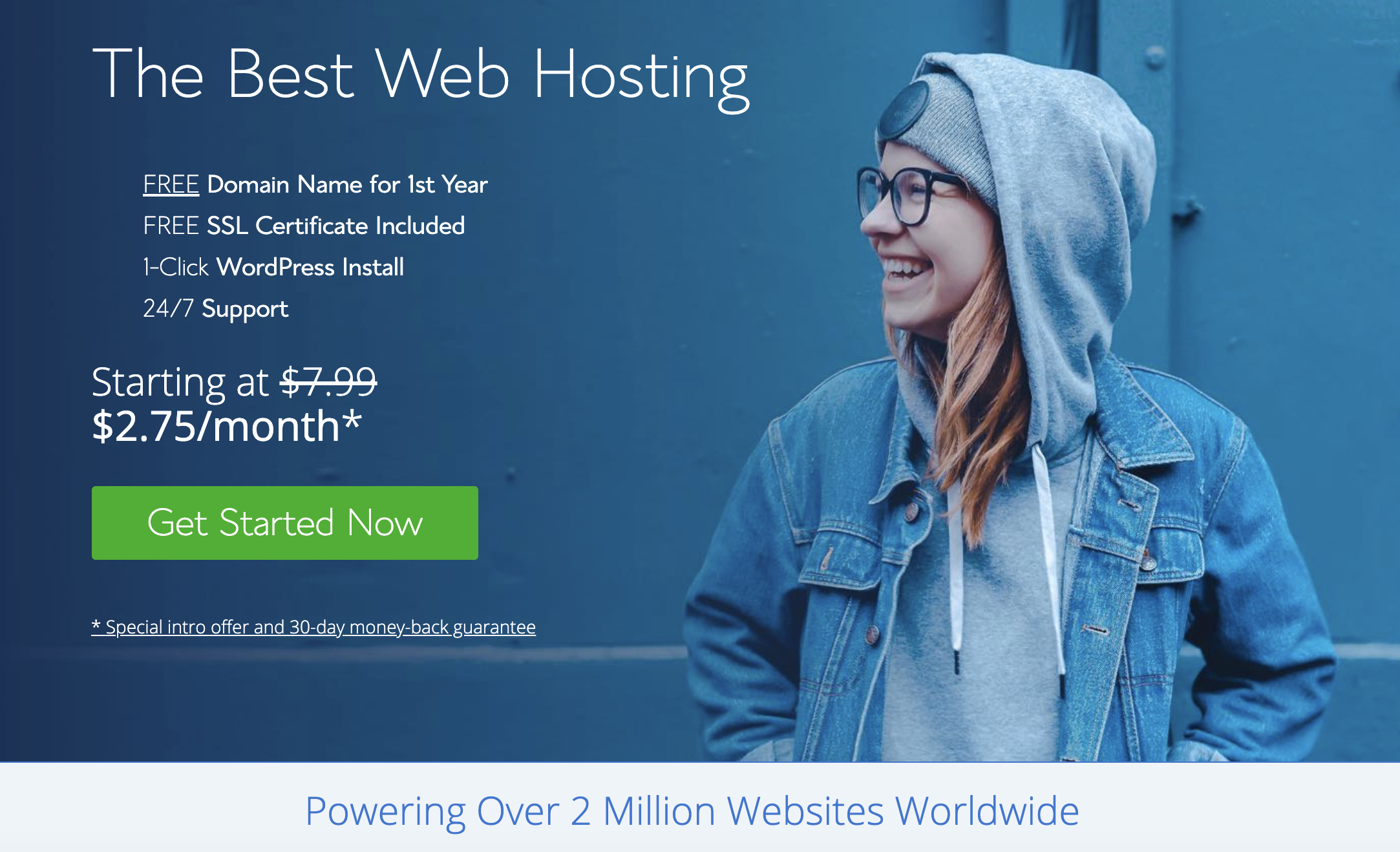
Choosing the right hosting company that will hand out your blog to the world is almost a full-time job. Among hundreds of hosting companies out there, it is quite challenging to decide on just one that will do a good job. Instead of wasting your time comparing one to another to another, let me suggest Bluehost.
This is one of the most popular WordPress hosting companies, and it is home to more than two million websites across the globe. When you sign up, you will get the best hosting service as well as a free domain that will become a new address to your blog.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
Starting with Bluehost is quite straightforward:
Step One – Get the deal

To help you out start this endeavor more easily, I am allowing you to simply click on this link that comes with a discount. Instead of $7.99 per month that is a standard price, you can get your site hosted for as little as $2.75!
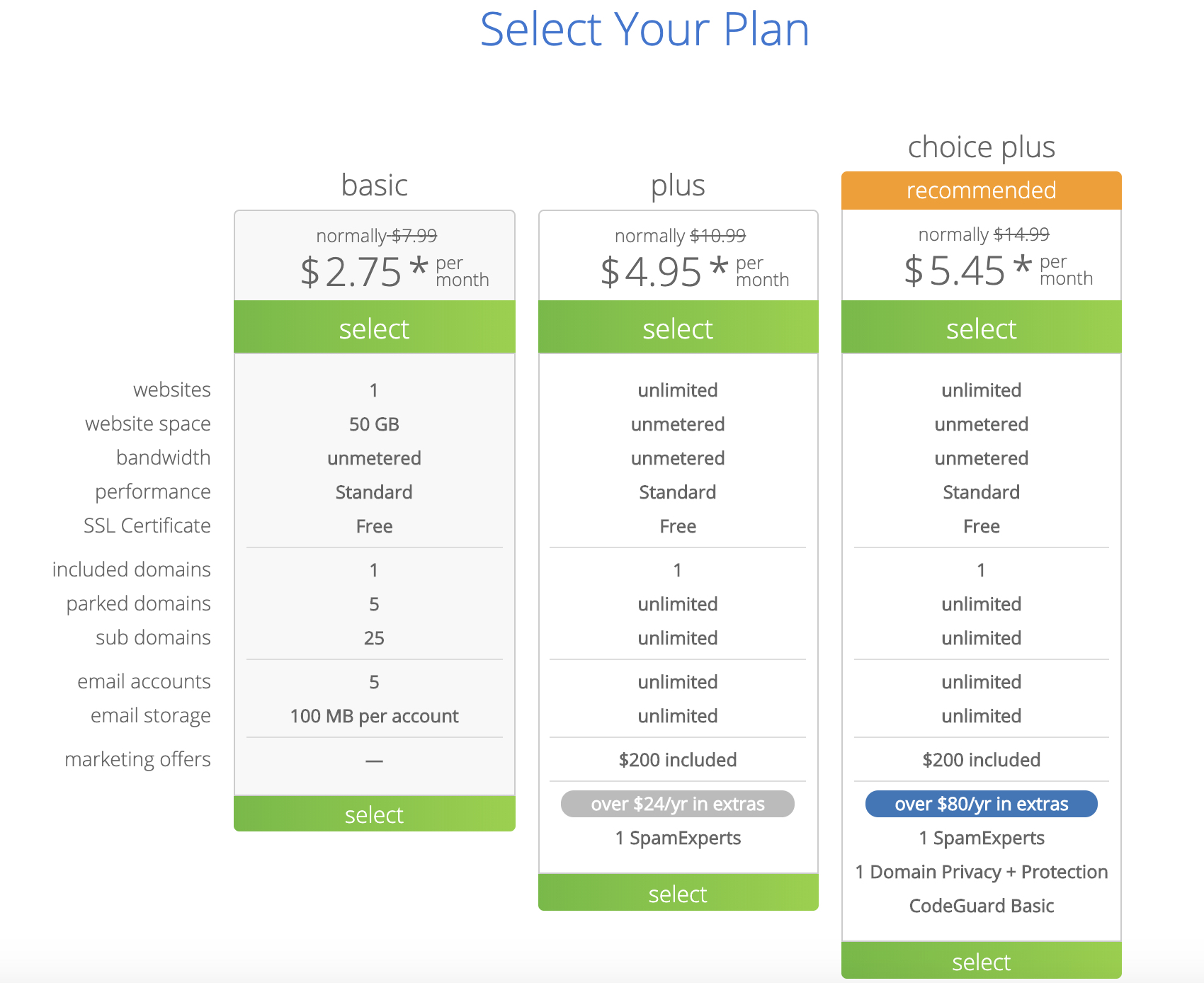
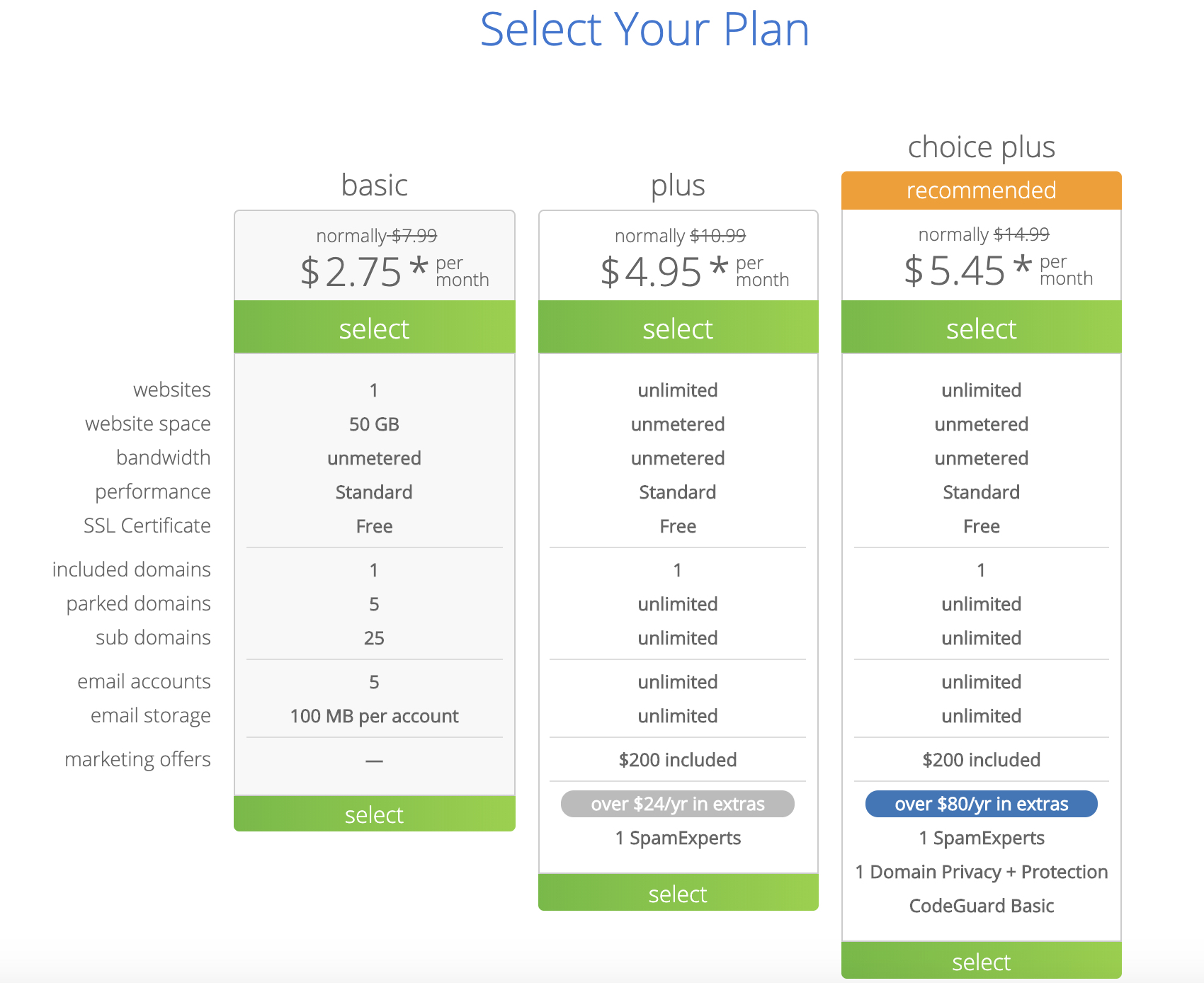
Step Two – Choose your pricing plan

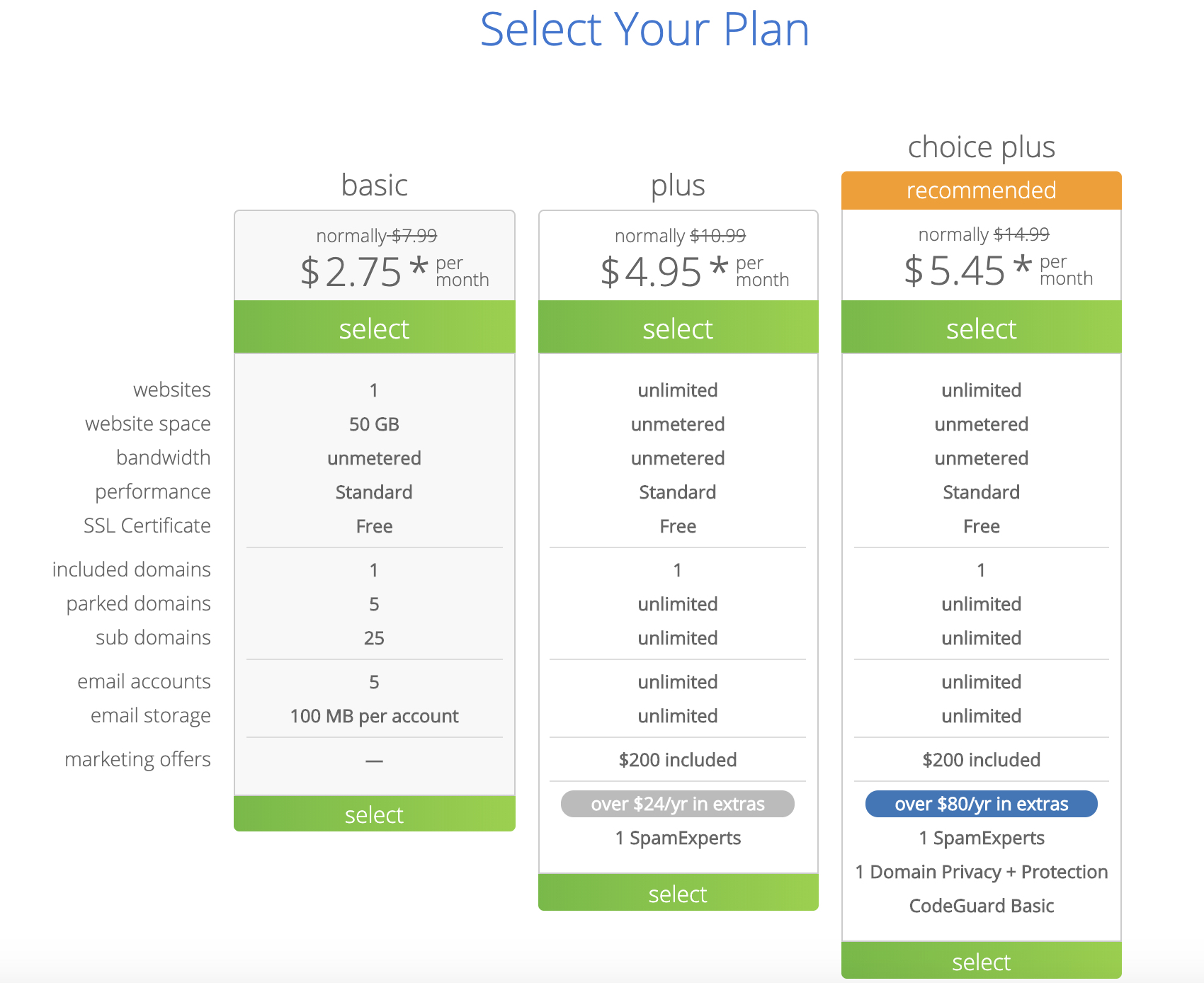
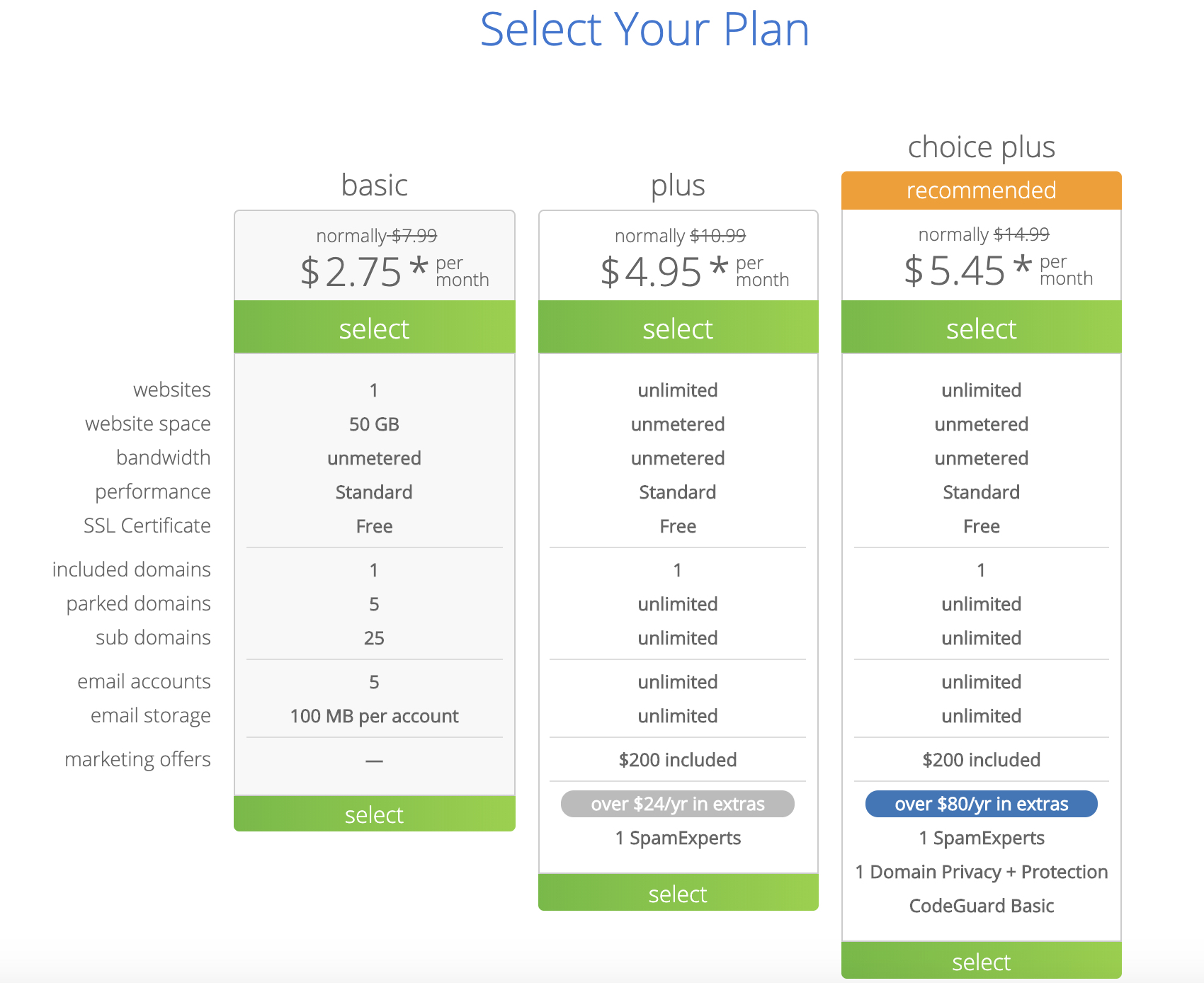
Without bothering you with technical details, let me just tell you that since you’re transferring your blog from LiveJournal, it will be more than enough to start with a Basic plan.
This plan will be the most affordable one, and you will get everything you need to power up your new blog. If you realize that you need to improve your blog in the future, you are just one click or one email to support away from expanding the plan, so do not worry.
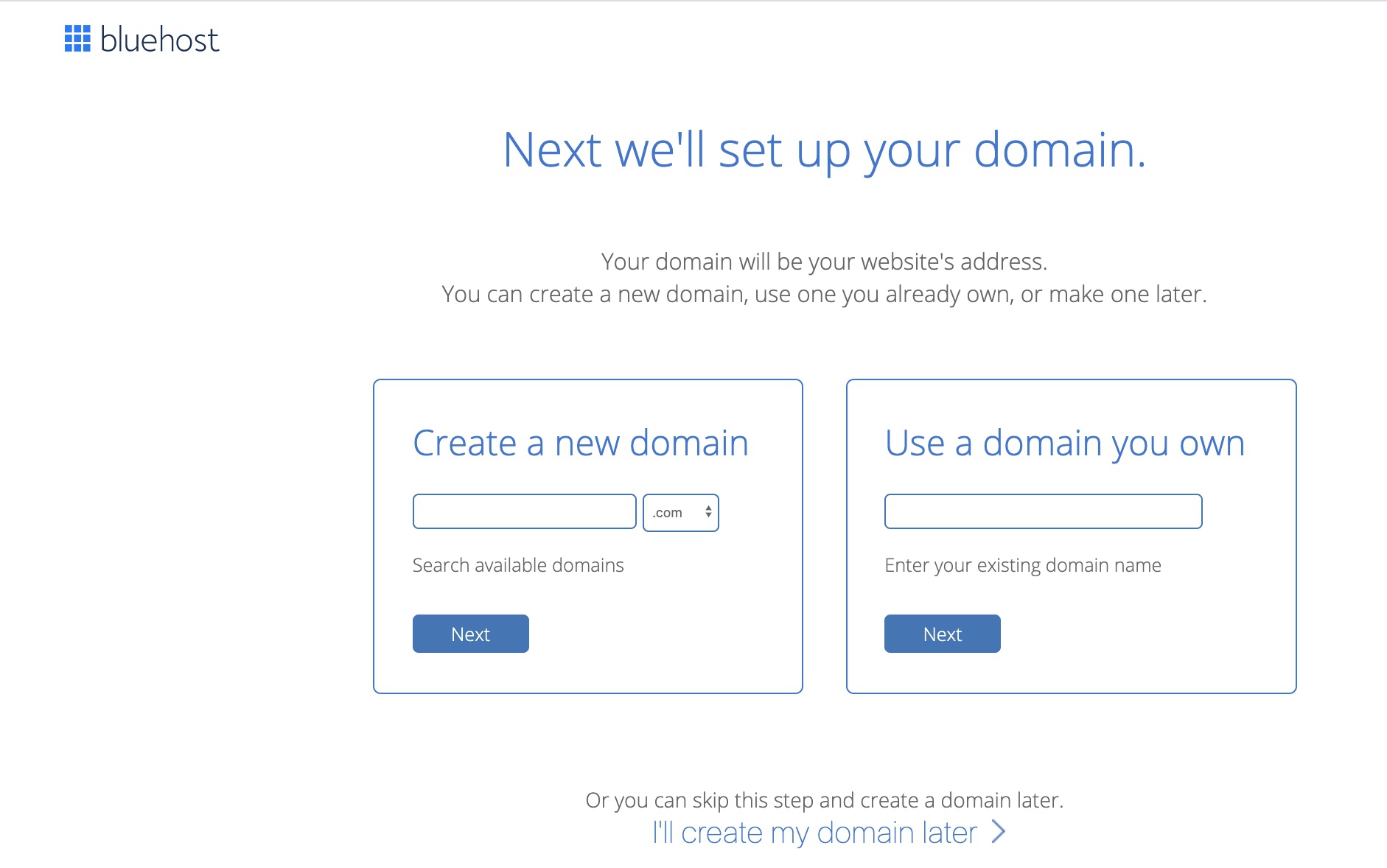
Step Three – Domain Name
As I mentioned earlier, Bluehost plans come with a free domain. This is an address to your blog, which you shouldn’t change frequently (actually, I do not recommend changing it at all once set up). Since so many domain names are already taken, it has become a hard work coming with a lovely name that’s both available and easy to remember. So, take your time and get some help in choosing a domain name if needed.
2. Install WordPress
Before you can start working on WordPress, where you will be able to import your LiveJournal blog, you need to prepare the environment.
Luckily, installing WordPress on Bluehost is a few clicks away:
- Log in to the cPanel on your Bluehost account
- Navigate to the Website section
- Select “Install WordPress”
- Click the Install button
- Choose the domain name to install it to
- Click “advanced options” if you want to change the email address, username, and password for the new WordPress installation
- Read through the license and service agreements and check the boxes if you agree with everything (you have to agree in order to continue)
- Click the Install Now button
This is it. After the quick eight-step installation, you are ready to move your LiveJournal blog to WordPress!
3. Import LiveJournal blog to WordPress
Importing the now old LiveJournal blog to WordPress is pretty much something you do in a few clicks. You will have to prepare your LiveJournal credentials, and you will be ready to go:
- Open your newly installed WordPress site by going to yoursite.com/wp-admin
- Log in to your WordPress website
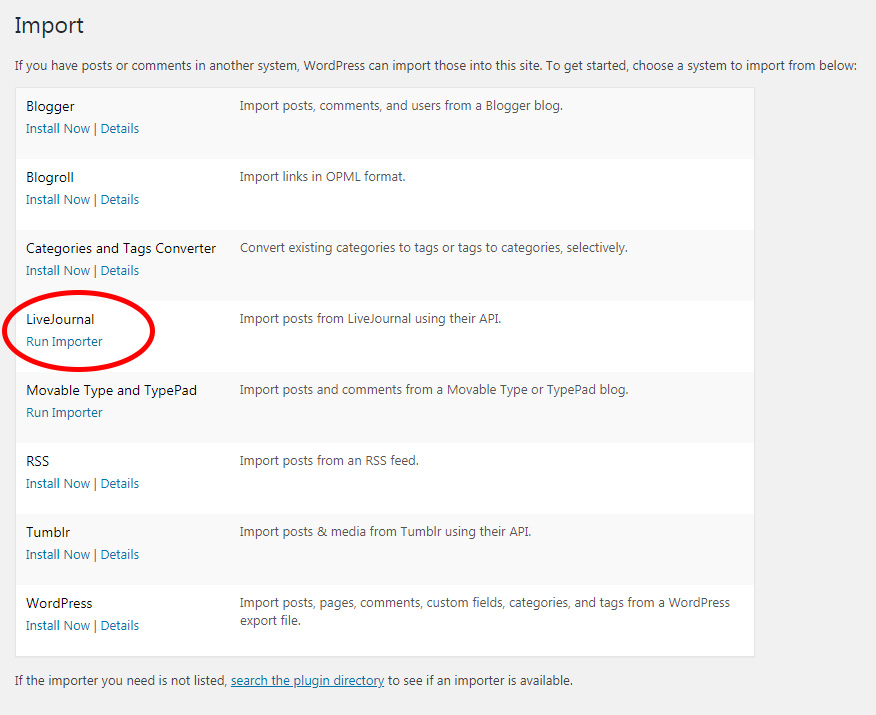
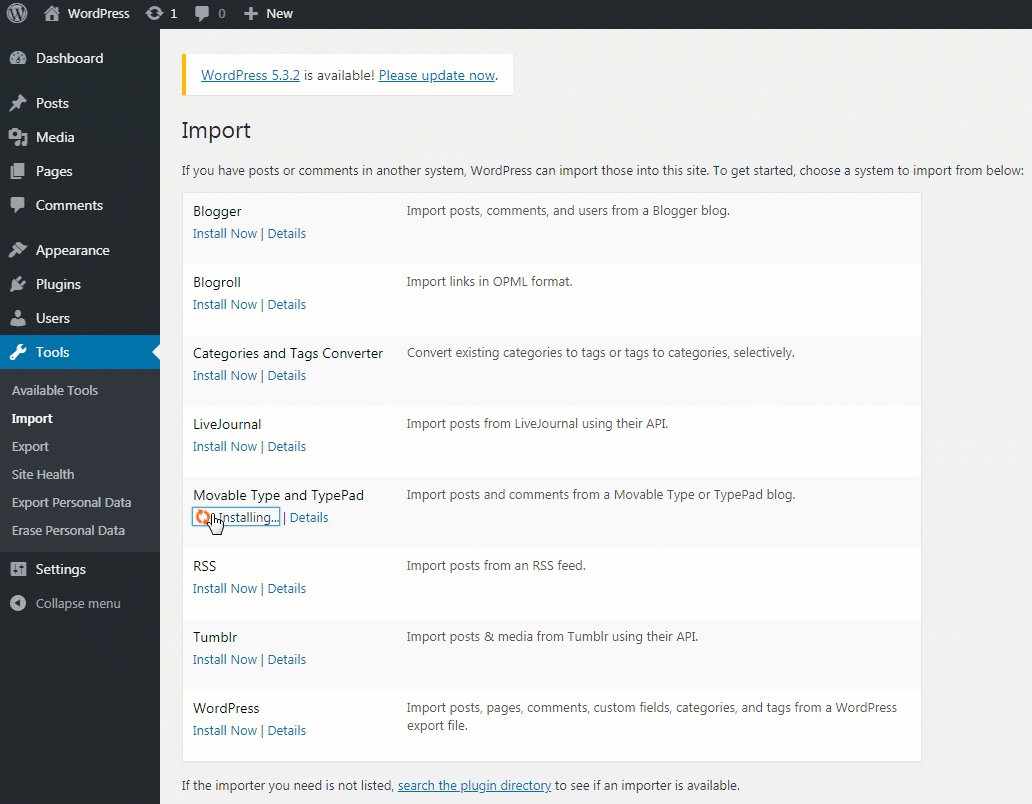
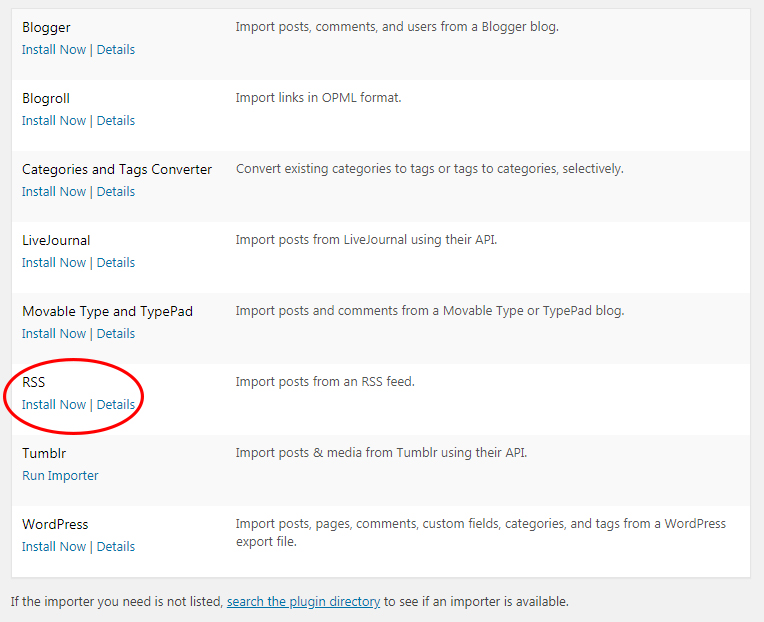
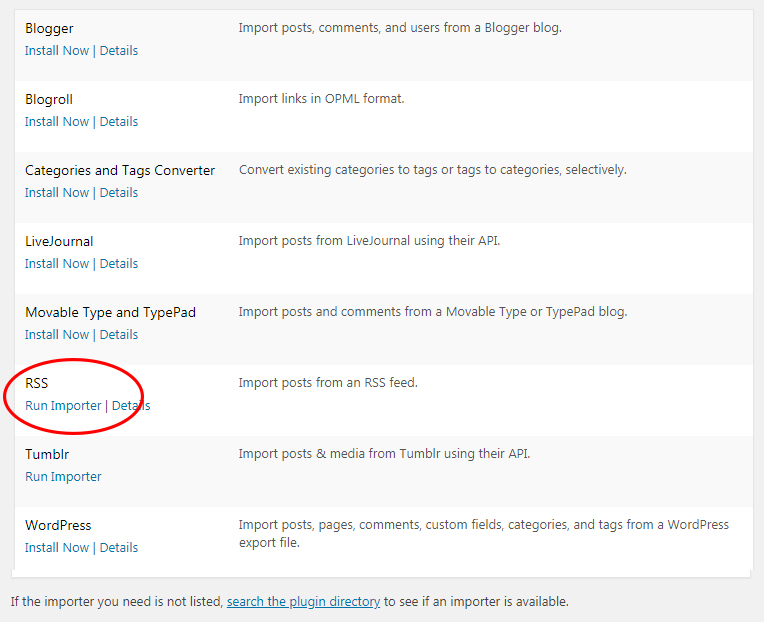
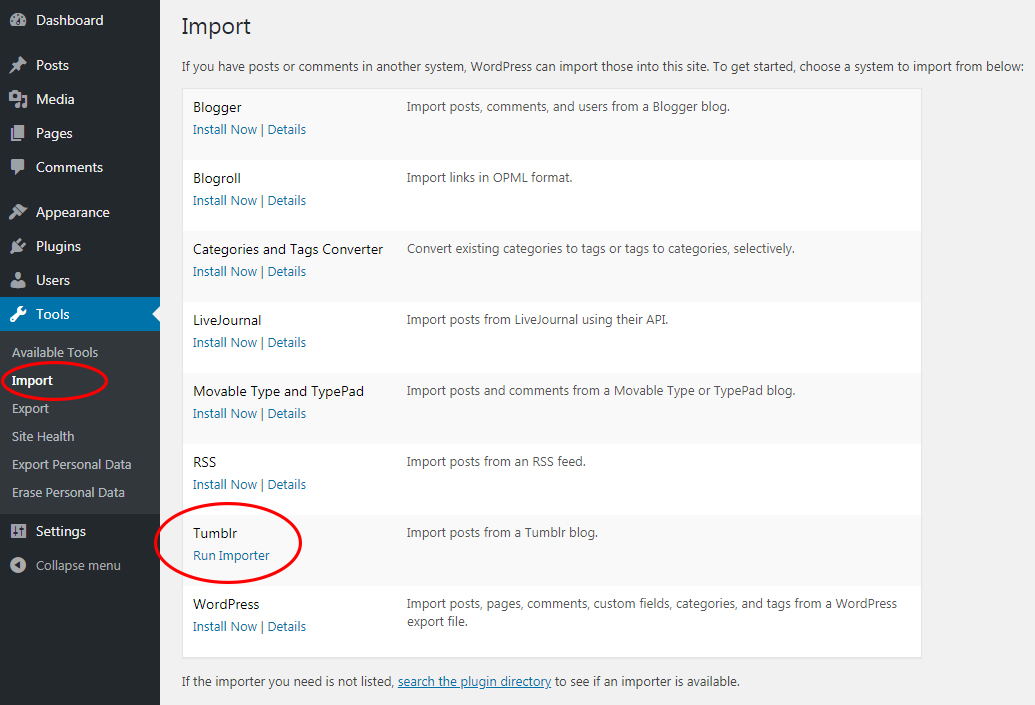
- Go to Tools -> Import located on the left-hand side menu
- Find “LiveJournal,” which should be the fourth option from the top
- Click on the “Install Now” button and wait for a few moments
- Click on the “Run Importer” link that will replace the previous “Install Now” button

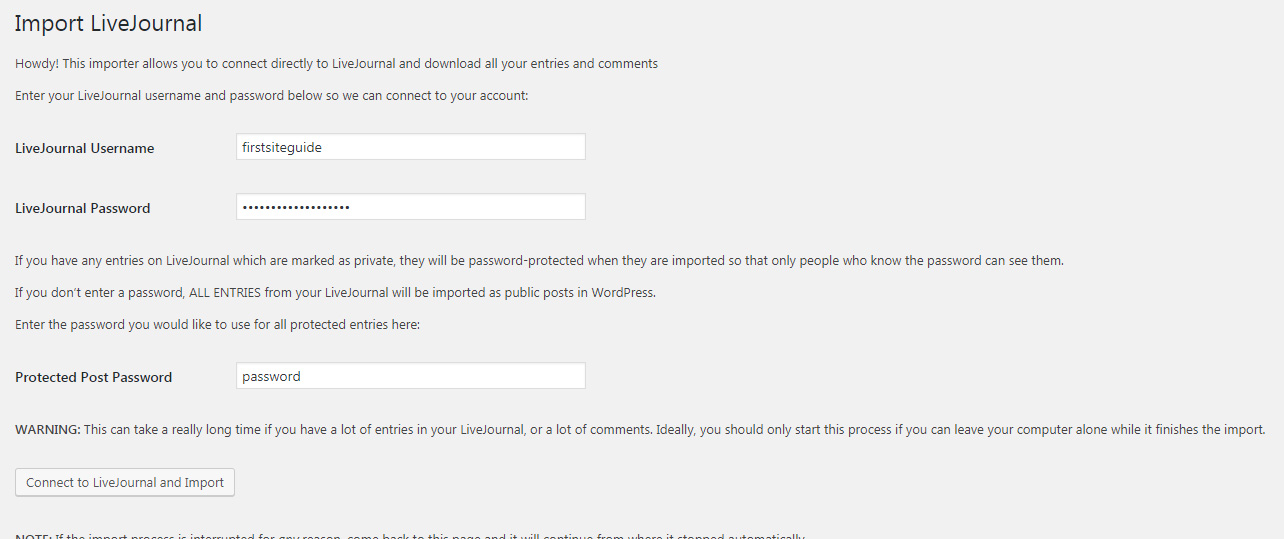
Technically, you have just successfully installed your first WordPress plugin. And after running the importer, you should be able to see a simple screen that asks for some additional information.
In order to connect to LiveJournal, enter your username and password you have been using on the platform.
One of the good things about LiveJournal is that it allows private posts. Since those are password-protected, you will also have to enter a password for them if you want them to stay that way. If you do not enter the password at this moment, please note that all entries from your LiveJournal blog will be imported as public posts, and thus available to anyone to read them.

Before clicking on the “Connect to LiveJournal and Import” button, make sure you have enough time on your hands to complete the job. Depending on the size of your LiveJournal blog, this action may e take even several hours. But since there are not any actions required from your side, just make sure you can leave the computer turned on for some time.
If you have a lot of posts and comments, the tool might easily throw some error messages along the way. So make sure you check the computer now and then so you can refresh the import process. But do not worry – even if you have to refresh the page because an error occurred, the importer will recognize all the previously imported entries, and will continue the import process instead of starting over.
After some time, you should see the “All Done” message. At the same moment, you can give yourself a high five because this means you have successfully transferred your blog!
4. How to handle the images?
Because of the simplicity of the LiveJournal Importer tool, unfortunately, the images can’t be automatically imported. If you do not have a lot of posts and pictures to transfer, the most comfortable option would be to manually open each and every post from LiveJournal, download the images and then upload them to the corresponding WordPress posts.
But since you have already gone into the process of migrating the blog, that’s probably because you have dozens, if not hundreds of them. And with each post, there are usually at least two-three images assigned. So, to import everything, let me show you a better solution:
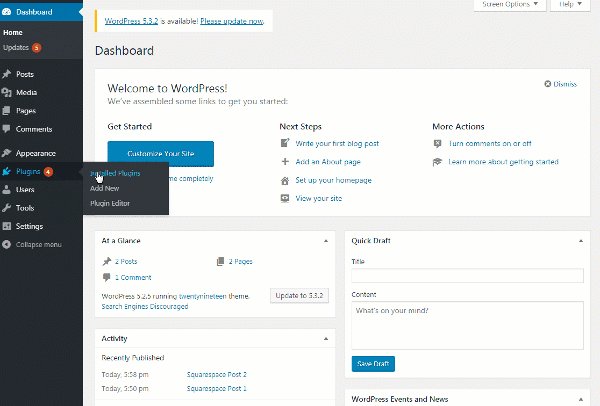
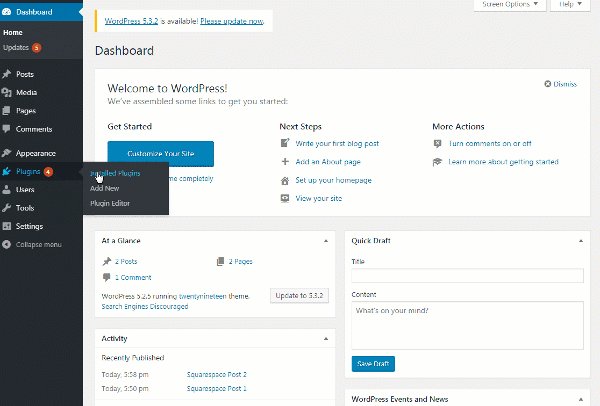
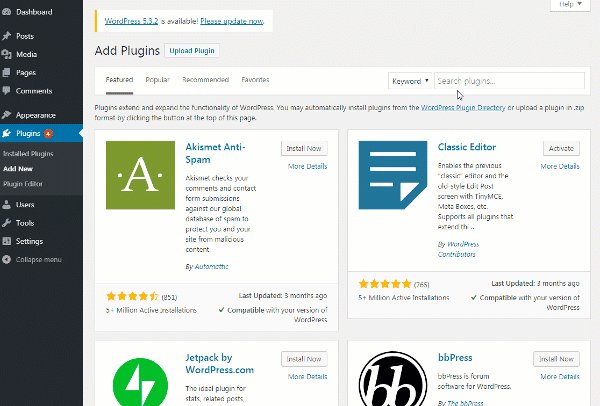
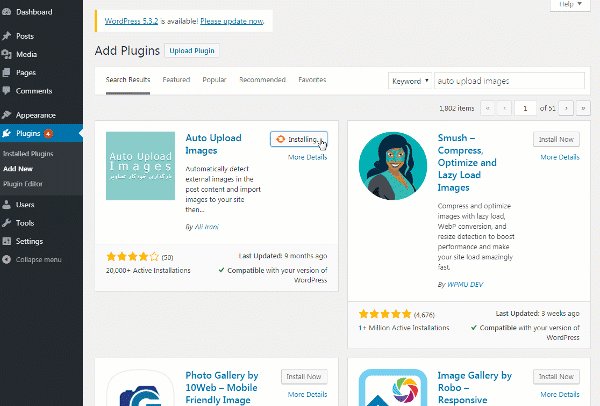
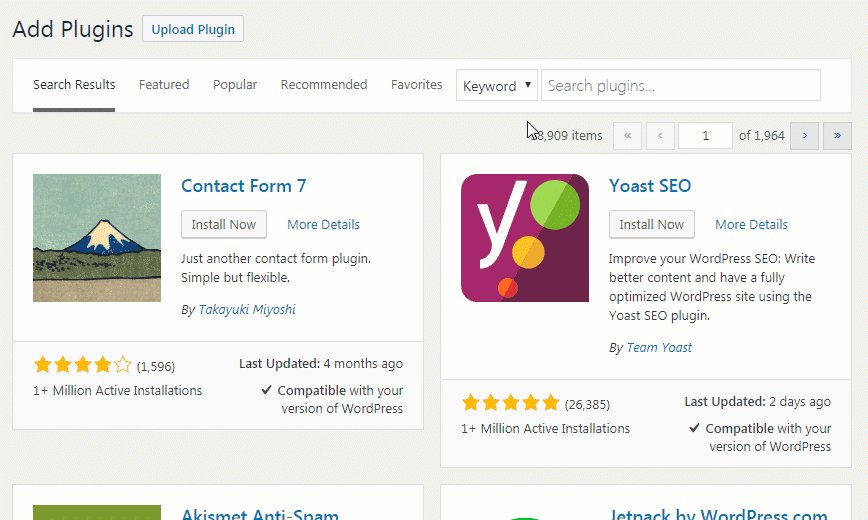
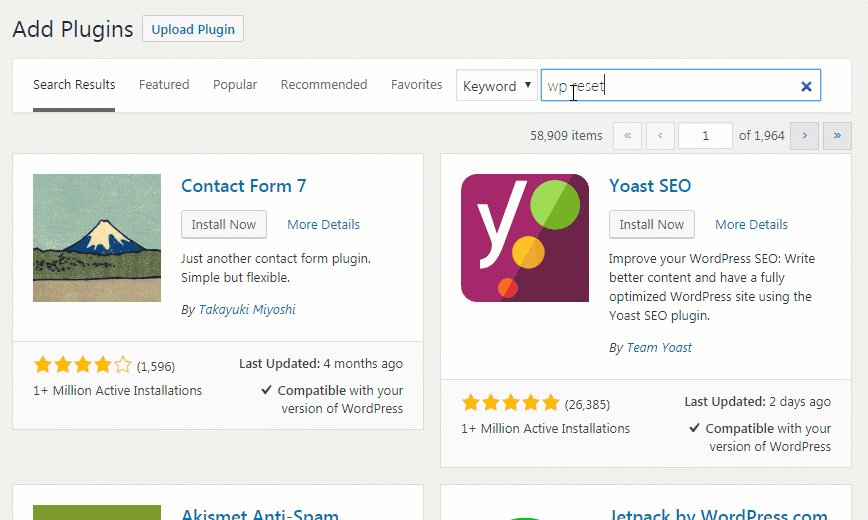
- Go to Plugins -> Add New
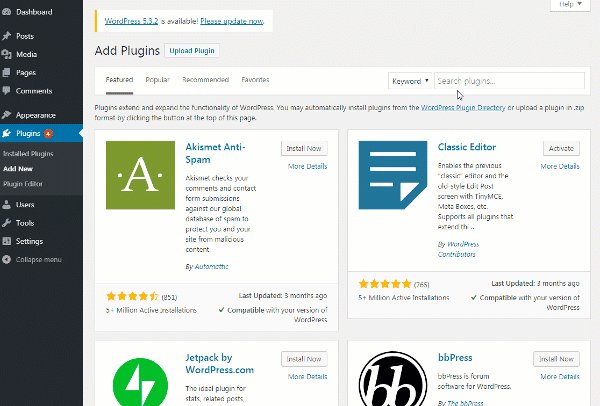
- Search for Auto Upload Images plugin
- Install and Activate it
Luckily, this plugin works on autopilot. Instead of searching for images or messing up with any advanced settings, you simply have to open posts and save them. To try it out, try this:
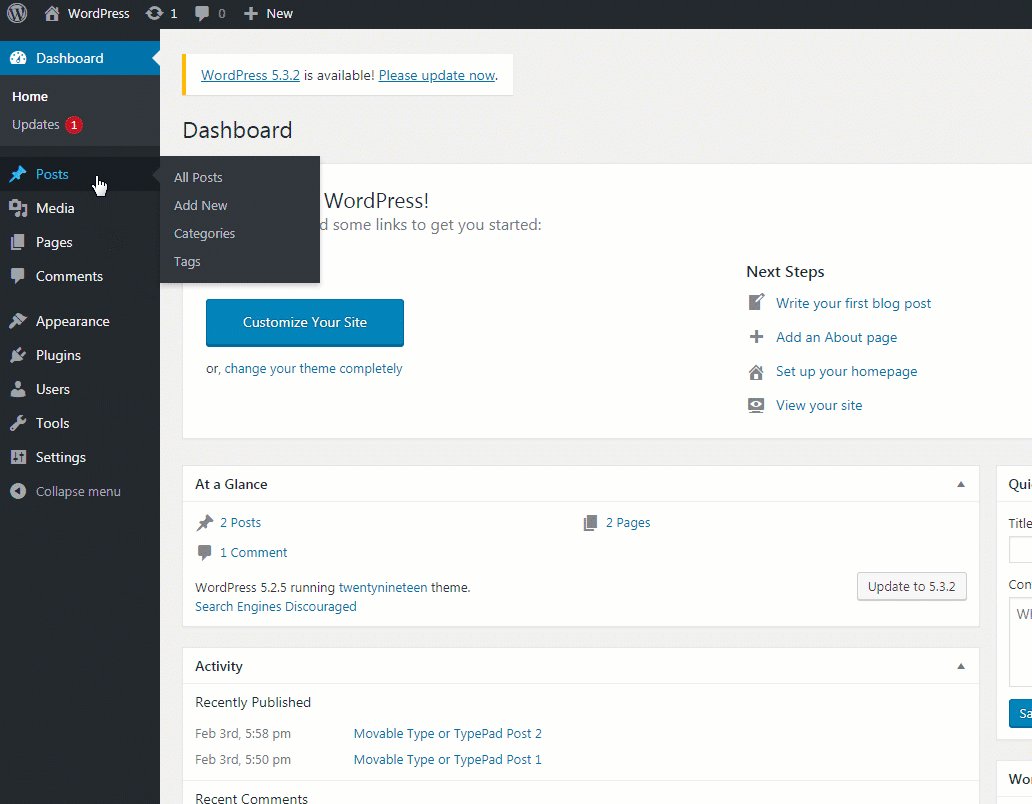
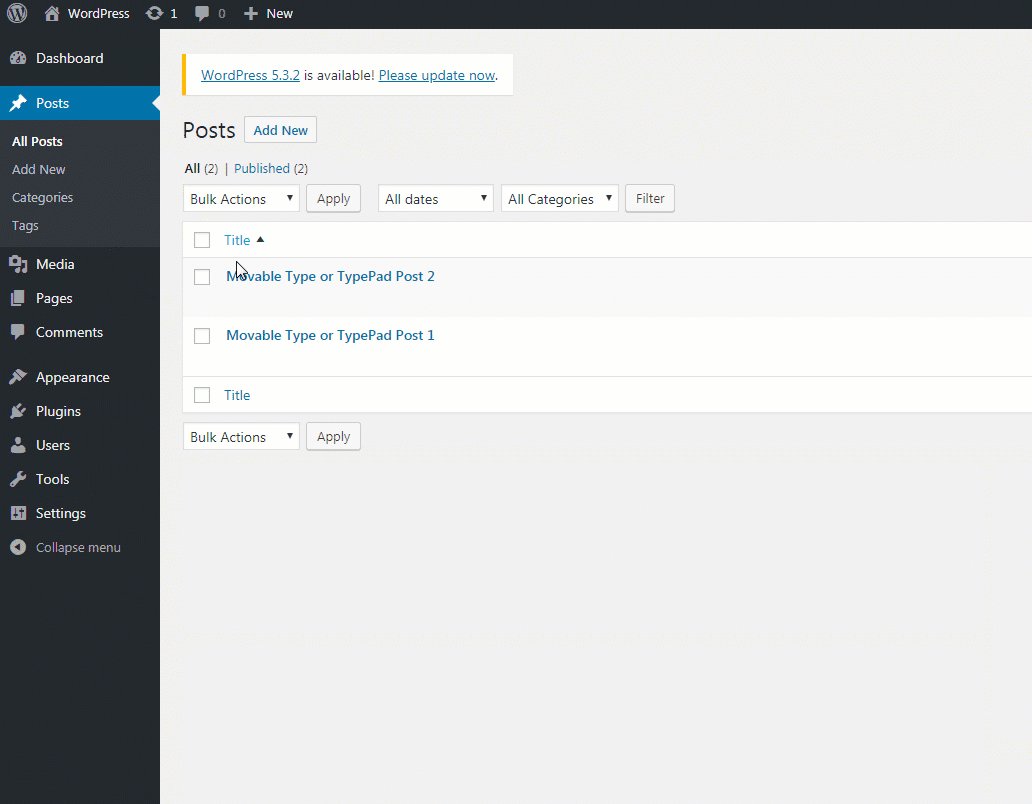
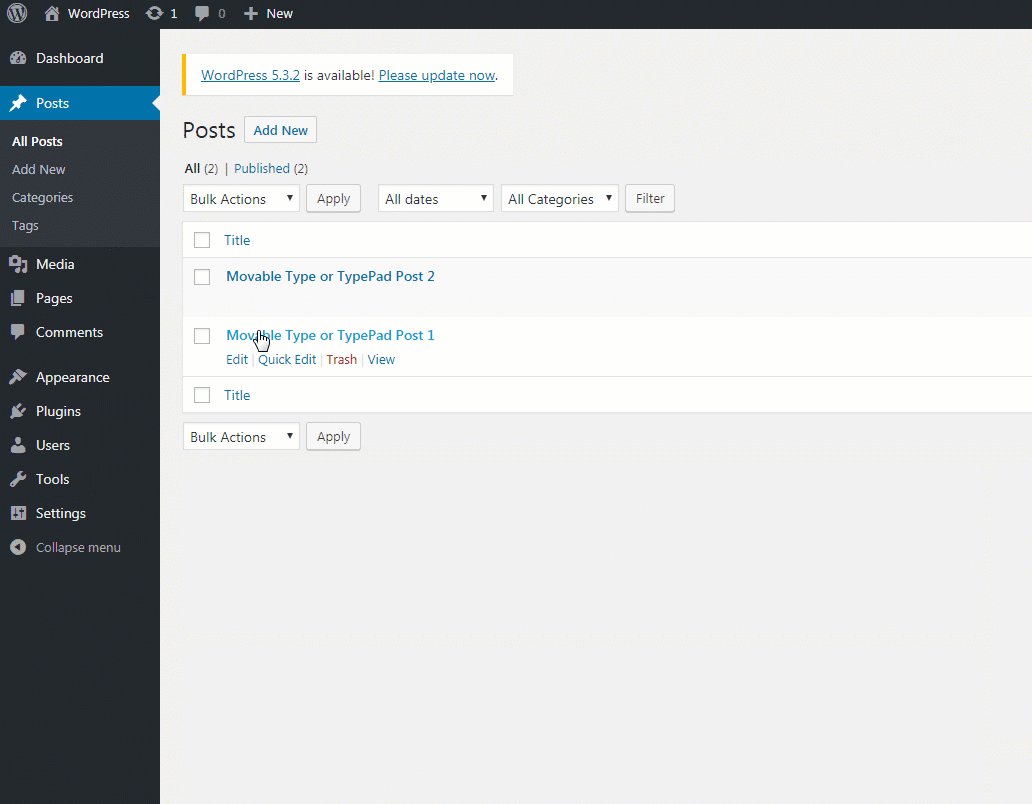
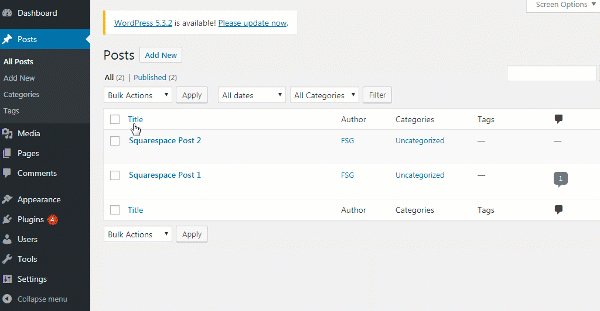
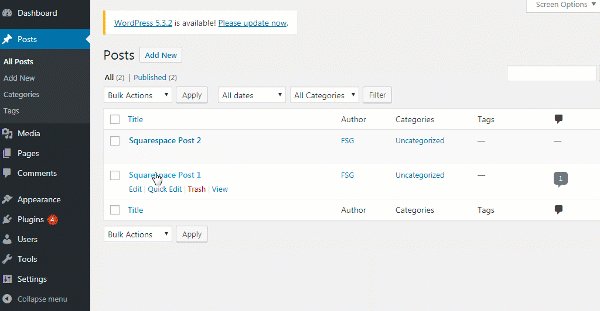
- Open Posts -> All Posts from WordPress menu
- Open the most recent post
- Click the “Update Now” button
As soon as you do this, the plugin will automatically search for images located in the post. If there any imagery found, the plugin will download the image from the source and immediately upload it to your Media Library in WordPress. Also, the plugin will take care of the code, and make sure that the images in this post load from your new WordPress site, and not the old source.
Now that you have witnessed the power of Auto Upload Images plugin, you can repeat the process for every post you have. Or, to do it faster, you can do this:
- Open Posts -> All Posts
- Select all posts (click the checkbox on top)
- Select the Edit option
- Click Apply.
- When the new screen shows, click the “Update” button
This action will update all selected posts, and allow the Auto Upload Images plugin to do its job on all those posts!
What about redirecting my LiveJournal blog to the new one?
When migrating old blogs to the new ones, people usually like to redirect the traffic, so they do not lose any traffic. That is a good practice, and I strongly suggest it when migrating to WordPress.
Unfortunately, LiveJournal does not allow something like this. Instead of redirecting, the only thing you could do is remove your LiveJournal account and hope that Google and other search engines will catch on the new links as soon as possible.
Improve your new WordPress blog
While managing the missing images completes the migration process, your WordPress blog is at its early beginnings. Yes, the content is up and running, and hopefully, you have managed to import all the pictures.
But your blog is still a rough diamond. WordPress does give you tremendous power, but you will probably need some time to figure it out. You should start learning about WordPress, find a theme, and install first plugins that will help you out.
After that, don’t forget to learn how to monetize your blog. If you have any questions, don’t hesitate to leave a comment or contact me via email.
FAQs
Yes, you should delete your LiveJournal blog after everything has been moved successfully. Because there is nothing you can do about redirects, the old blog will only stand in the way and confuse people. But make sure you delete it only after you have checked that everything is moved successfully to your new WordPress blog.
Don’t worry; if you have a lot of articles and comments that need to be imported, it is typical for the importer tool to stop working, even a few times during the process. All you need to do is refresh the page, and it will resume the import process as nothing happened.
WordPress allows you to password-protect any post, so you can fix this easily. Open each of the posts that you want to protect with a password, and edit it. On the right-hand side of the screen, find the visibility settings, and change the status of the post to Password Protected.
Conclusion
Transferring content from LiveJournal to WordPress is a beginner-friendly process that doesn’t take long. And even if problems appear on the way, I believe all troubles during the migration are well worth it because the result is quite rewarding – having a new blog powered by one of the most powerful content management in the world that basically knows no limits.
The post How to Move Your Blog from LiveJournal to WordPress appeared first on FirstSiteGuide.
]]>The post How To Move Your Blog From MovableType And TypePad To WordPress appeared first on FirstSiteGuide.
]]>And even when WordPress came into the game, these two (technically three, but understand that Movable Type and TypePad run on the same code) weren’t so much different. Still, over the course of almost twenty years, WordPress kept evolving and changing the way people think about blogging and even the entire world of web design.

WordPress started hoarding millions of users and even more websites powered by the now most popular content management system. Plugins and themes became something even most inexperienced users could use, and blogging and web design became something everyone can try to do.
Unfortunately, Movable Type and TypePad couldn’t follow the success of WordPress, and the differences are now enormous. So, if you still have a blog that’s powered by Movable Type and TypePad, chances are you want to transfer them to a self-hosted WordPress blog.
Why would you want to move Movable Type and TypePad to WordPress?

Simply put, Movable Type and TypePad are a thing of the past. The systems could not have followed the pace set by an open-source platform like WordPress. Where WordPress developers were able to develop plugins and themes for everyone, Movable Type and TypePad got stuck.
So, if you want to update your Movable Type/TypePad blog and introduce new features, you will have to know how to deal with the code. If you decide to install one of the plugins, you will have to know what you’re doing and how to install it. The problem is that Movable Type and TypePad don’t come with an installer, so every plugin has its own installation rules.
Also, customization is limited. Unless you want to code your way to the desired theme, you can forget about getting a nicely designed blog where, on the other hand, WordPress gives you almost unlimited options. That’s why even if you have a blog on Movable Type or TypePad, I suggest transferring everything to a self-hosted WordPress where you can have full control of your site.
How to move Movable Type and TypePad to WordPress
If you are reading this guide, I am sure you have your reasons for the transfer other to what I just wrote, and you have obviously realized how powerful WordPress really is. So without any further ado, let me show you how to do the transfer.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
1. Prepare the WordPress environment
Having your own WordPress site is the way to go, but with more power comes greater responsibility. And you can feel that at the very first step where you have to find your own hosting.
In order to install WordPress, you will have to set up an environment that will handle WordPress and everything that comes with it. If you start Googling for WordPress hosting companies, you will realize there are hundreds of options you can choose from. But let me help you with this by saying that Bluehost is my number one choice when it comes to WordPress hosting.
This hosting company is one of the most renowned ones in the blogging sphere, and it’s actually one of the few officially recommended by WordPress.org, which is a huge deal!
Not only you get the best service, but you get to set up everything in a few simple steps. Even if this is your first time tampering with hosting companies, don’t worry; I will show you how to set up everything in three simple steps:
Step 1
Visit Bluehost, where you will find the “Get Started Now” button. Click on the button to proceed.

Step 2
You should be able to see a few hosting plans on this screen. Unless you know exactly what you need from a hosting company, I strongly suggest choosing the Basic one which gives you everything that you need for your blog.

Step 3
Unless you already have a custom domain, you can register a new one here. Type anything you like, and Bluehost will tell if the domain is available and its price. Getting that perfect domain name is not an easy task, so take your time and choose wisely.

There is one more thing that I love about Bluehost. Once you’re done with setting up your account, it literally takes a few steps to install WordPress. Even though WordPress has never been hard to install, I can remember a few years back having to handle FTP servers and databases to get things going. This is now a thing of the past, and you can forget about manually doing anything. Simply follow the instructions, and in just a few clicks, you will have your WordPress instance installed and ready for the next step.
2. Export Movable Type or TypePad
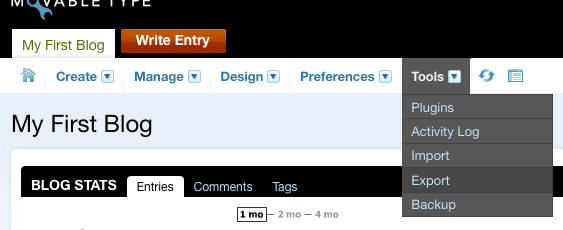
Since Movable Type and TypePad are created by the same company, they also run on practically the same work-frame meaning that besides other things, exporting content is practically the same:
- Go to your Movable Type or Type blog
- Log in
- Navigate to Blogs -> Settings -> Import/Export
- Click on the Export button and wait for the progress bar to fill up
- Click on the download link
- Save the file created by the export tool on your desktop

3. Import into WordPress
Luckily, WordPress comes with native support for importing Movable Type and TypePad into its own system. That means that without having to handle any third party apps, you can import everything in just a few mouse clicks:

- Go to Tools -> Import
- Find “Movable Type and TypePad” on the list
- Install and Run the importer tool
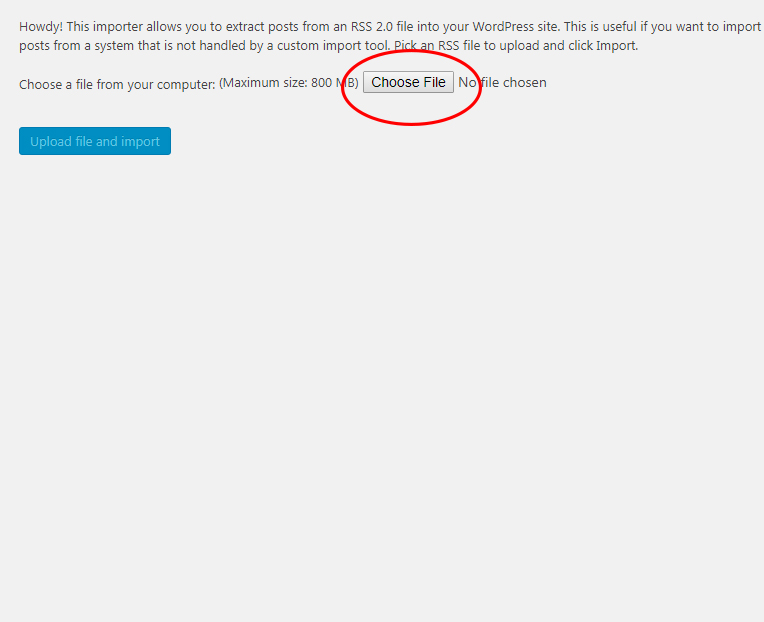
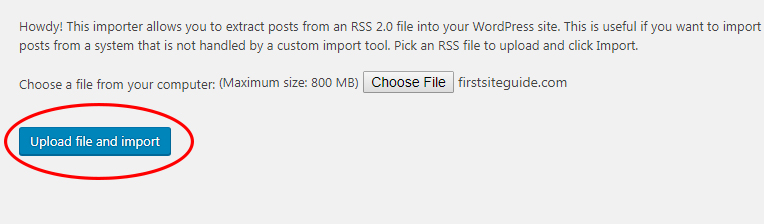
- Click on the “Choose File” button
- Select the file you exported previously
- Click the “Upload file and import” button
Depending on the size of your, now old, blog it may take some time for everything to complete. Once done, you just need to assign the author. You can select the current author if you’re the owner of all the posts. In case you need to assign multiple authors, you can create new ones here and assign them to posts.
Still, if you forget to do so or change your mind about the author’s names, don’t worry because you can always edit the imported posts, change authors, and do whatever you want. That’s another great thing about WordPress, which lets you handle your blog the way you want to.
4. Manually check the content
In theory, everything should be ok, and your articles should have been correctly imported into WordPress. Still, I suggest that you manually check the content.

The easiest way to do this is to open Posts -> All Posts and check if all your articles are now available in WordPress. Feel free to open any of the posts, edit them, and see if everything looks ok.
5. What about images?
If you opened any of your posts that contained images, you would be happy to see that all the images are loading correctly. Unfortunately, this does not mean that images have been correctly imported. To tell you the truth – images haven’t been imported.
Movable Type and TypePad only export text files (remember, that one file you downloaded and then imported via the importer tool). While the text file doesn’t contain images, it does provide the HTML code, which tells WordPress where the images are located. So, the images are actually still loading from your old Movable Type/TypePad articles.
To correct this, you will need the help of a free WordPress plugin.
- Navigate to Plugins -> Add New
- Search for Auto Upload Images
- Install & Activate the plugin

If this is your first WordPress plugin, you will be happy to know there is no setup involved. After you install it, everything works automatically. All you have to do is open a post and save it. You don’t even have to make any changes; weird, right?
The plugin is triggered by this action, and what it does is search for any HTML code containing images. Once found, the plugin downloads the image from the source and automatically uploads it to your WordPress Media Library and places it into the post in the same place. This is so easy to do, and I love to use the plugin when transferring blogs.
The chances are that you have tens, if not hundreds of blog posts that you have imported. So instead of clicking one by one, you can replace images in bulk:
- Open Posts -> All Posts
- Select all posts
- Select the Edit option
- Click Apply
- When the new screen shows, click the “Update” button
Once you do this, WordPress will treat all the selected posts at the same time, meaning all of them will get saved, and the plugin will be able to work, i.e., replace all the images.
6. Redirect old URLs to the new ones
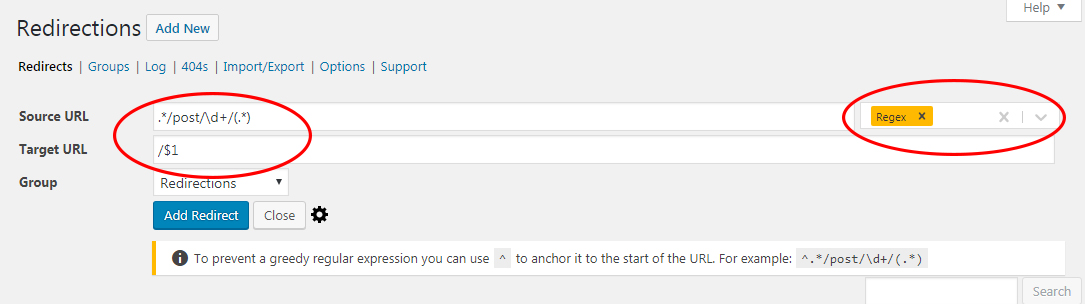
Since you have migrated from your old Movable Type or TypePad blog, that probably means you have had it for some time. That, again, means that you have established some readership and that your blog has been indexed by Google. In order not to lose any audience, it would be a smart idea to handle the permalinks. By doing so, anyone who clicks on the old link would still end up on the right post.
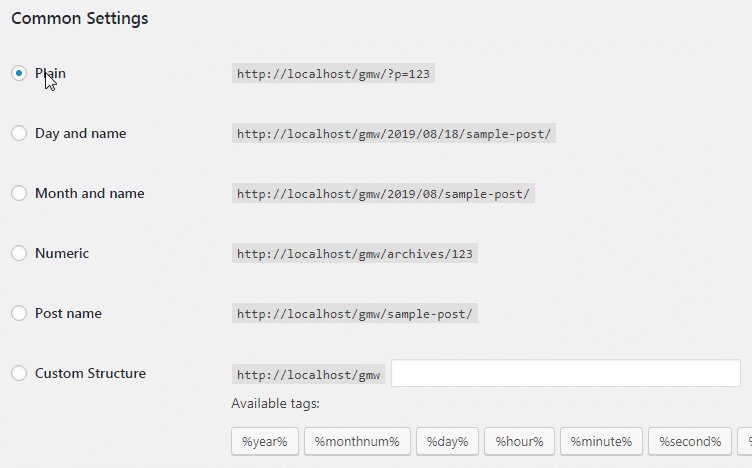
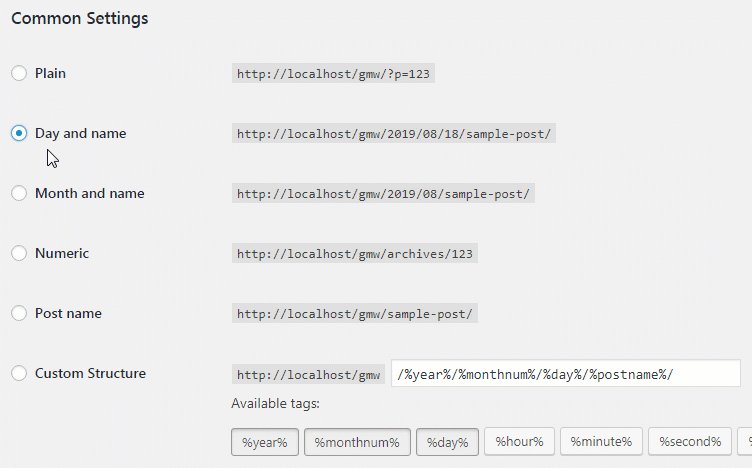
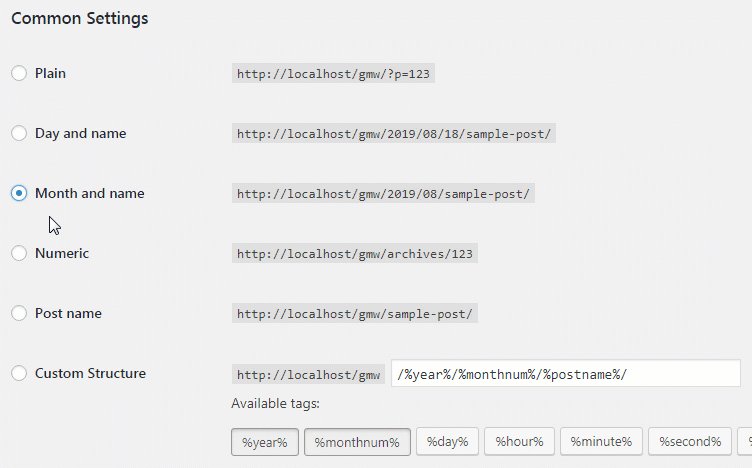
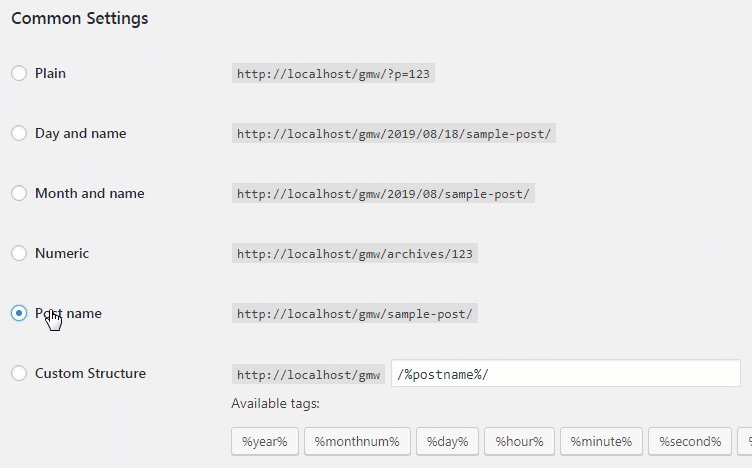
- Open Settings -> Permalinks
- Choose “Custom Structure”
- Copy this into the field: /%year%/%monthnum%/%postname%.html
- Click the “Save Changes” button
7. Customize your new blog
If you followed the entire guide, you have probably realized how easy everything is. Now the fun part begins where you get to choose a WordPress theme and install new plugins.
Besides customizing the appearance of your new WordPress blog, don’t forget about securing it and keeping it regularly maintained.
FAQs
Even if you have thousands of articles, the entire transfer takes about one hour. And that’s only the case if this is your first time working with WordPress. If you’re familiar with the platform, the entire thing can be done in even less time.
However, what does take time is setting up your new WordPress blog and customizing it, which can take days if not weeks to do correctly.
To make sure everything transfers correctly (content and images), I strongly suggest not deleting the old blog until everything is done. Once you are sure the entire content is safely transferred to your new WordPress blog, you can delete the old one.
Unfortunately, importing the style is not possible. There are two options you have after importing the content. You can either search for a new WordPress theme that you can customize to your likings and make it similar to your old blog.
The other option is to manually code the template you had been using on Movable Type/TypePad. In that case, please note that you’re about to take a huge bite that requires web design skills and knowledge. And even if you hire an expert, this might end up as a huge endeavor, which also translates into an expensive adventure.
Conclusion
Although Movable Type and TypePad were formidable competitors to WordPress back in history, today is a different story. If you care about your blog and want to keep on growing the audience, you will need to transfer your website to WordPress.
As you could have seen from this article, the migration process is quite simple. But unfortunately, that also means that you don’t get to transfer everything. So focus on moving the written content and images, and take your time on building a new environment on WordPress – it will pay off sooner than you think as you will have a modern blog that everyone will like.
The post How To Move Your Blog From MovableType And TypePad To WordPress appeared first on FirstSiteGuide.
]]>The post How To Move a Website From Squarespace To WordPress appeared first on FirstSiteGuide.
]]>Because of all that, bloggers who decide to start their own sites this year have it both easy and hard. While it has become quite easy to start a blog, it has also become hard to choose a blogging platform. Among many, the chances are that Squarespace got you hooked and that you have started your blog on this straightforward blogging platform.
If you are reading this guide, that’s probably because you have decided it’s time to move away from Squarespace and start with WordPress.
I hear you; there are many benefits to having your blog on WordPress rather than Squarespace. And while transferring everything from one to the other isn’t something you can do in a click of a button, it is still possible to do.
Why should I move from Squarespace to WordPress?
Squarespace is an excellent platform. It allows you to have your first blog ready in minutes. The entire tool has been made for beginners, so you don’t have to worry about the technicalities; instead, you can enjoy working on the site via blocks provided by Squarespace.

Everything sounds quite similar to the new WordPress, doesn’t it? But still, there’s much more you can do with WordPress if you choose to transfer your blog from Squarespace. While that simplicity is an excellent thing for a causal blogger, Squarespace is quite limiting for someone who strives for more.
If you decide to dive deeper into customization and web design, you will find there aren’t that many options left with Squarespace. If you choose to start your own online shop, Squarespace will have you moved on a more expensive plan, and it will take the commission out of you. Do I have to mention that Squarespace does not have anything close to 50,000 extensions that are available for WordPress?
These are only some of the reasons you should consider. But I am sure you already have yours, and that you have already decided to do the transfer.
What can you import?
I do not want to be a buzz-kill, but you should be aware that Squarespace doesn’t allow a simple migration. Don’t get me wrong; while it is easy to export & import the content, not everything works.
Before you start, you should know that you can easily import:
- Basic pages
- Posts
- Gallery pages
- Text, Image, and Embed blocks
But unfortunately, Squarespace will not export the following:
- Video, Audio, and Product blocks
- Product, Album, and Event pages
- Custom CSS & Style changes
- Folders & index pages
Those things that do not get exported and imported to your new site will have to be manually handled.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
1. Make preparations
Before digging deeper into the transfer and handling of data, let’s prepare everything. Since you will be moving to a self-hosted WordPress blog, you have to make sure that your hosting is ready.
Bluehost is one of the rare hosting companies recommended by WordPress.org. Choosing their services will mean that you can set up your new site more efficiently and that you won’t have to worry about if your site works fine. Instead, you can relax and work on your website while everything else will be taken care of by the experts from the Bluehost team.
If you don’t have experience with setting up a hosting account, let us quickly show you how to do that:
Step 1
Visit Bluehost and find the “Get Started Now” button that will take you to the next step.

Step 2
Choose your hosting plan. There are several options to choose from. If this is your first time registering an account, I suggest going for the Basic one.

Step 3
Register your domain name. If you already have a domain, here you will be able to transfer it and assign it to the new blog. If not, simply type in the desired domain, and Bluehost will let you know if it’s available.

Once you set up your account and the domain name, installing WordPress takes just a few clicks of the button. With this step, you have successfully completed the preparation.
2. Export the content from Squarespace
Luckily, exporting the Squarespace content is quite easy once you realize where the option is located.
- Log in to your Squarespace account
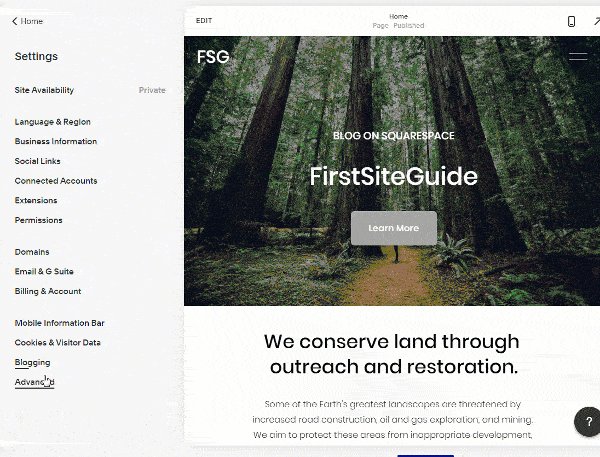
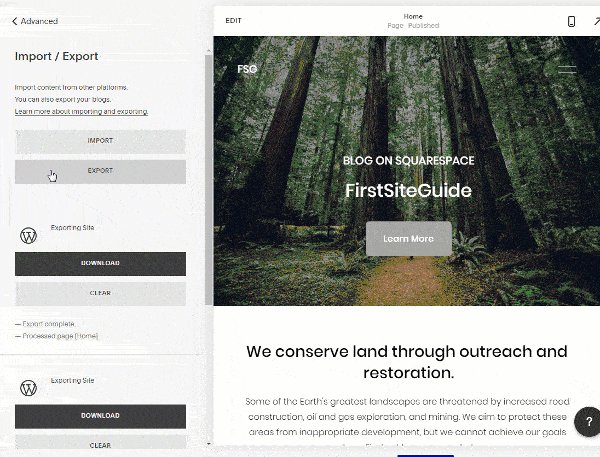
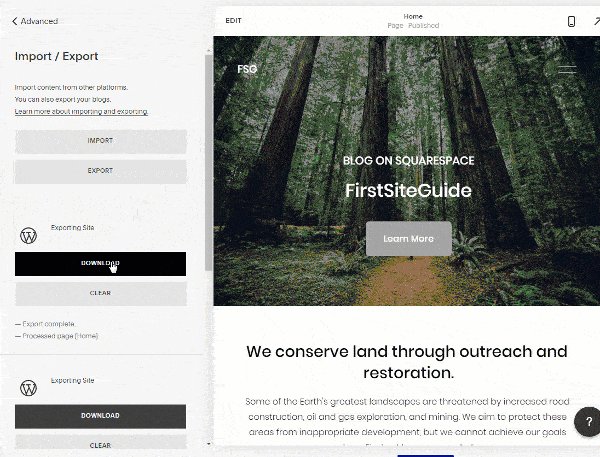
- Navigate to Settings -> Advanced -> Import / Export
- Click on the “Export” button
- From the pop-up window, choose the WordPress icon

After a few seconds, you should be able to see a confirmation message on the left-hand side of the screen. In addition, there will be a download button that you should click.
After downloading, you should end up with a file name something like this: Squarespace-WordPress-Export-02-02-2020.xml. You will need this file in the next step, so I suggest leaving it sitting at the desktop for a moment.
3. Import the content to your new WordPress site
There’s a good reason why the previous step included the WordPress icon – it means that Squarespace formatted the data just the way WordPress likes it. So instead of dealing with code or messy importer tools, you can use the default WordPress importer tool that works like a charm.
- Open your new WordPress site
- Log in with your admin account
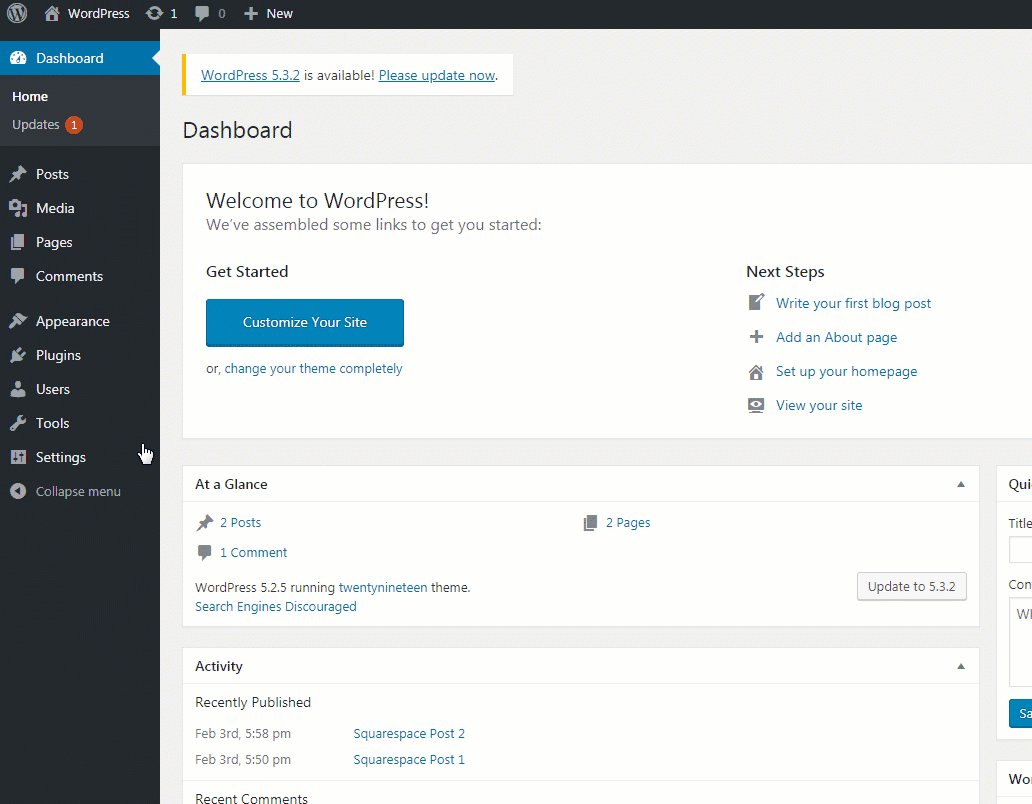
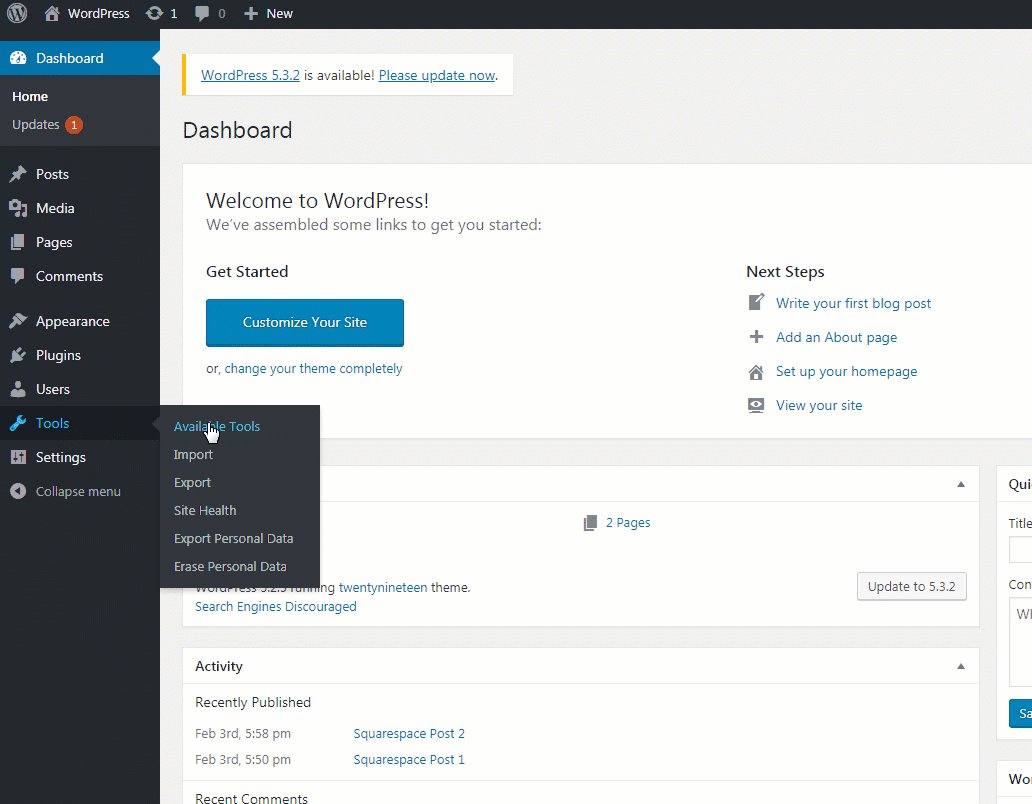
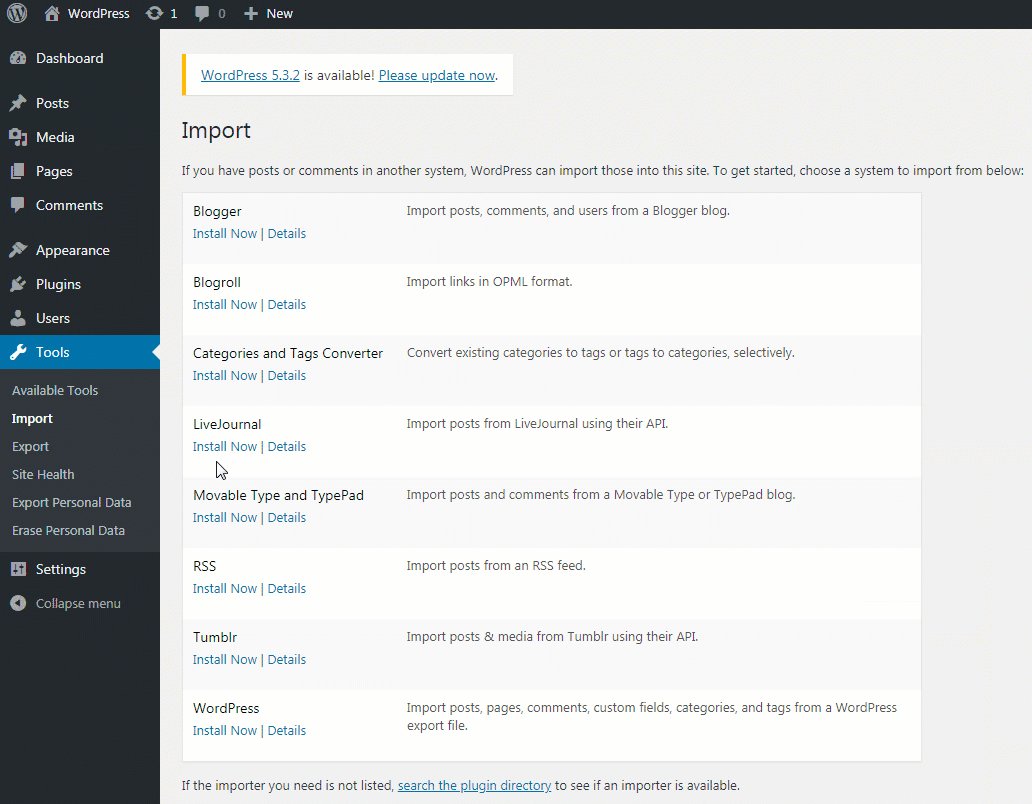
- Go to Tools -> Import – > WordPress
- Click on the “Install now” button and wait for a few seconds
- Click on the “Run Importer” link that showed instead of the install button
- Hit the “Choose file” button
- Locate your .xml file that you have previously exported from Squarespace
- Click “Upload File and Import” button

On the following screen, the easiest thing to do is to assign posts to an existing user. This will assign your WordPress admin account to the imported articles, which you can easily change later if needed. Still, if you want to create a new user that will be assigned as the author of the imported posts, you can do it here.
Don’t forget to check “Download and import file attachments” before clicking the Submit button.
If everything went ok, you should be able to read the success message telling you that there were no problems with the import.
4. Check the imported content
Take a deep breath and check everything. Simply by opening Posts -> All Posts will tell you if your old Squarespace articles have been successfully transferred.
You can also just open your homepage where you should see the posts as published, just looking a bit different than they were on Squarespace.

5. Manually add missing content
Unfortunately, Squarespace does not export everything. So if you have been using video & audio blocks, there is still some manual work you will have to do.
Go one post and the page at a time, find the missing blocks, and replace them.
I wish I could suggest a different solution, but unfortunately, you will have to sit back and do this on your own. If you already had a rough day and have a lot of posts, leave this for tomorrow – updating everything takes time, and it definitely eats your nerves.
The same goes for all products, albums, and event pages you might have been using on Squarespace. There’s not much to do than open them on Squarespace and copy them to a new page on WordPress, one by one.
6. Import the images
If you open your imported posts, you should already be able to see your pictures loading correctly. But that does not mean they have been imported correctly.
Actually, those images are still loading from your Squarespace account, and that is not something you want. To become fully independent, you will have to move your images to WordPress as well.
Unlike the previous content that you had to copy & paste manually, there’s an automatic solution to importing images from Squarespace to WordPress. It is not a native solution developed just for this purpose, but there is a free plugin that does wonders.
- Go to Plugins -> Add New
- Search for Auto Upload Images
- Install & Activate the plugin

As soon as the plugins become active on your new WordPress blog, it will start working the magic. All you have to do is open a post and click the button to update it, which saves the changes. On this action, the plugin will find all of your images from Squarespace, and automatically download them to your WordPress blog!
If you have more than just a few posts and pages, you can do this in bulk:
- Open Posts -> All Posts
- Select all posts
- Select the Edit option and click Apply.
- On the new screen, just hit the “Update” button, and all the selected posts will become updated, meaning the plugin will do its magic on them.
7. Fix the Permalinks
By now, your new site should work without any problems, and all (well, most) of the content should be already on your site.
But if you open any of the posts, you will realize that the link structure doesn’t resemble the one you had on Squarespace. To make everything look as close to your (now) old Squarespace site, you should fix the permalink structure.
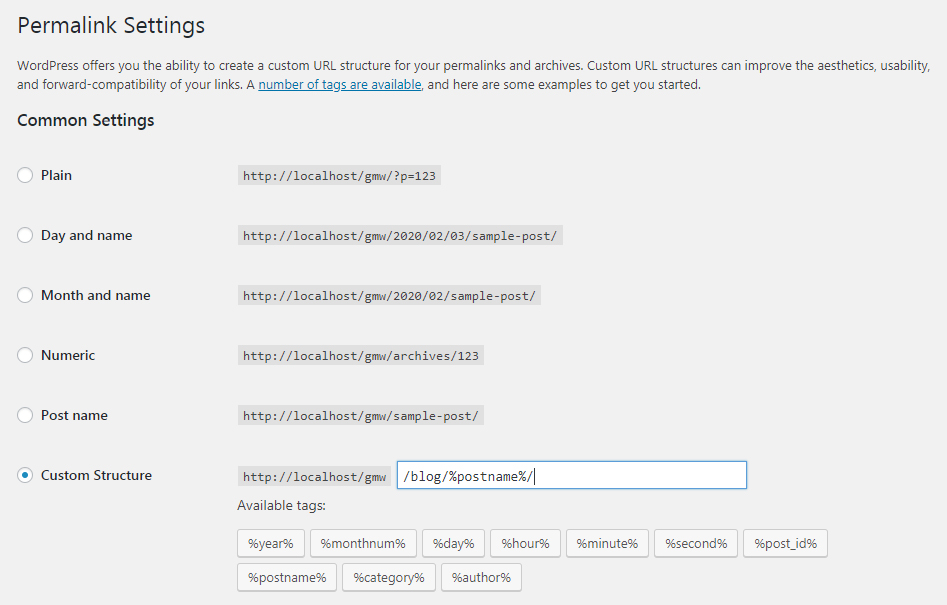
- Go to Settings -> Permalinks
- Choose “Custom Structure”
- Paste this: /blog/%postname%/
- Save options

8. Optional: Point the custom domain to your new site
If you have been using a custom domain name on your WordPress site, you should point that domain to your new WordPress site. If you do not do this, everyone who goes to your custom domain (which is something like www.yoursite.com) will still be taken to your old Squarespace blog, and not the WordPress one.
The chances are that you have registered your custom domain through Squarespace. If that’s the case, you should follow a few simple steps to point your custom domain to your new WordPress website.
If you have a domain name registered through a third-party registrar, you will have to log in to that registrar to make the changes.
9. Customize your new WordPress site
After completing all the steps, you will have your Squarespace site successfully transferred to a self-hosted WordPress site.
But that does not make it an end. WordPress is beginner-friendly, but it does have a learning curve you will have to acknowledge.
As I told you at the start of the article, it is not possible to transfer the design of your Squarespace site to the WordPress one. So, a good start is reading about how to choose a perfect theme and find amazing plugins that will enhance your website. WordPress counts more than 50,000 of them, so take it easy. While it may be easy to create a WordPress site, tailoring one to your needs is a constant job that takes time.
FAQs
It depends on how long you have been without the subscription. Squarespace will keep your website & content only for a short period so that you can renew your subscription and continue using the service. If it has been only a few days or weeks after the subscription has been expired, you can still renew the subscription to get your site back. Then, you can follow this guide to transfer the content.
Unfortunately, after a specific period of time, Squarespace will delete your content. In this case, renewing the subscription will not help. If you are not sure, contact Squarespace support before renewing.It depends on how long you have been without the subscription. Squarespace will keep your website & content only for a short period so that you can renew your subscription and continue using the service. If it has been only a few days or weeks after the subscription has been expired, you can still renew the subscription to get your site back. Then, you can follow this guide to transfer the content.
Unfortunately, after a specific period of time, Squarespace will delete your content. In this case, renewing the subscription will not help. If you are not sure, contact Squarespace support before renewing.
Yes, once you have completed the transfer, you can delete your Squarespace website. But I strongly suggest not to that before you have tested everything on your new WordPress site.
For example, if you forget to update the images, it will not be possible to update them as quickly as described in this article. Only once you are one hundred percent sure you have successfully moved Squarespace to WordPress, you can delete your Squarespace account by sending a request via [email protected], once you have completed the transfer, you can delete your Squarespace website. But I strongly suggest not to that before you have tested everything on your new WordPress site.
For example, if you forget to update the images, it will not be possible to update them as quickly as described in this article. Only once you are one hundred percent sure you have successfully moved Squarespace to WordPress, you can delete your Squarespace account by sending a request via [email protected].
If WordPress doesn’t show you the option to assign authors directly during the import process, that means that you didn’t have any blog posts on Squarespace. That usually happens for users who have used Squarespace for their business or one-page websites with no blogroll activated.
If you did, however, have a blog, make sure that you have selected the correct blog page during the export.
Unfortunately, that’s not possible. Squarespace does not allow you to export style & CSS. But while you can’t copy the style of your blog automatically, the good thing is that Squarespace resembles WordPress.
That means that you can find similar WordPress themes and recreate the layout that you had on Squarespace.
If you had more than one blog page on Squarespace, you could still import them all into your new site. The only difference is that all of the posts will this time be grouped and not displayed on separate pages as you had on Squarespace.
So, simply repeat the process and export your other blog page and import the new file to your WordPress site by following the same procedure.
While it is not possible just to select articles during the export/import process, WordPress allows you to delete any content that you do not want on your site. So, in case you only want your articles to be transferred, you can go ahead and delete everything else after the import has been completed.
Conclusion
In my opinion, Squarespace is an excellent platform that allows anyone to start blogging quickly. And even though everything is quite straightforward, at one point, you will realize that Squarespace comes with some limitations.
So, when you decide it’s time to move your blog to a new level, you will want to have it transferred to WordPress. I hope this article helped you to move everything successfully and that you can focus on choosing new WordPress themes, plugins, and enjoy your old blog the new way.
The post How To Move a Website From Squarespace To WordPress appeared first on FirstSiteGuide.
]]>The post How to Move Your Website From Weebly To WordPress appeared first on FirstSiteGuide.
]]>While someone who wanted to do the same fifteen years ago had to know a thing or two about how the web works and how to use web creation tools that were scarce back then, you have much more to choose from. Just by Googling for free web creation tools, you might have landed on Weebly. It is a pretty popular drag and drop tool that allows you to quickly start your first site. It looks really nice, doesn’t ask for much but still lets you have a beautiful website you can call your own.
Why would you migrate from Weebly to WordPress?
While Weebly is an awesome tool created specifically for beginners, it simply does not let you create a custom site you would really want. For starters, Weebly does have its limits.
The free platform comes with a few restrictions that may force you to switch to something better. And in the modern world, it’s hard to find anything better than WordPress when it comes to managing your content. Weebly isn’t SEO-friendly. Meaning, if you want your new website to pop out when someone searches for a specific term on Google and other search engines, you will have to have a specific set of skills to make your site appear where it should be – on the first page of Google.
And there are no additional tools you can integrate with Weebly to help you with specific tasks like this. On the other hand, WordPress offers a repository of more than 50,000 free plugins that will help you achieve something on the site without having to write a single line of code. Another important thing is e-commerce. While setting up an online store with Weebly is straightforward, you have probably realized that Weebly takes a 3% commission on your every transaction! If you ask us, this is a big no-no and a huge reason to switch platforms.
How to move Weebly to WordPress?
If you decide it is finally time to transfer your blog from Weebly to WordPress, you have made the right choice. And luckily, the transfer isn’t as complicated as transferring some other blogs to WordPress. In this guide, I will show you every step you need to take to successfully move your site from Weebly to WordPress. Yes, it will take you some time to install all the plugins and set everything up, but you have to know that these kinds of transfers aren’t something people at Weebly wanted you to do. So, roll up your sleeves and let’s begin.
Set up a new WordPress blog
Before anything else, you will need a WordPress blog. You need a place to transfer your Weebly blog to, right? Don’t worry; setting up a new site is not much of a big deal. Instead of learning about how servers work and how to set them up, you just need a good host who will support WordPress. Bluehost is one of the leaders on the market, and you can start your WordPress blog for just a few bucks per month. And not only this hosting company will keep your site online, but it will automatically install WordPress for you from the moment you sign up and will keep it safe all the time.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
If you don’t have experience with setting up hosting account, let us quickly show you how to do that:
1. Visit Bluehost by clicking this link and find the “Get Started Now” button that will take you to the next step

2. Pick your hosting plan – Bluehost gives you several options to choose from. If this is your first time registering an account, I suggest going for the Basic one.

3. Take care of the domain name – If you already have a domain, here you will be able to transfer it and assign it to the new blog. If not, simply type in the desired domain, and Bluehost will let you know if it’s available.

So, instead of learning how to install WordPress and messing up with databases, you can have the entire environment ready after just a few clicks of the mouse button.
Importing Weebly content into WordPress
If you have just started your Weebly site, there’s no need to overcomplicate things. If you have only a few posts and pages published, there is no reason to tamper with plugins and transfer where you can simply copy and paste content from one site to another. Let me show you what I had in mind:
- Open your first Weebly post
- Copy the entire content
- Log in to your new WordPress site
- Navigate to Posts -> Add New
- Paste the content
- Save changes
Once you copy and paste the first post, you will realize that it only took a minute, and that’s only because you have probably switched back to this guide to read the next step. So, if you have left with several more posts, you can be done within a few minutes. All you have to do after this is delete your Weebly blog, and you’re done. But, the chances are you want to migrate your Weebly blog that has dozens if not hundreds of pieces of content. In this case, the copy and paste technique won’t cut it.
Export Weebly RSS
Unlike some other tools that have already removed their RSS support in order to make migration to WordPress harder, Weebly still allows you to use the RSS feed. It wouldn’t matter much, but the thing is, you can use an automated generated RSS page to export the entire content from your Weebly site so you can later import it into WordPress. Here’s how to do that:
- Open your Weebly site
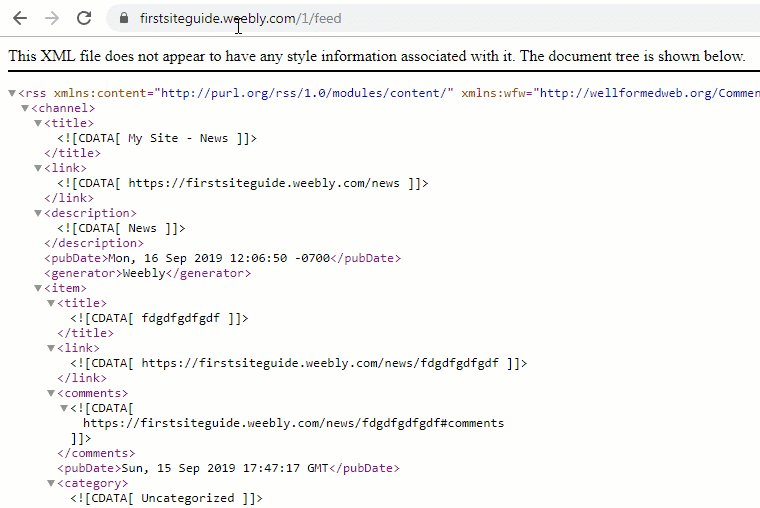
- Add /1/feed at the end of the URL (on our Weebly demo site, the URL we are looking for is https://firstsiteguide.weebly.com/1/feed)
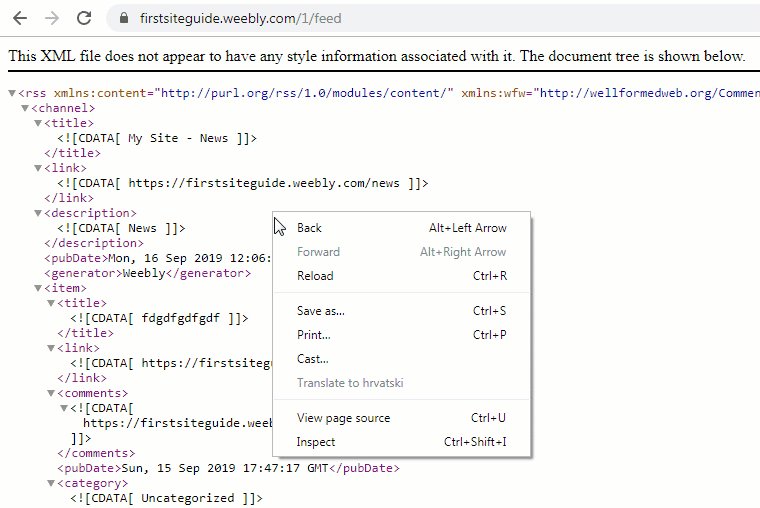
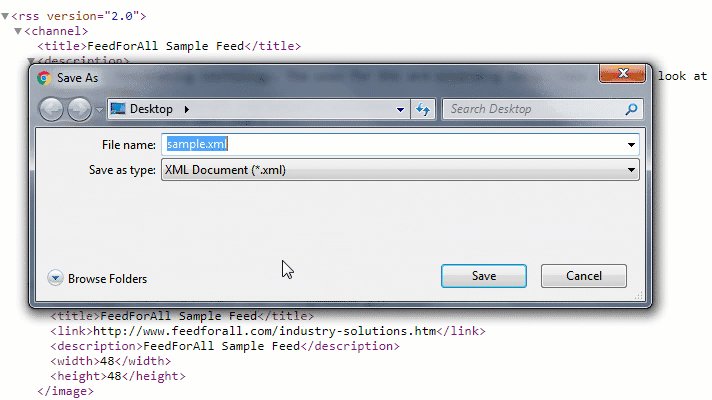
- Right-click anywhere on the page and choose “Save as” option
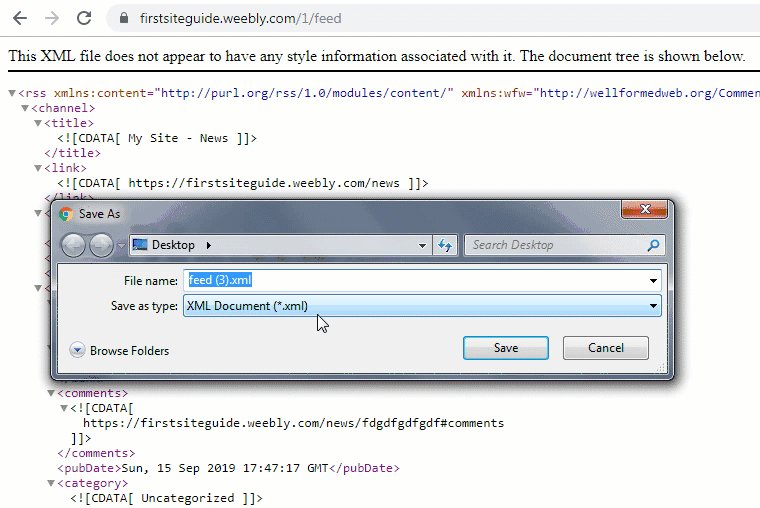
- Save the “feed.xml” file on your computer (the desktop will be just fine)

Unfortunately, WordPress and Weebly don’t use the same RSS format, so you can’t use the WordPress importer. But as I already told you, there are more than 50,000 WordPress plugins, and there are a few that can easily import the RSS feed that you have just downloaded. Free of charge.
- Go to your WordPress site and login
- Navigate to Plugins -> Add New
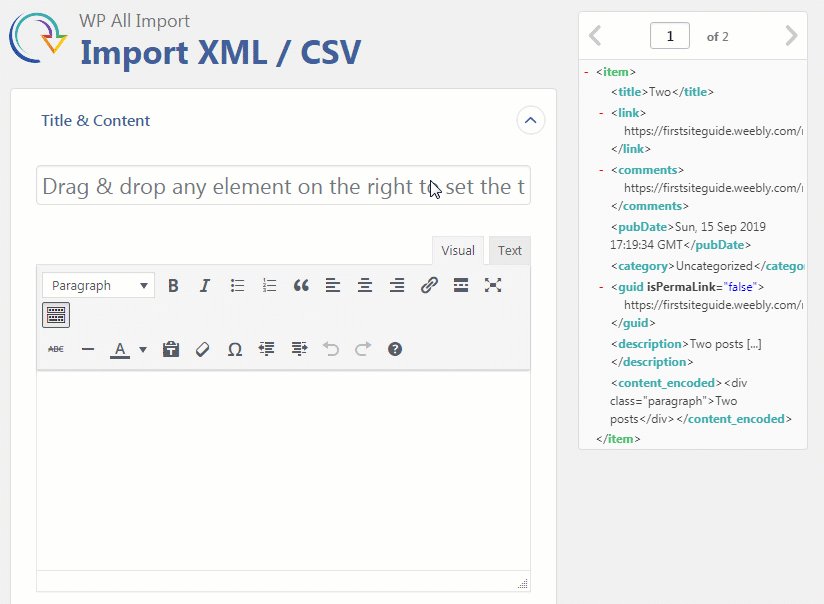
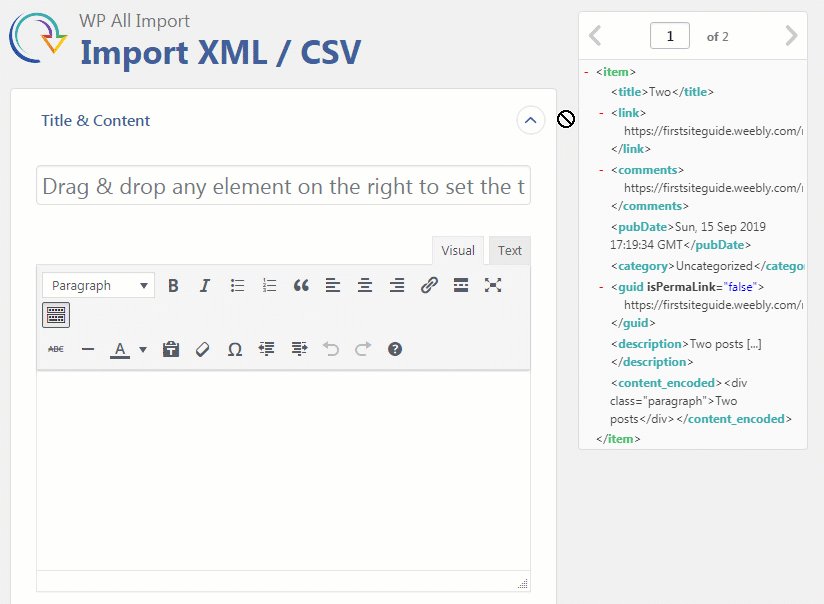
- Search for “Import any XML or CSV File to WordPress” (also known as “WP All Import”) plugin
- Install and activate the plugin
- Go to All Import -> New Import

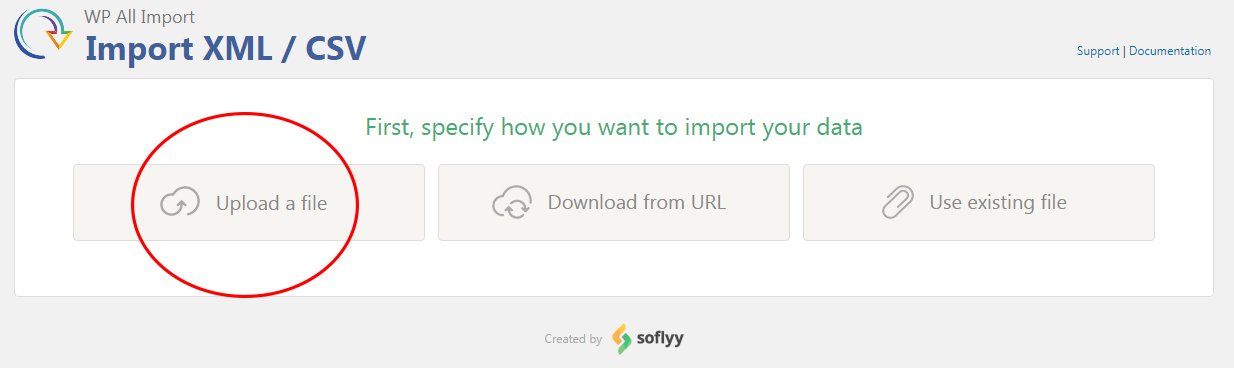
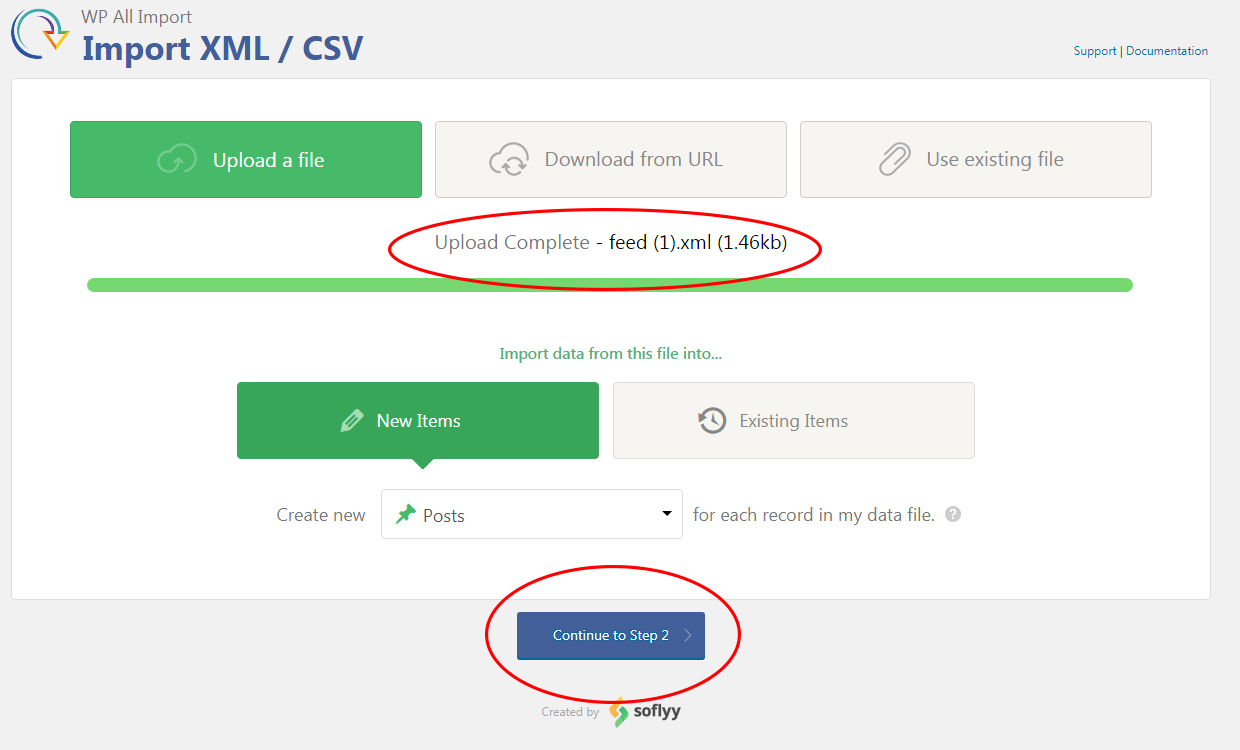
- Choose to upload a file and select feed.xml (the file you downloaded earlier)
- Click “Continue to Step 2”

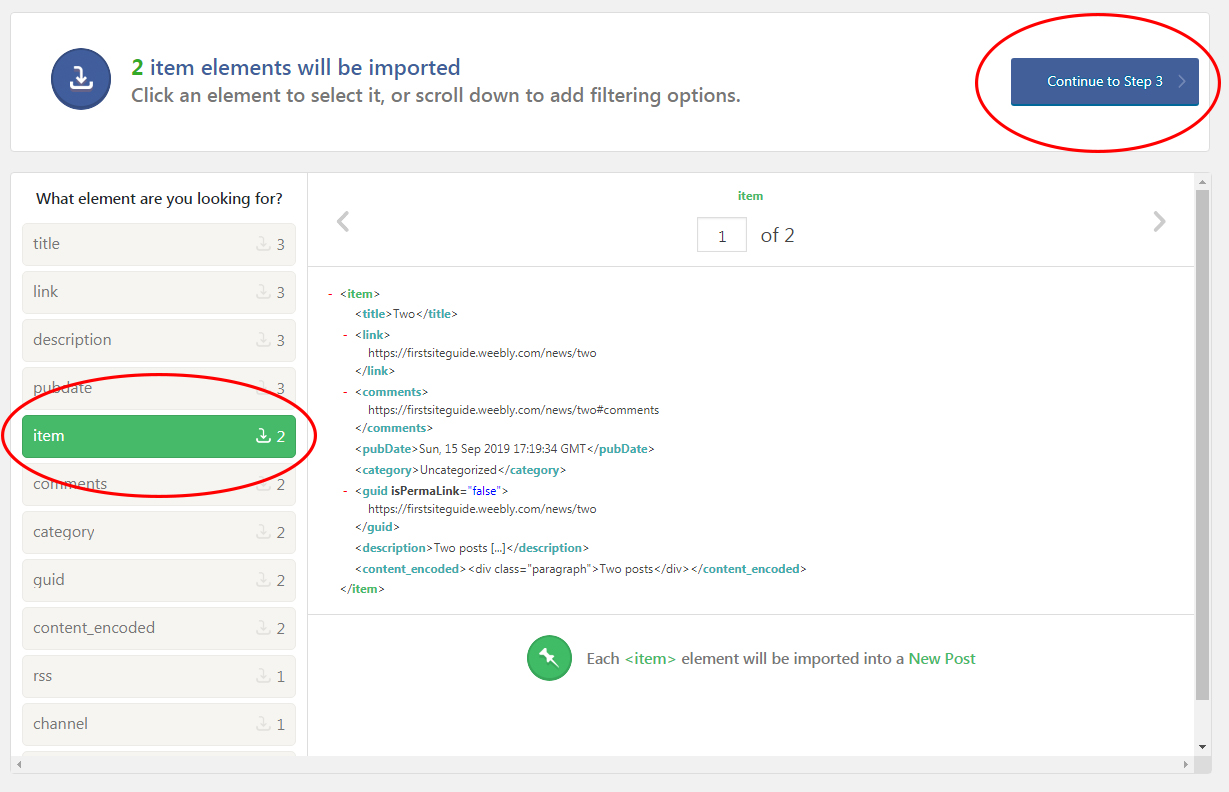
- Make sure the “Item” element is selected and click on “Continue to Step 3”

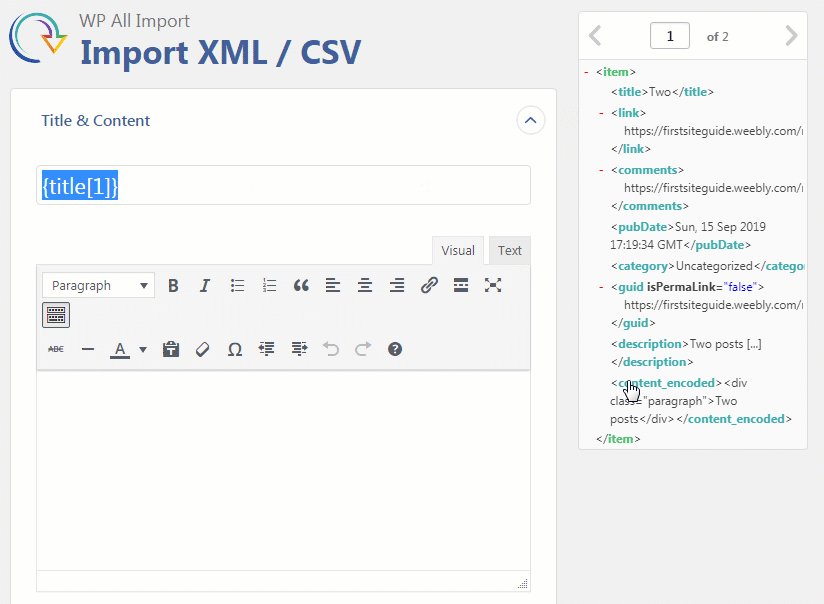
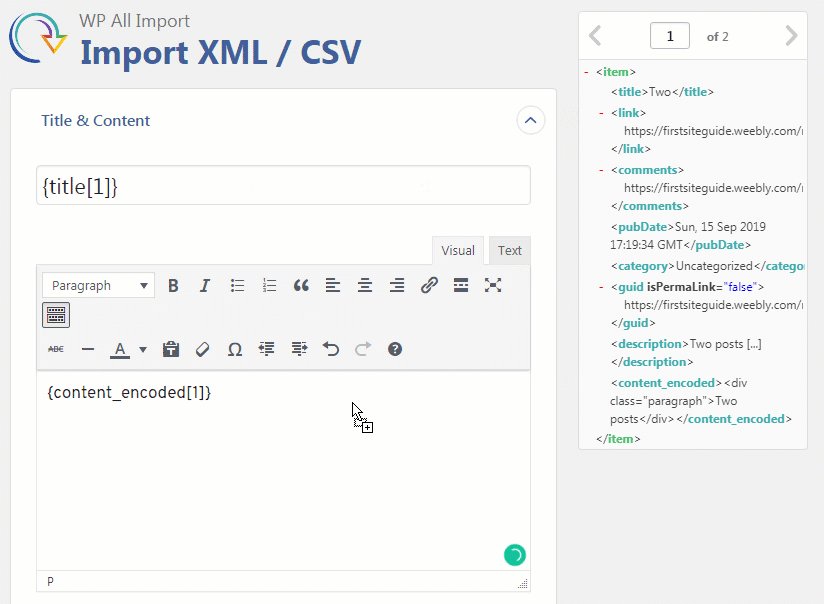
- Drag & Drop Title to Title, and Content to Content


- Click on “Continue to Step 4”
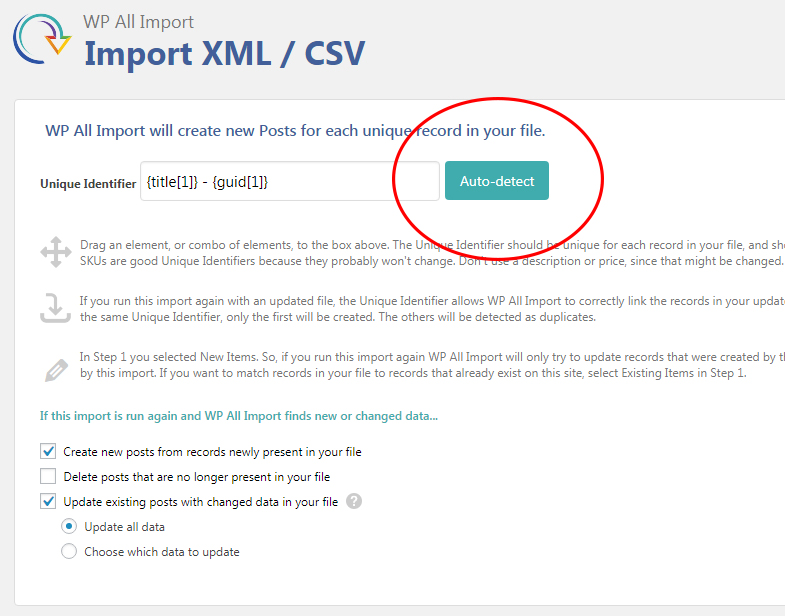
- Click on “Auto Detect”, continue and confirm & run importer by clicking the button
- Go to Posts -> All Posts to check if your posts are imported
Export Weebly pages
Unlike posts, Weebly pages do not have an RSS feed. That means that you can’t import them the same way you did posts. But there is a different solution to the problem unless you want to manually copy and paste the content from pages (if you only have two or three pages, copying the content to a new page in WordPress may be a better solution, to be honest):
- Open your Weebly site
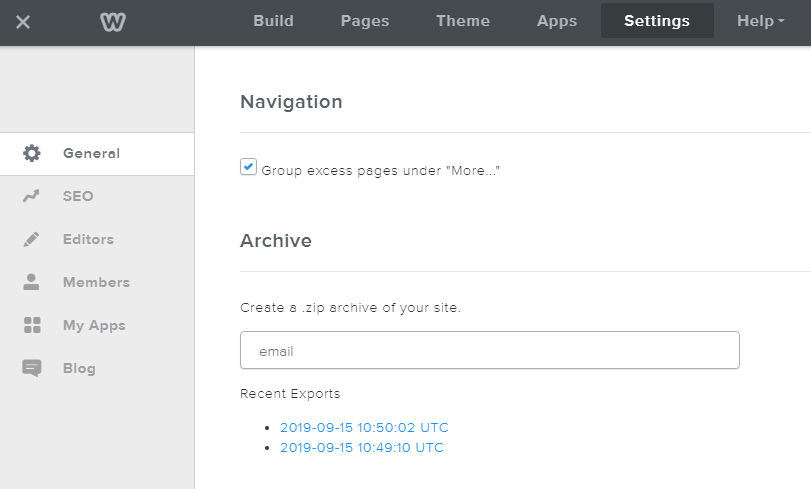
- Open Settings and scroll down to the Archive part
- Enter your email address where you will receive a ZIP file containing the entire code for your Weebly site
- Click the “Email Archive” button on the right side

Hopefully, you will get your email in the following minutes. Our experience tells us that Weebly isn’t that fast with sending an email (if you get one in the first place), so if you are impatient, you can just check the Settings page one more time. This time you should see the exported file linked directly below the email field, so instead of waiting for the email, you can simply click on the file to download it. To import all the pages, you will need a different plugin. It’s called HTML Import 2. As you can see in the description, the plugin hasn’t been updated for more than two years. I usually don’t suggest installing plugins that aren’t updated for so long, but this one has been tested and I can guarantee it’s safe and still works flawlessly.
- Download the plugin
- Go to your WordPress site
- Navigate to Plugins -> Add New
- Click the “Upload Plugin” button on top of the screen
- Choose the file you have just downloaded and install the plugin
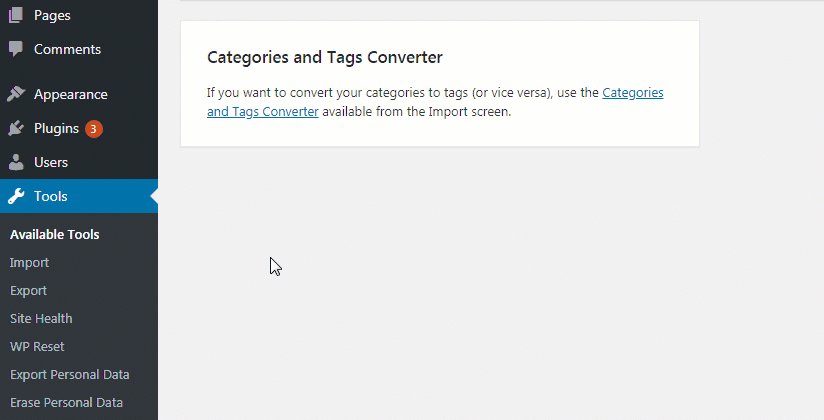
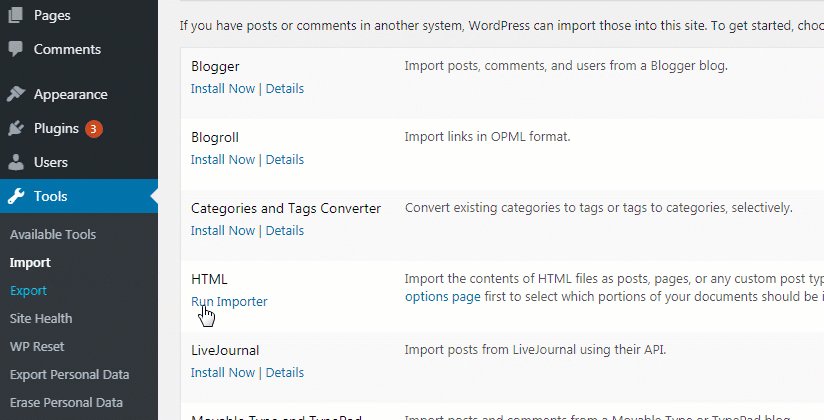
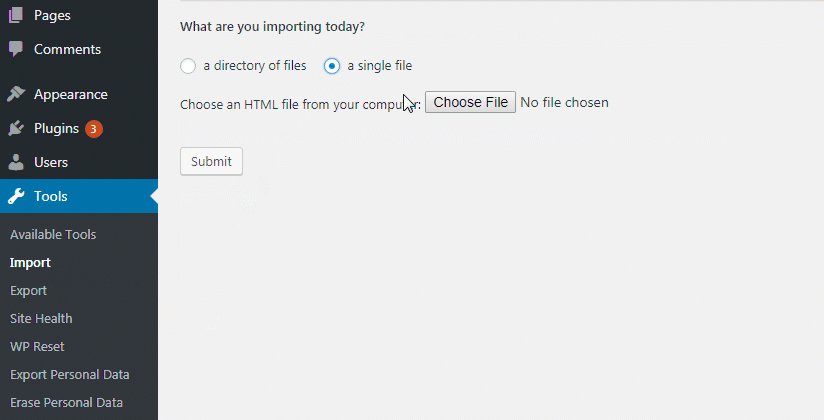
- Navigate to Tools -> Import and select the HTML tool option
- Choose the “run tool” option after which you should be warned that you haven’t selected any options
- Follow the link to the settings page and just click “Save settings” without actually changing anything
- Go Back to Tools -> Import and run the HTML import tool again
- Choose the file your exported (the one you received in the email)
- Make sure you select the option for importing a single file
- Click the “Submit” button

If everything was ok, you should end up with several new pages which you can check by going to Pages -> All Pages. Don’t be lazy, and open every page to see if the content was imported correctly.
Make sure all images are there
Like with most migrations to WordPress, images can be a tough cookie to swallow. Sometimes, images get imported perfectly and you have nothing to do but enjoy your new blog. But on the other hand, you may end up having broken images that do not show in your posts and pages. So, before doing anything else, open your newly imported posts & pages and try to locate all of your images. If you find that the images are broken, you can try to restore them with another free plugin:
- Go to Plugins -> Add new
- Search for “Auto Upload Images” plugin
- Install & Activate it

There are no settings for this plugin. Once installed, it will automatically scan any post or page that you edit. To make it work, you must edit each and every post and save changes. Once it finds the HTML code for images, the plugin will try to locate every image, and it will automatically download it to your WordPress media gallery which means you will have the images on your new site.
Redirect Weebly posts & pages to WordPress
Now that you have a new blog set up, you don’t want the old Weebly content to sit there in the dark. That’s not good either for you, visitors or the SEO. So unless you have just started out with the Weebly blog and had no visitors, the right way to handle this is to redirect all content from Weebly to WordPress. By doing so, any visitors who end up on your Weebly site will be automatically redirected to your new WordPress website. If you have used the subdomain (yoursite.weebly.com), you can quickly set up the redirect:
- Open your Weebly site
- Go to Settings -> SEO
- Find “Header Code” section and copy/paste this code:
<meta http-equiv=”refresh” content=”0;url=http://www.yournewwordpressdomain.com/”>
- Change “yournewwordpressdomain.com” to your actual domain
- Save changes and publish

Now, if you open your Weebly site, you will be automatically redirected to the domain you specified in the code! Easy as that. If you have been using a custom domain name, you will have to follow these steps:
- Log in to your Weebly account
- Go to the Domains page
- Choose your custom domain and open settings
- Find “Edit Nameservers option” and click the “Change” button
- Add Nameservers from your new hosting
- Click “Save”
Now you just have to wait 1-2 days for changes to take effect. After that, anyone who opens your domain will be shown the content from your new WordPress site.
Your new start
If you have followed all the steps I’ve described in the article, you should have ended up with your Weebly blog successfully transferred to a new WordPress site. Although it may seem like an end, it is only the beginning of your new blog. As I tried to shortly describe in the introduction, WordPress is much more powerful than Weebly. While power is good, you will have to work hard to harvest good results. I invite you to learn more about how to choose a perfect theme for your new blog and find amazing plugins that will help you introduce new features you couldn’t have with Weebly. Don’t get scared by WordPress, but slowly start learning about it and improve your website daily. If you have any questions, don’t hesitate to leave a comment. I will be more than happy to help you out.
The post How to Move Your Website From Weebly To WordPress appeared first on FirstSiteGuide.
]]>The post How to Change Title Attributes in WordPress appeared first on FirstSiteGuide.
]]>While you should definitely spend an extra minute on every title that you write, there are some things you can change on the entire site. So, stay with us through this guide and learn how to modify different title attributes in WordPress.
How to limit WordPress title length
When you want to keep your post titles as short as possible and you work with multiple authors, that might become a problem. Whether you’re starting a fashion blog, food blog or any other type of a website, everyone would have to take care of their titles, count words or letters and it would probably be a hard time doing that every time when you write a new article.
So how do you limit a post title in WordPress so it automatically takes care of the title length being showed on your page?
Let’s start with a simple solution.
- Open functions.php in your theme
- Paste the following code:
function max_title_length( $title ) {
$max = 20;
if( strlen( $title ) > $max ) {
return substr( $title, 0, $max ). " …";
} else {
return $title;
}
}
- Place the next function wherever you want in your theme. For example, if you want to show shortened titles on your homepage, you want to place this code into your Main Index Template (index.php)
add_filter( 'the_title', 'max_title_length');
As you can see in the code, variable $max is used to limit the length of your post title. You are free to change it to any number you want. But be aware that the optimal length of your title is between 55 and 60 characters.
There you go. If you have called the function in your Main Index Template, your titles will be displayed shortened and after, in our case 20 characters, three dots will be revealed to show there is more to display.
By doing the same, you are free to hook the function wherever you want it – be it header, footer, sidebar or anything else.
How to change the alignment of your post title
WordPress Themes which you can use in WordPress are different. You can use a standard one that comes with WordPress, create your own, find a free one among thousands of available themes, or purchase a premium one from the Internet.
Even if you have paid big bucks for your theme, it won’t have everything in reach of your hand and it’s impossible to incorporate everything into a user-friendly interface. So, if you want to change the alignment of your post titles and your theme doesn’t come with an easy-to-change option, you will have to do it yourself.
Prepare your tools and let’s loose some screws so you can get the job done. OK, this sounded like there are hours of work before you – don’t worry, you’ll be done in a minute or so.
It doesn’t matter which theme you’re using, a title for your post will be located in the same file:
- Navigate to Appearance->Editor
- On the right side, find Single Post file (single.php) and open it or even better, open the file in some external editor
- Search file for “<?php the_title(); ?>“
- Modify the tag with the desired alignment:
LEFT:
<div align="left"><?php the_title(); ?></div>
CENTER:
<div align="center"><?php the_title(); ?></div>
RIGHT:
<div align="right"><?php the_title(); ?></div>
- Save changes
That’s it. Now you are free to open any of your posts and see the changes you have made. If you have followed the steps and changed alignment, your post title should appear in the left, center or right.
Working with WordPress is fun, isn’t it? If you want to learn more about blogging and customizing WordPress, see our resources and level up your webmaster skills in no time.
Write a list of words that can’t be used in post titles
While you can relatively easily limit the length of a title in WordPress, sometimes you will need to modify titles even more. Limiting the number of characters in a post title can help you maintain a stable design and it can help with SEO, but your authors would still be able to write anything they want.
Depending on what you write or on your partnership with some other company, you might have some words or phrases that you want to avoid in your titles. Those might be profanity words that you want to avoid or simply a brand name or two that you don’t want to be advertised on your site.
While you can sit and talk with your authors about that and ask them not to mention words which might harm your site’s reputation, it is just the matter of time when one of the authors will forget all about it and publish a title which can make you look bad or even lose money by breaching the deal with a partner.

Instead of a verbal warning, why wouldn’t you write a function which will forbid anyone on your site to write a title with specific words? Or even better, why wouldn’t you just copy and paste the same function from below and simply change the words which you want to block?
Now that you’ve decided to remove specific words from post titles, let’s see how you can do that.
Remove specific words from titles:
- Open functions.php file
- Copy and paste the code:
function titlerestriction($title){
global $post;
$title = $post->post_title;
$restrictedWords = "word1;word2;word3";
$restrictedWords = explode(";", $restrictedWords);
foreach($restrictedWords as $restrictedWord){
if (stristr( $title, $restrictedWord))
wp_die( __('Error: You have used a forbidden
word in post title') );
}
}
add_action('publish_post', 'titlerestriction');
- Change words on the 4th Add as many as you like but don’t forget to separate them with a semicolon
- Customize the error message on the 8th line
- Save changes
If you open a new post and try to publish it while the title contains one of the words you have specified in the code, WordPress will stop you from publishing the post and warn you with the message.
Although you may have told your authors about forbidden words, it wouldn’t hurt to show those words right below the title and write them as a reminder.
If it’s not top-secret, can you tell us which words have you put on the list and why?
A small title separator change can make a big impact on your site
Title separator is that one simple character that separates your website title from post and page names. Although as not important as finding the right keywords for your articles, this can be seen on top of your browser tab once you open a website, but more importantly, this separator will be used by Google and other search engines when they display your site in search results.
While there is no proof that different separators can have a different impact on your SEO, you might want to change the standard separator just in order to change the way your WordPress website is being displayed on all the other sites in those search results.
Change title separator:
After WordPress 4.4 came to life, there were new filters introduced, and one of them is directly in charge of title separators. In order to change your title separator, follow these few steps:
- Open functions.php file
- Copy and paste the following code:
function wploop_change_separator()
{
return '|';
}
add_filter('document_title_separator',
'wploop_change_separator');
- Change the separator in between single quotes on the third line
- Save changes
Change title separator for older versions of WordPress
Before WordPress 4.4 was introduced, title separator could have been easily changed by using the wp_title function. WordPress developers first removed the function from the list of supported ones and it became deprecated. But since a huge number of themes are still using it, developers decided to bring it back.
The following function can still help you change that separator if you’re using older WordPress version, but we advise that you update your WordPress as soon as possible (for many different reasons) and go with the new method shown above; sooner or later, wp_title function will become deprecated once and for all and you will have to modify functions.php once again.
function change_wp_title_separator( $title, $sep ) {
$sep = '-';
$title = str_replace( '|', $sep, $title );
return $title;
}
add_filter( 'wp_title', 'change_wp_title_separator',
10, 2 );
While you can change the separator to any character you want, we advise not to do so. For example, there are some special characters that Google simply won’t show and you don’t want your site title to look unprofessional. Some of the most common separators are “|”, “-“ and “>” so don’t exaggerate and choose the one you like the best.
Title tags can be easily changed via custom fields
Title tags are important for your website. Not only they will show up to users, but they will take an important role in your SEO. Choosing the right title tag can have a big impact on search engines and you can benefit from changing title tags if done correctly.
For a regular user, it is easy to change title tags simply by navigating to Settings -> General. Similarly, going to Appearance -> Customize will show a place where almost every theme will allow you to change your site’s title and tagline. Usually, websites use their title and post/page name, separated by one character. But you can change that if you want to be so rebellious.
Create a static title tag for all of your posts:
Although not recommended, you might want to change the page title tag and make it the same on all of your WordPress posts and pages. Instead of using a title, separator and post name, for example, you can change that into something static:
- Open functions.php file
- Copy and paste the following:
function same_title_tag()
{
return 'First Site Guide';
}
add_filter('pre_get_document_title',
'same_title_tag');
- Change the title on the 3rd line
- Save changes
This function would change every post and page title into “First Site Guide” (hey, don’t use our name, be creative), but that’s acceptable if you’re about to have one page only. Instead, using default titles is a much better option when it comes to SEO and overall user experience. Even if you had only home and contact page, it’s still a better option to have that “contact” part written in the title tag.
Change title tags through custom fields:
But, let’s build upon this and give your authors the possibility to add custom titles to their posts:
- Open functions.php
- Copy and paste the code:
function post_meta_title_tag()
{
$customPostTitleMeta = get_post_meta( get_the_ID(),
'custom_post_title', true);
if($customPostTitleMeta)
{
return $customPostTitleMeta;
}
return '';
}
add_filter('pre_get_document_title',
'post_meta_title_tag');
- Save changes
- Open a post for which you want to change the title
- In the custom field’s name, write “custom_post_title”
- In the custom field’s value, write any title you want to use for that post
- Save changes/publish a post
Now, instead of getting a default title, your post would use the custom one you have entered on the 6th step. If you leave out the custom field, WordPress will load default title tag and use it for that post.
Control your WordPress titles
We hope that this guide has helped you control your WordPress titles more easily. But if you have any questions, please feel free to leave and comment and we’ll try to asnwer them as soon as possible.
The post How to Change Title Attributes in WordPress appeared first on FirstSiteGuide.
]]>The post How To Transfer Your Wix Website To WordPress appeared first on FirstSiteGuide.
]]>We are sure that you have already stumbled upon some Wix commercials and banners online, which are easy to remember by a cute logo that looks like a little yellow & white star (it is actually a combination of the letters, but who cares; for us – it’s a star).
Because of all the reasons we have just mentioned, it is not uncommon that first-time bloggers decide to start with Wix instead of WordPress. You simply delegate all the technical problems to experts at Wix while you can focus on what you write and of course photos of your cat eating a cheeseburger. But after a few months or maybe even years, you might have realized that blogging is much more fun than you thought it would be. Also, you could have realized that blogging can be a source of income that may even give you the courage to drop your 9 to 5 job at the office you hate so much. If you recognize any of this, you are probably already thinking about migrating your Wix blog to WordPress.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
How to prepare for the migration
Unlike Wix where hosting, domains and all the technicalities you probably don’t care about have been taken care of by someone else, WordPress is a different story. For starters, to be able to have a WordPress website, you will have to find a hosting company that will take care of those technicalities from now on.
When it comes to hosting WordPress sites, Bluehost is one of the leaders in the industry that will help you get a professional website at affordable prices. Just follow the link to get a discount so you can start your new blog the right way for as low as $2.75 per month.
Once you decide on the package and a domain you will use for the blog, you will have to install WordPress. If you decide to go with Bluehost as your hosting provider, you can relax and skip this part because the hosting service will automatically install WordPress for you. All you need to do in this case is prepare your username and password so you can navigate to the dashboard and log in to your new workspace.
Move your blog from Wix to WordPress
If you have ever stumbled upon an article that shows the process of migrating from one platform to another, you have probably already started worrying. But don’t start pulling your hair out yet. Although other transfers aren’t that technical, they do force you to put in some extra time into following each and every step to make the transfer right. Unlike transferring Tumblr to WordPress or Blogger to self-hosted WordPress, migrating Wix to WordPress is much easier to do.
Unfortunately, that also means that you get fewer options you can choose from. But let’s start with an interesting part.
Choose a theme
Since you have been using Wix, you should already be aware of how templates or themes work – they allow you to quickly change the entire appearance of your blog into something you will like. WordPress themes work in a very similar way. There are tens of thousands of free & premium WordPress themes you can choose from, and there are practically no limits to them.
Although it is quite tempting to choose a free WordPress theme, please have in mind that usually, those kinds of themes require more technical knowledge. Unless you know your way around WordPress, PHP, HTML, and CSS that are required to customize a free theme, we suggest going for a premium one. Popular premium themes usually come with drag & drop builders that let you literally play around with options and colors until you get that perfect look of your blog you were going for. Instead of screaming at your computer screen for not showing the right color or not resizing a header image when viewing the site on the mobile screen, pull out those extra few bucks out of the wallet and enjoy customizing your blog.
Set up permalinks
Yeah, we know. Just like you, we would rather spend time customing a theme than tampering with settings that regular visitors won’t even notice. But permalinks are an important part of your new WordPress blog and it is crucial that you set them right away.
Don’t worry; although the term permalink might sound scary, it is actually quite easy to set them up. Permalinks are parts of the URLs, ie the address of each post, page, image, etc on your blog. So this is the time to decide if you want them to be simple, have a date hardcoded in, or do anything else you like.

For example, instead of www.yournewblog.com/2019/08/my-first-post you can change your permalinks to www.yournewblog.com/my-first-post. Although it might sound nice to have a date in the permalink, we recommend the second option. Shorter URLs are cleaner, easier to read & remember, and search engines like them better.
To make these changes, simply navigate to Settings -> Permalinks and choose the “Post Name” option. Save changes and reload your page to make everything work.
Export content from Wix
Unlike WordPress, Wix is a closed platform which means that you don’t get to peek behind the curtains to see the code. It might sound irrelevant, but that also means that people can’t create tools to help you out with certain things. Obviously, people at Wix don’t want you to move away from their platform, so there are no tools that will quickly & easily export everything from Wix to WordPress.
But don’t worry; you can still take your stuff by using different methods.
In order to export content from Wix, you will need to access the RSS feed. You do not actually have to know anything about the RSS feed, but if you want to learn more, learn what an RSS feed really is. There is one more downside to this. Recently, Wix decided to remove RSS feeds from their blogs, so if you have a new one, you probably won’t be able to access the feed.

To access your Wix RSS feed, simply navigate to yourusername.wixsite.com/blogname/feed.xml. Username is your Wix username and “blogname” the name of your blog you run on Wix. If you have been using a custom domain name on your Wix blog, simply add feed.xml or /blog-feed.xml at the end of your custom domain to access the RSS feed.
The export should be very quick, and you should end up with a file saved somewhere on your computer (desktop is just fine). This is all it takes to export the content from Wix. We will show you how to handle images later on.
Import Wix content into WordPress
The next step requires you to import the content to your new WordPress site. Luckily, WordPress is an open-source platform, so there are tons of plugins & tools designed to help you achieve different goals. One of those tools is called RSS Importer and its entire purpose is importing information from an RSS feed file like the one you have saved in the previous step while exporting content from Wix.
- Log in to your new WordPress site
- Navigate to Tools -> Import
- Choose RSS and click the “Install” icon below it

- Wait for a few seconds for WordPress to load a new page and click on Run Importer

- Click Choose File and select the RSS file you exported from Wix

- Click Upload file and import button

Depending on the size of your blog, this may take a while so don’t panic if nothing happens for several minutes.
Once everything is done, you should see a message that confirms the import. To check it out, simply go to Posts -> All Posts where you should be able to see all Wix articles listed in WordPress. That’s amazing; you have just successfully imported content from Wix into WordPress, but there is just one small problem. If you open any of the posts, you will notice that none of the images are there. Unfortunately, the RSS feed doesn’t allow you to import images automatically, so you will have to handle this task manually.
How to import images from Wix to WordPress?
If you haven’t had a lot of images in your posts you can simply go ahead, open your Wix posts and save images one by one. Then, it will suffice to upload the images into your WordPress Media Library. If you keep the image name intact, that should do the trick and all of your images should appear in posts on the exact same places you had them on Wix.

But chances are that you have more than just a few images. So, manually going one by one could be close to impossible. We have a cure for this – remember, WordPress is open-source, and there are tens of thousands of free & premium tools you can use. Luckily, a tool that will help you handle images is completely free and you can have it up & running in the next minute.
- Go to Plugins -> Add new
- Search for “Import External Images” by Marty Thornley
- Install and activate the plugin
We usually don’t recommend installing plugins older than a year or two, but this one still works without problems so you should not worry.
By default, the Import External Images plugin automatically searches through the HTML code of a post once you click the save button. Since you have already imported the content from an RSS feed, your content contains the code for the picture, but not the picture itself. Lucky you – this means that once you hit the save button, the plugin will find your post on Wix, recognize all the images and automatically download them into your library! So it does not matter if you have one or one thousand images, the plugin should transfer them all.
Good luck with your new WordPress blog!
This is it. As we have told you in the first few lines, migrating from Wix to WordPress does not take much time and skill. If you have followed all the steps, you should have ended up with a new WordPress blog that already features all your old Wix posts.
Although this is the end of your Wix blog, don’t be sad about it. Consider this migration as a step forward. WordPress is much more powerful than Wix, and it will allow you to develop it further. It gives you full control over your blog and if you wish, you can make money with it.
Learning WordPress takes some time, and there’s so much you can learn about it. So don’t be disappointed if you can’t make your blog better in one day. Take your time and develop both your knowledge and your blog and we are certain you will be happy that you have migrated your blog from Wix to WordPress today.
The post How To Transfer Your Wix Website To WordPress appeared first on FirstSiteGuide.
]]>The post How to Move Your Blog From Tumblr to WordPress appeared first on FirstSiteGuide.
]]>One of those platforms that will help you start your first blog is Tumblr. It was very popular from the first days it was founded in 2007. Whether you wanted to start a personal diary and keep it private or write a blog you could share with your friends, Tumblr was there to help. It still is, don’t get us wrong, but Tumblr simply can’t compare to WordPress when it comes to many aspects of blogging.
If you still have a Tumblr blog which you would now like to move to WordPress, don’t worry. There’s a solution; and although you won’t be able to move everything in a single click of a button, with our help you will be able to complete the entire transfer without any issues. Once you complete the last step, your blog will be handled by WordPress and you will finally get to use all the perks of WordPress which takes about 60% of CMS market share.
Why should I move my blog from Tumblr to WordPress?
Tumblr is an astounding platform for a casual blogger. If you only want to write a post here and there without any expectations regarding customization, popularity, and monetization of your blog, you actually don’t have to do the switch. Tumblr definitely looks nice, and it instantly connects you to other bloggers who can help you reach new people. But if you have given a thought about being more serious with your blog, WordPress is the way to go.
For starters, when we talk about WordPress.org, it is an open-source platform that allows you to control the entire blog. Once you have a blog on WordPress, you automatically become the owner of it. Unfortunately, with Tumblr, that’s not the case. Tumblr is owned by Yahoo, so in the worst-case scenario, if the company decides to shut the platform tomorrow, you can wave your blog goodbye.
If we move on, WordPress allows much more customization options than Tumblr. Instead of simple color and theme changes, WordPress lets you use more than 50,000 plugins (free and premium which can do miracles if you use them wisely) and also tens of thousands of themes you can tailor to your needs. And if you decide to learn more (or hire a professional who can code in features for you), there are almost no limits to the platform.
We already wrote about differences between WordPress and Tumblr so we won’t go into many details this time.
Disclosure: FirstSiteGuide is supported by our readers. When you purchase via links on our site we may earn a commission. We test and try all the products that we recommend.
Prepare everything for the transfer
Before we move onto the transfer itself, you will have to make sure you have a WordPress site ready for the shift.
For starters, you will have to have a hosting service where you will install WordPress. When it comes to hosting a WordPress site, we always recommend Bluehost – one of the rare hosting services recommended by WordPress itself. You can start your new self-hosted blog for as low as $2.75 per month.

Once you choose a package and get a domain name, you will have to install WordPress. People who tried installing WordPress manually years ago with no technical knowledge might be scared of this step, but the truth is no one does it manually anymore. Bluehost has prepared everything for you so you can have the popular platform installed on your site with a single click of a button!
Move your blog from Tumblr to WordPress
If you have prepared everything, you are finally ready for the transfer. We will show you how to relocate everything step by step; although you can’t be done in just five minutes, the process is relatively straightforward, so roll up your sleeves, grab a cup of coffee or that new imported craft beer you will enjoy and click away.
- Go to your new WordPress site and login
- From the main screen (the dashboard), go to Tools -> Import
- Find Tumblr at the bottom of the list
- Click on Install Now link under the Tumblr listing
- Once installed, click on “Run Importer” link

As you can see in the description, this importer tool allows you to import all of your articles (posts), drafts you have saved so far, all pages and even media files from your Tumblr account.
Create a Tumblr app
In order to connect your Tumblr account to the new website, you will have to create an application that will do the actual transfer for you (trust us; it is much easier to register the app than doing the transfer manually).
- Visit https://www.tumblr.com/oauth/apps
- Click the blue “Accept” button to continue
- Log in to your Tumblr account (unless you’re already logged in)
- Click the green “Register Application” button
- Fill in the “Application Name”, “Application Website”, “Application Description” and “Default Callback URL”. You can leave out the rest of the fields
- For the “Application Website” and “Default Callback URL” fields, put in the URL of your new website. If you’re not sure, just check the URL in the description of the importer tool which you copy

- Scroll back to the bottom of the page, confirm you’re not a robot and click on “Register”
- Copy & Paste the “OAuth Consumer Key” and “Secret Key” into the fields in the Importer tool

Once you copy back both keys into the importer on your new WordPress website, the importer tools should notify you that everything is ok. In case you receive an error, please double-check the keys.

On the same screen, you should authorize the application by clicking the link. After that, simply confirm the access by clicking on the green “Allow” button.

Please note that newly registered apps have a limit of 1000 requests per hour (and 5000 requests per day). Just in case you have had a huge blog on Tumblr and you require more than this, it is possible to request a limit removal as soon as you complete the registration process.
If the connection was successful, you should be able to see your Tumblr blog listed in the WordPress importer tool. Click on the “Import This Blog” button (on the far right), and wait for the transfer to be complete.

Please note that the speed of the transfer depends on several factors, including the size of your blog so have patience, and let the tool do its magic. Just take a few sips more while waiting, and do not smash keyboard if things go slow (you will need the keyboard to continue the transfer).
The importer tool will notify you once it’s done, and you should see the results on the same page (Posts Imported, Drafts Imported, and Pages Imported).
Feel free to open Posts -> All Posts on your WordPress Dashboard as well to see if the posts have been imported, and what do they look like. Now you can take them over, edit, add featured images or do anything you want.
Redirect visitors from Tumblr to WordPress
If you have been running a successful blog on Tumblr, it is just natural that you would like to keep the audience. So, now that you have everything on the new WordPress blog, we suggest redirecting visitors from Tumblr to WordPress.
- Go to Tumblr Settings page

- Select the name of your blog

- Click on the Edit Theme button

- Choose Edit HTML button

- In the code, find the <head> and paste this code after the <head> tag:
<!-- Inside head -->
<meta name=”description” content=”this is a legacy blog page, and will redirect to the same post on my new blog”>
<script type=’text/javascript’>
var new_slug = window.location.pathname;
var new_root = “http://yourblog.com”;
var new_url = new_root + new_slug;
document.write(“<link rel=”canonical” href=”” + new_url + “”>”);
</script>
Don’t forget to change http://yourblog.com to the actual URL of your new blog.

- Find the <body> tag in the same code and paste this code after the <body> tag:
<!--Inside of <body> -->
<script type=’text/javascript’>
window.location = new_url;
</script>

- Click on the “Update Preview” button and after that on the “Save” button to save changes.
Everything you have done so far will successfully redirect your Tumblr visitors to your new WordPress website. But if someone lands on a specific post or page from your old Tumblr blog, they will end up seeing an error. To solve this, you will have to set up another redirection in WordPress.
- Go to Plugins -> Add New
- Find the “Redirection” plugin, install it and activate it
- Navigate to Tools -> Redirection
- Click to buttons to finish the setup (no need for any options at this time)
- Go to the “Redirects” tab and the “Add New Redirection” button and fill it accordingly:
Source URL: .*/post/d+/(.*)
Target URL: /$1
On the right site, choose the “Regex” option
- Click on the “Add Redirect” button

Once you have clicked on the button, the settings will be saved and all the visitors of your Tumblr blog will be automatically redirected to your new WordPress blog! Congratulations; you have successfully moved your Tumblr blog to WordPress.
What to do After the Transfer?
Although your blog is now proudly hosted by WordPress, that does not mean you’re done with it. If you remember, we mentioned that WordPress allows you to customize your blog the way you want it.
For starters, you might find a new WordPress theme that can change the appearance of your blog in a second. Then, don’t hesitate to browse WordPress plugins and find some that will let you enhance your website.
Also, don’t forget to let your friends and regular visitors know that you have moved to WordPress – open your social media pages and tell them what’s your new domain. Maybe you can even write a short new post about how you switched from Tumblr to WordPress.
If you are new to the platform, you will probably want to learn more about WordPress, and don’t forget to check our blogging guides that will help you understand how everything works and all the amazing things you can accomplish with WordPress.
FAQs
After the transfer has been completed, all the work should be done in WordPress only. There is no need on posting on both sites (actually, you should avoid that as you might end up having duplicate content which isn’t good for your SEO), and write new stuff only on your WordPress site.
Unfortunately, it is not possible to simply copy or transfer the appearance of your Tumblr blog to WordPress. While this is technically possible, it would require coding a custom WordPress theme that would resemble the Tumblr one, but that requires a lot of work and coding knowledge.
Unfortunately, that is not possible.
Conclusion
That’s it. If you have followed each and every step of this guide, your blog should be successfully transferred to WordPress. While this might seem like an end, it is actually just the beginning of your new blog.
As we already stated, WordPress provides many more options than Tumblr. Take your time, learn more about WordPress, and improve your personal blog like never before!
The post How to Move Your Blog From Tumblr to WordPress appeared first on FirstSiteGuide.
]]>The post How to Reset a WordPress Site – Beginners Guide appeared first on FirstSiteGuide.
]]>Although WordPress allows everyone to easily start a blog, creating that perfect site you have been dreaming of isn’t so straightforward as you may have imagined. You will have to spend some time messing around with WordPress until you really get to understand how it behaves. That means you will wander around settings until you find everything you wanted to modify to your likings. No matter how careful you are, sooner or later you will make a mistake.
Also, while developing that perfect site, you will have to try on different themes until you get the one you were looking for. And because there are tens of thousands of different plugins, you will probably want to install two or three of the same functionality before you decide on the one you will use in the following months and years.
And if you’re just starting out, after a couple of hours or days of trying different things on WordPress, you might realize that you need to start over. So, how do you reset your WordPress site?
How to reset a WordPress site?
This time, we won’t bother you with technicalities & details. WordPress uses databases, tables and different files and procedures to keep itself running. So in order to manually reset everything, you would have to keep everything in mind and delete one thing after another. If you’re not a coder or designer, this isn’t something you want to do by yourself.
Another option would be completely uninstalling/deleting everything from your server and installing WordPress from scratch. Yes, that is an option, but why spending your valuable time when you can do everything with a single click of a button?
Let us show you a simple free plugin that you can trust.
- Go to Plugins -> Add New
- Search for “WP Reset” by WebFactory Ltd
- Install & activate the plugin

Once you have the plugin active on your site, you can prepare everything for a reset.
Don’t worry, you can’t accidentally reset your blog. WP Reset comes with a safety mechanism that will prevent you from resetting your site by “stepping over a button”.
Still, be aware of the fact that this plugin does not make any backups. If you are not completely sure that you want to reset this WordPress installation, we suggest creating a backup. In case you regret the decision, the backup will allow you to quickly restore everything to a previous state.
Before you proceed, make sure you understand what will be deleted.
Resetting will delete:
- all posts, pages, custom post types, comments, media entries, users
- all default WP database tables
- all custom database tables that have the same prefix “wp_” as default tables in this installation
Resetting will not delete:
- media files – they will remain in the wp-uploads folder but will no longer be listed under Media
- no files are touched; plugins, themes, uploads – everything stays on the server
- site title, WordPress address, site address, site language, and search engine visibility settings
- logged in user will be restored with the current password so you can
Once you are sure you understand everything, you can proceed by resetting your WordPress site:
- Go to Tools -> WP Reset
- Read the list of things that will & will not be deleted one more time
- Scroll down to the bottom of the page
- Type in “reset” and click on the “reset WordPress” button
- Confirm the reset

And that’s it! You will be now logged out and logged back in automatically with your current username & password combination. You can now start over knowing you have a clean installation.
Choose post-reset actions
Before hitting the reset button, you can tell the WP Reset plugin what to do after that. For now, you can:
- Reactivate current theme
- Reactivate WP Reset plugin
- Reactivate all currently active plugins

If you want to continue on using the same theme or if you have had dozens of active plugins that you want to activate again, use this option instead of activating everything by hand. If you have ever tried to install ten or more plugins at the same time, you know that while easy, it’s really time-consuming, so the option is heaven-sent.
Selective Reset
If you only need to delete/reset one part of your WordPress site, you can use the Tools sections.
- Delete Transients – By clicking the button and confirming, all transient related database entries will be deleted. That includes expired and non-expired transients, and orphaned transient timeout entries.
- Clean Uploads Folder – All files in your wp-contentuploads folder will be deleted. That includes folders and subfolders, as well as all the files in subfolders. Files associated with media entries will be deleted too.
- Reset Theme Options – All options (mods) for all themes will be reset.
- Delete Themes – This button will help you delete all themes you have installed on the site. This includes the currently active theme.
- Delete Plugins – If you have more than a dozen plugins that you have been trying out, simply click this button to delete them all. All plugins except WP Reset will be deleted.
- Empty or Delete Custom Tables – This action affects only custom tables with wp_ prefix. Core WP tables and other tables in the database that do not have that prefix will not be deleted/emptied so WordPress can work uninterrupted. Deleting tables completely removes them from the database. Emptying removes all content from them but keeps the structure intact.
- Delete .htaccess File – If you have been tampering with the .htaccess file, you can quickly delete it by pressing the button. If you work with .htaccess, we suggest using the free WP Htaccess Editor plugin. It will help you get to the file more quickly, and it will also automatically create backups so you don’t have to worry about losing the changes.
After deleting the file, make sure that you open Settings -> Permalinks and save settings (without making any changes). This action will recreate the original .htaccess file.
How to create a database snapshot?
Database Snapshots are usually used for development. By creating a database snapshot, you will be able to compare two databases and see what changes have been made in the database after installing a specific plugin or theme.
Please note that database snapshots aren’t exactly a backup. Although you can download them and import later on, you still can’t capture any files with the snapshot tool. We suggest using a complete backup plugin if you want to make sure that you don’t lose anything.
What the future holds
At the moment, the plugin is pretty much straightforward. You get to reset your site or choose one of the tools to delete a specific part of the site.
But there are some amazing features coming in the following months:
Multisite (WPMU) Support
All of you who run a network of WordPress sites will love the fact that the plugin is getting ready for its support. This means that you, as the super admin, will be able to control all the sites in the network. You will be able to reset the sites if necessary or even apply the specific tools for specific sites.
Automatically Install Plugins & Themes (Collections)
Once you install WP Reset, you will be able to create a collection of your favorite WordPress themes & plugins that you want to work with. After selecting the list with your favorite plugins, WP Reset will automatically install them for you.
That means that you won’t have to manually install & activate one plugin and theme at the time.
If you tend to reset your site often while testing things out, you will save precious minutes every time you start over. We really love the feature and can’t wait to see WP Reset plugin updated.
Nuke Reset
Well, this one is pretty much self-explanatory. This simple but extremely powerful option will let you nuke your site, meaning deleting and resetting everything in one click.
Instead of choosing options and thinking what to reset and what to keep intact, the Nuke Reset option will delete pretty much everything so you can start freshly. With great power comes great responsibility so please be very careful with this option when it rolls out. We are sure the developer will include a safety mechanism here, but think twice before clicking the button.
Conclusion
Resetting a WordPress site is usually done while testing. Whether you’re a developer who tests a new plugin/theme or a beginner who isn’t sure what to do with a new site, WP Reset is a free plugin that will speed the testing process.
Instead of manually preparing the environment every time, this free plugin will do everything for you, and you will be able to focus on more important things like finding perfect themes, plugins, or testing something you have been trying to develop.
The post How to Reset a WordPress Site – Beginners Guide appeared first on FirstSiteGuide.
]]>