
Squarespace is an elegant solution for building websites without having to know a single thing about web design. It comes with a powerful yet simple website builder that allows users to create their dream website, simply by dragging and dropping elements, choosing sections, and editing images.
Although the builder is designed to be simple, it does take a few steps to start the right way. Don’t worry! You can do it yourself with just a little guidance.
How to Make a Website using Squarespace in 7 Easy Steps
You can start your Squarespace website without spending a cent. They offer a 14-day free trial. However, you should understand that this trial allows you to test the builder out, but not publish your new site. If you decide to go public, be prepared to pay.
- Step #1: Getting started with Squarespace
- Step #2: Using a Squarespace website builder
- Step #3: Making design changes to your website
- Step #4: Adding functionality to your website
- Step #5: Optimizing your website
- Step #6: Getting to know the dashboard
- Step #7: Publish your website to make it live
Step #1: Getting started with Squarespace
1. Visit the Squarespace site.
Let’s get started! Head over to Squarespace.com. This will be your launchpad, so feel free to bookmark the URL.

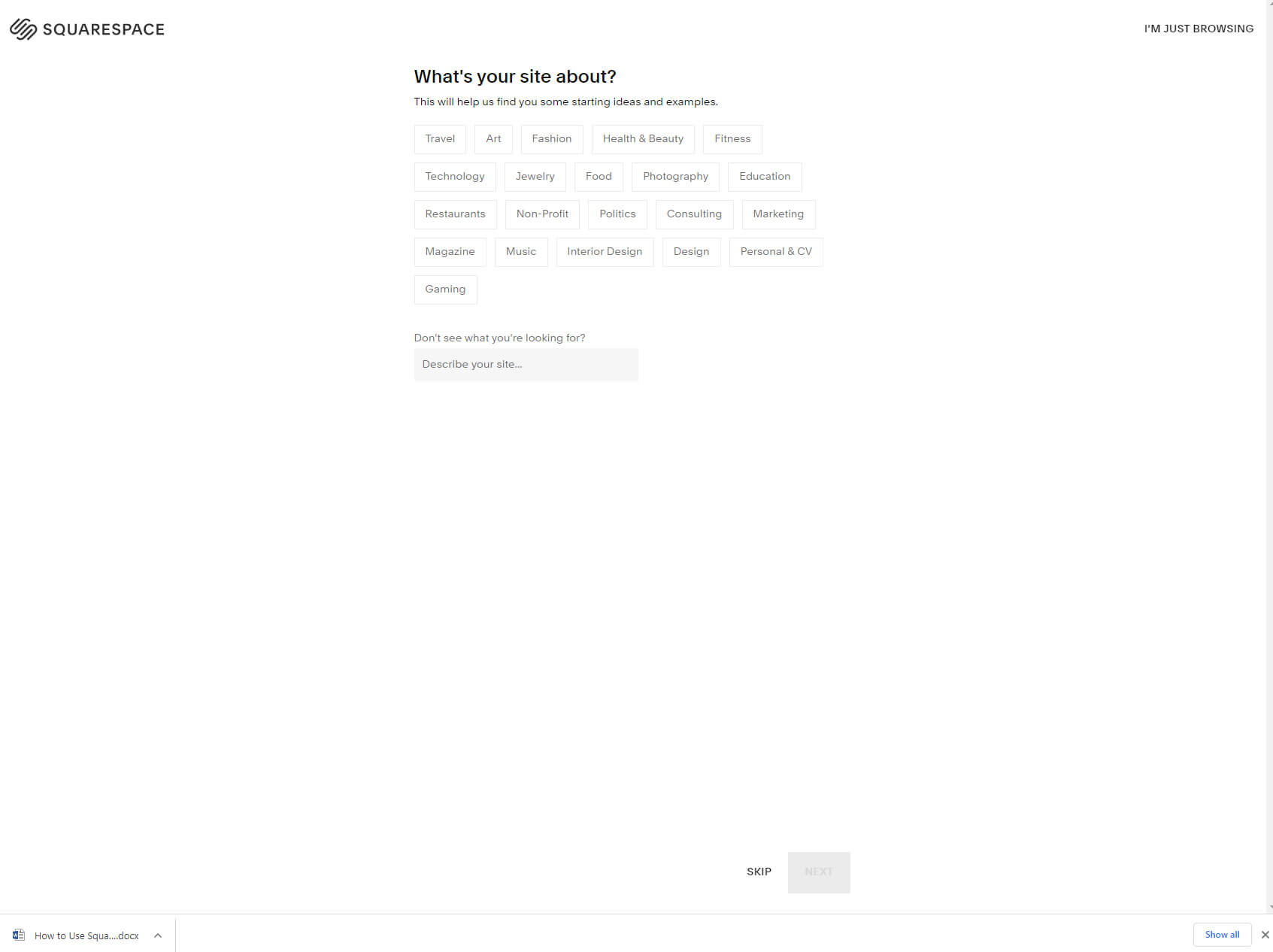
2. What’s your site about?
In this next step, the platform will ask you some questions. Don’t be concerned; no one will judge you, and there are no wrong answers. Just choose a tag that describes what you are about to create or describe your website by writing a short description.

This information will help Squarespace to find some starting ideas and examples so that your web-building journey starts off on the right foot. If you still don’t know what your site is going to be about, you can always skip the questions by clicking the “SKIP” button at the bottom of the page.
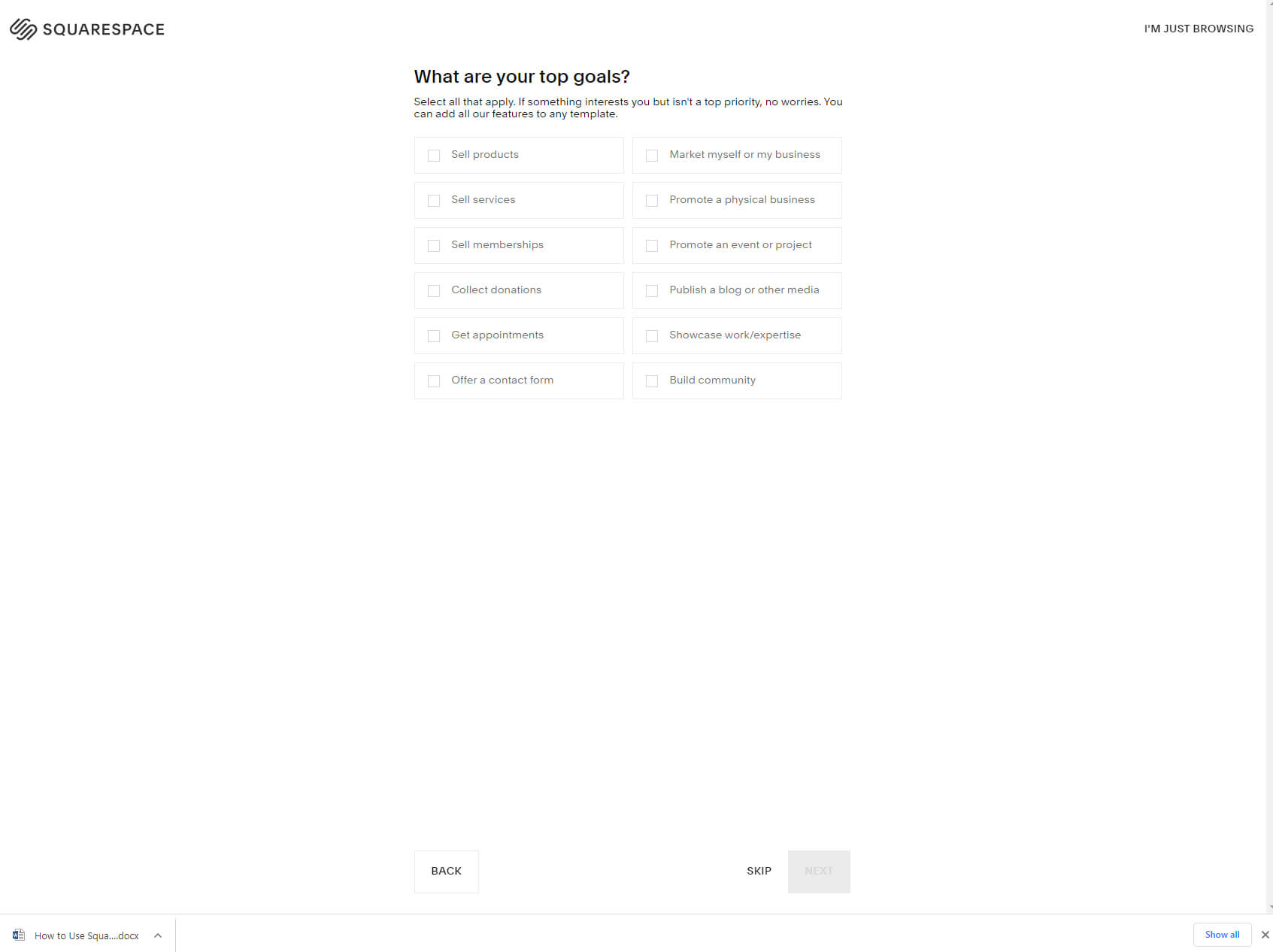
3. Choose interests.
Similarly to the last step, select one or more options. Do you want to write a blog, promote a business, or perhaps sell products?

Check the boxes that apply to your aspirations. Although these responses will be taken into consideration for creating a demo page for you, you can always add or remove elements and features from your site afterwards (more about that later in the section “Using a Squarespace website builder”).
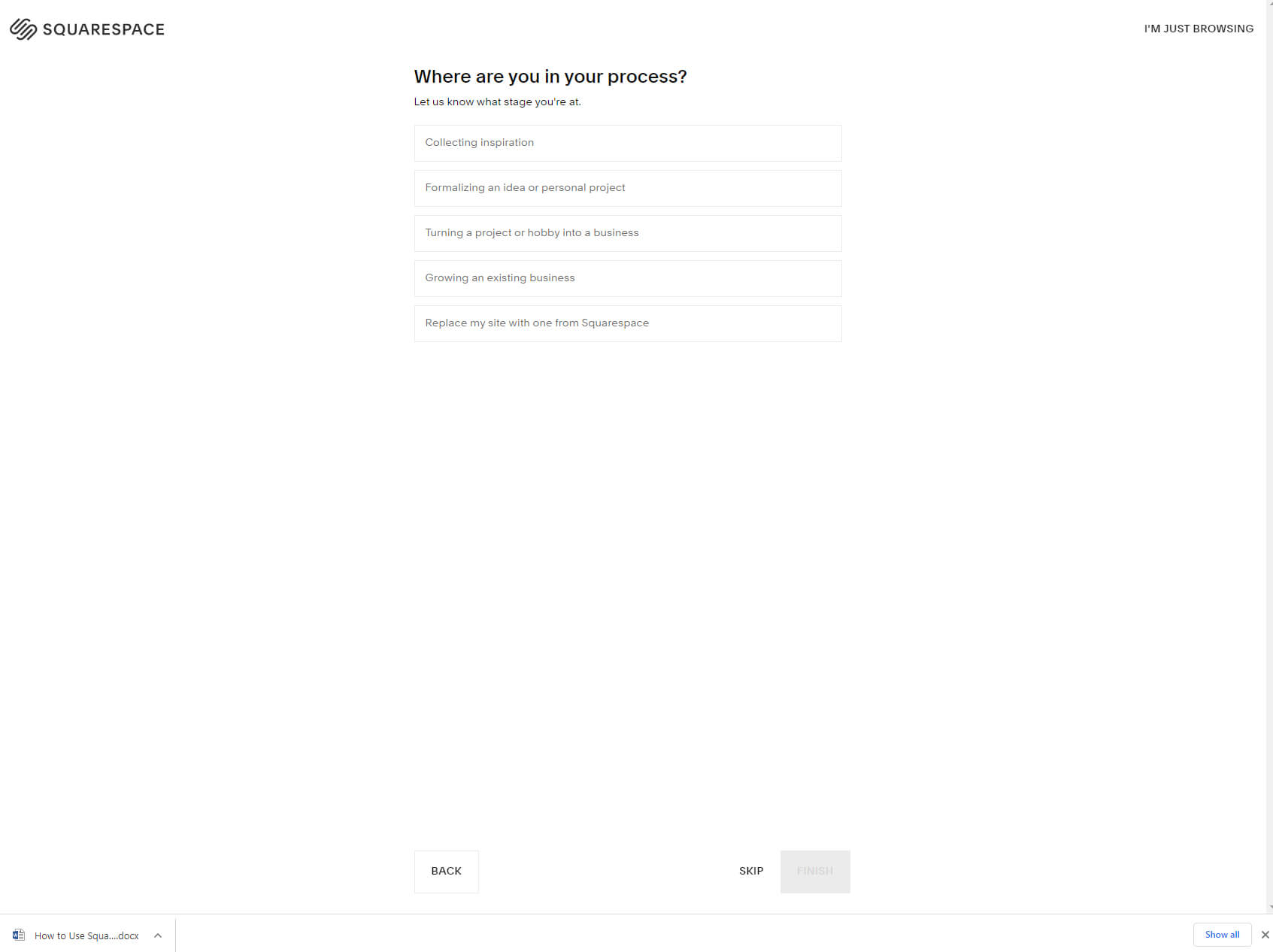
4. Stage
Where are you in your process? Are you still working on the whole website idea, or do you already know most of the features you wish to add to your site? Maybe you already have a website on a different platform and you want to move it over to Squarespace?

Choose your answer, and you’re done with the onboarding process.
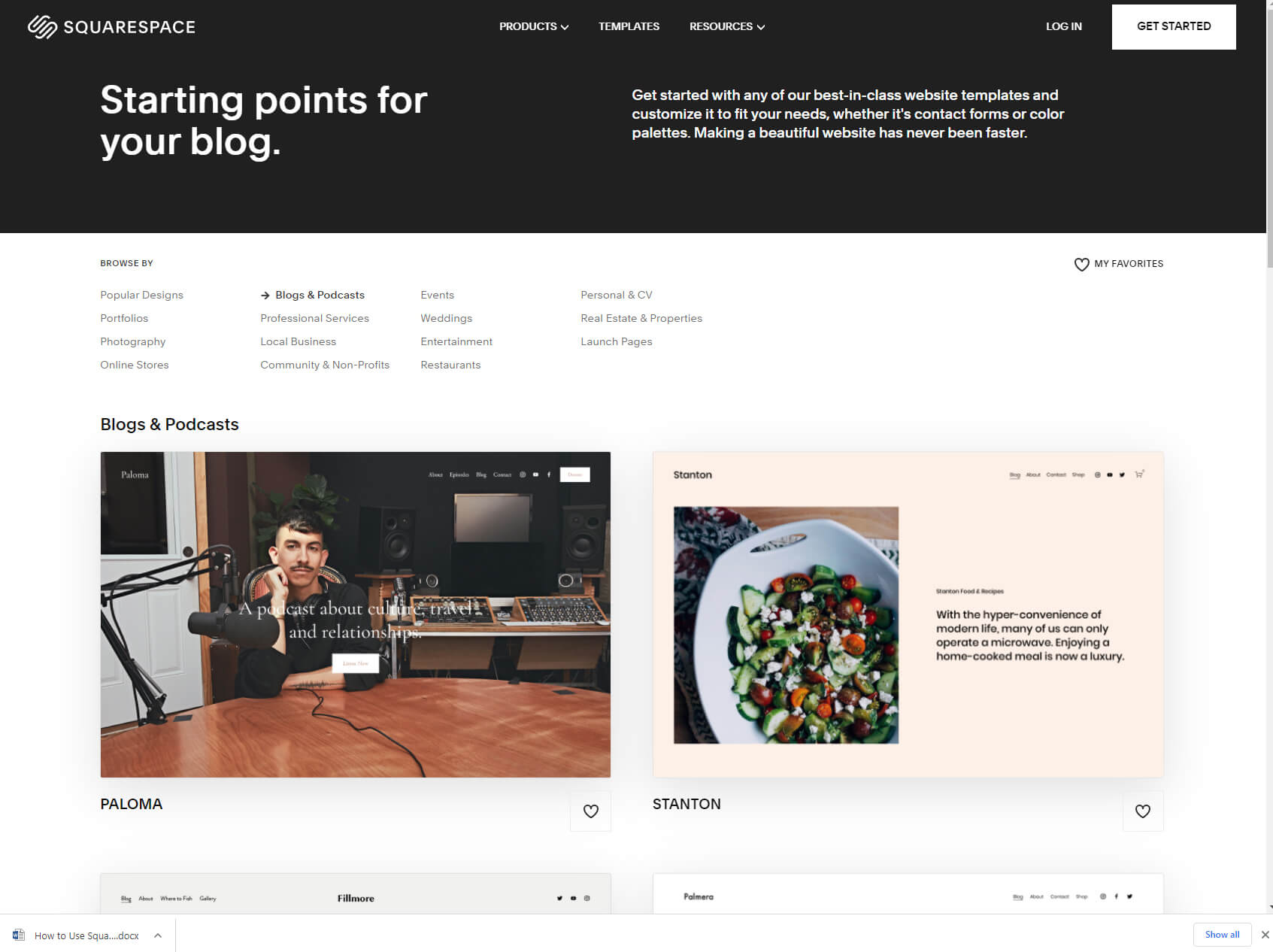
5. Choose a template.
This is where the fun part begins. You’re all done with the Squarespace questionnaire, and you can now choose a template. This is what your site will look like, so take your time and browse through them all until you find a template that you really like.

Once you are happy with a template, move your cursor over it, and click the preview button to see it in action. If this is your choice, you can repeat the process, but this time choose the “Start with” button to select a template.
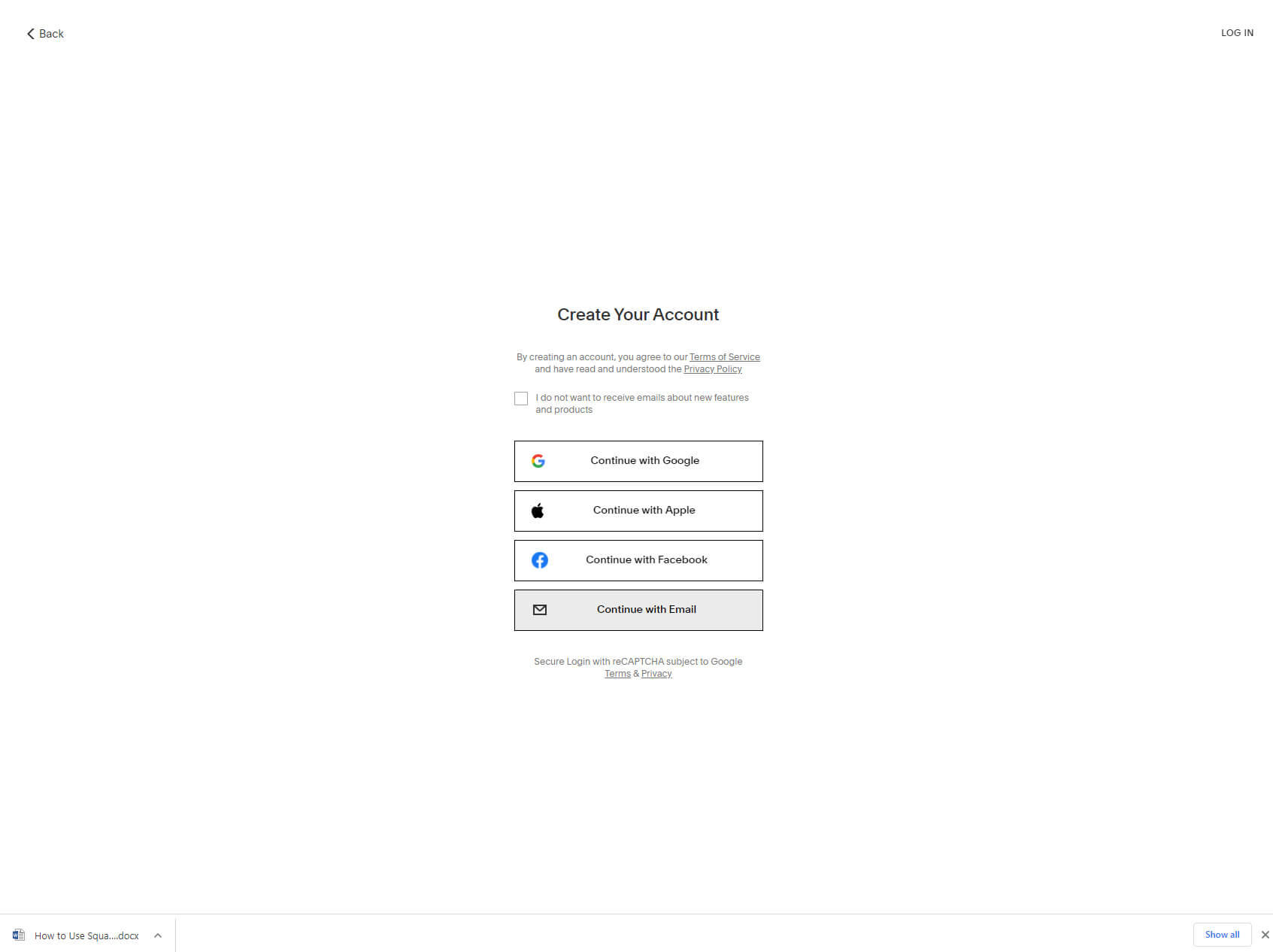
6. Create your account.
You can create your account by entering your email address. But to make everything quicker, Squarespace offers the option to create new accounts by connecting existing Google, Apple, or Facebook accounts.

Choose the method you prefer, as it does not make any difference later.
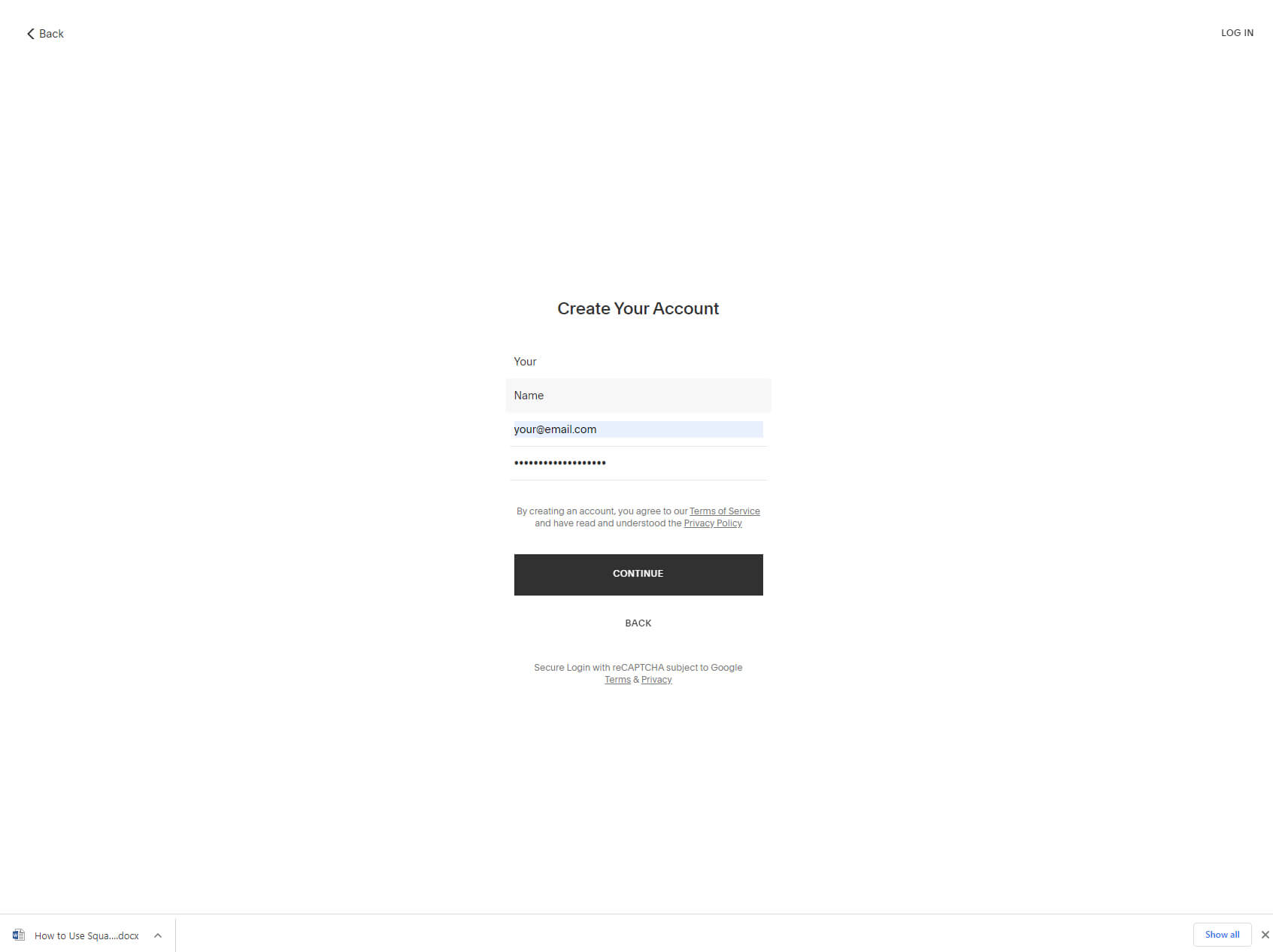
7. Enter the details.
Fill in details such as your name, email, and password, and click on the “Continue” button. If you choose to connect with Google, Apple, or Facebook, a popup window will appear, asking you to log in to your account to proceed.

Wait for Squarespace to collect all of the necessary data, and you will be automatically logged in to your new account. Start your engines!
Step #2: Using a Squarespace website builder
Squarespace has a very nice interface. You will notice this from the first time you are logged in when the platform will guide you through a few more steps where you can name your site and learn a few of the most important features like adding pages. Feel free to explore, and learn from the very start.

When you start working with Squarespace, the most important settings will be located on the left-hand side menu. There you will find:
- Pages – choose which page to modify and add new ones to create the site that you want. This is the place from which you can add blogs, stores, and simple pages like contact, about, etc.
- Design – select from a few settings dedicated to fonts, colors, animations, spacings, buttons, and so on. If you know CSS, you can type your custom code here as well.
- Commerce – start selling with Squarespace. Manage orders, inventory, customers, discounts, and everything else related to your new online store.
- Marketing – manage your email campaigns, SEO, promotional pop-ups, bars, connect social media profiles, and so on.
- Scheduling – artificial intelligence online assistant that helps you with clients, reminders, and online payments.
- Analytics – see what’s going on with your site. Check your sales, traffic, activity log, most popular content, and keywords.
- Profiles – see info about your customers, subscribers, and more. Filter by tags and draft marketing emails from one central location.
- Settings – the place to make your site public. Change languages, business information, domains, extensions, billing and account, and much more.
- Help – open the knowledge base where you can learn more about Squarespace, watch videos, and read tutorials.
Editor
Whenever you’re ready to start working on your site’s design, just click the “Edit” button located at the top. This will open the Squarespace editor where you can start customizing the pages.
Step #3: Making design changes to your website
Squarespace is a visual editor. That means that everything you do is done directly on the website by choosing elements one by one.
Let’s start from the top and move towards the bottom.
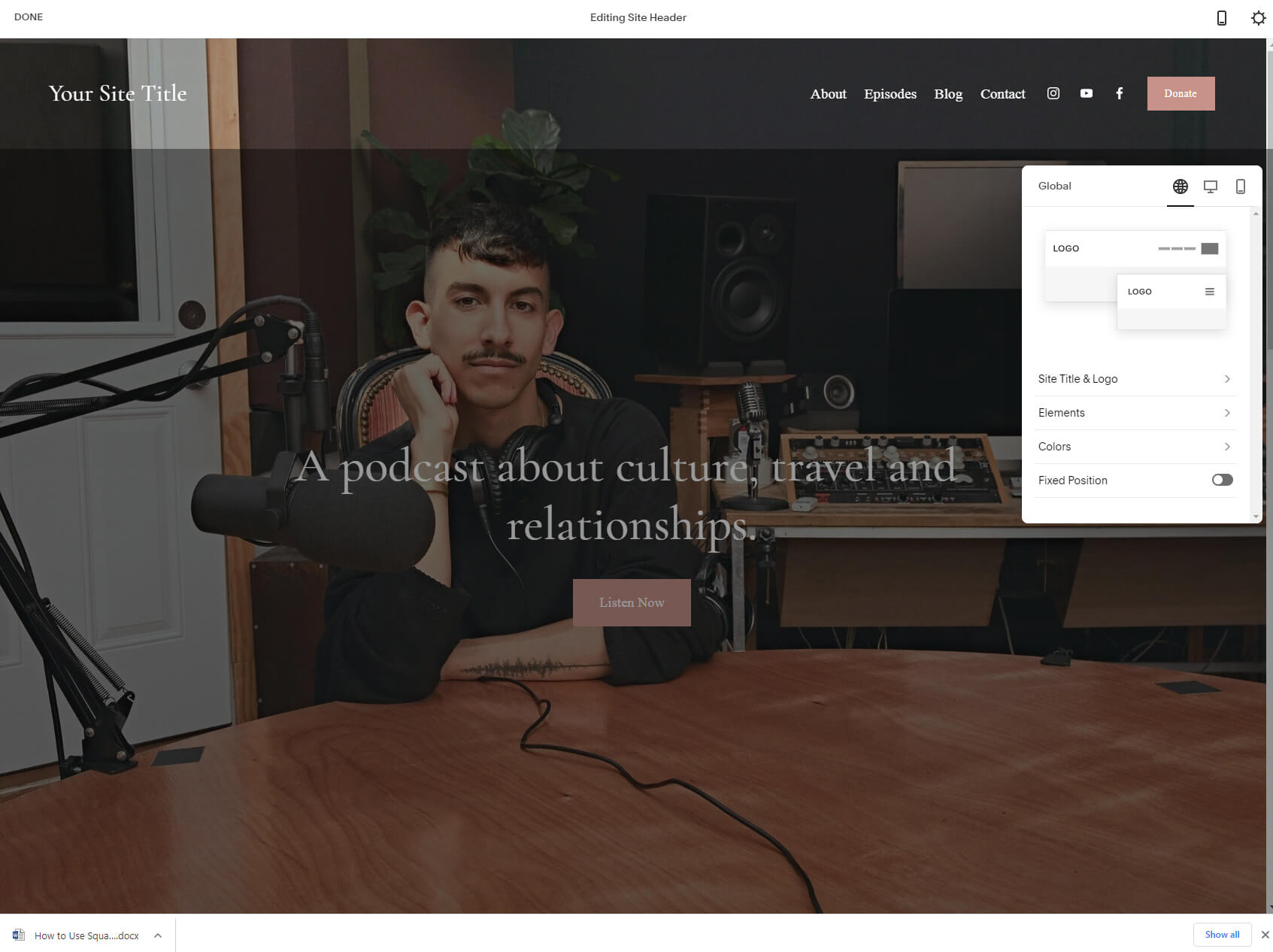
Move your cursor over the top bar, which is known as the header. A little button will show up, letting you edit the header. This is where you upload your logo, add a site title, choose which elements to show (like buttons and social icons), work out different colors, or even make the entire header fixed (meaning it will always stay on top while your visitors are scrolling down the page.

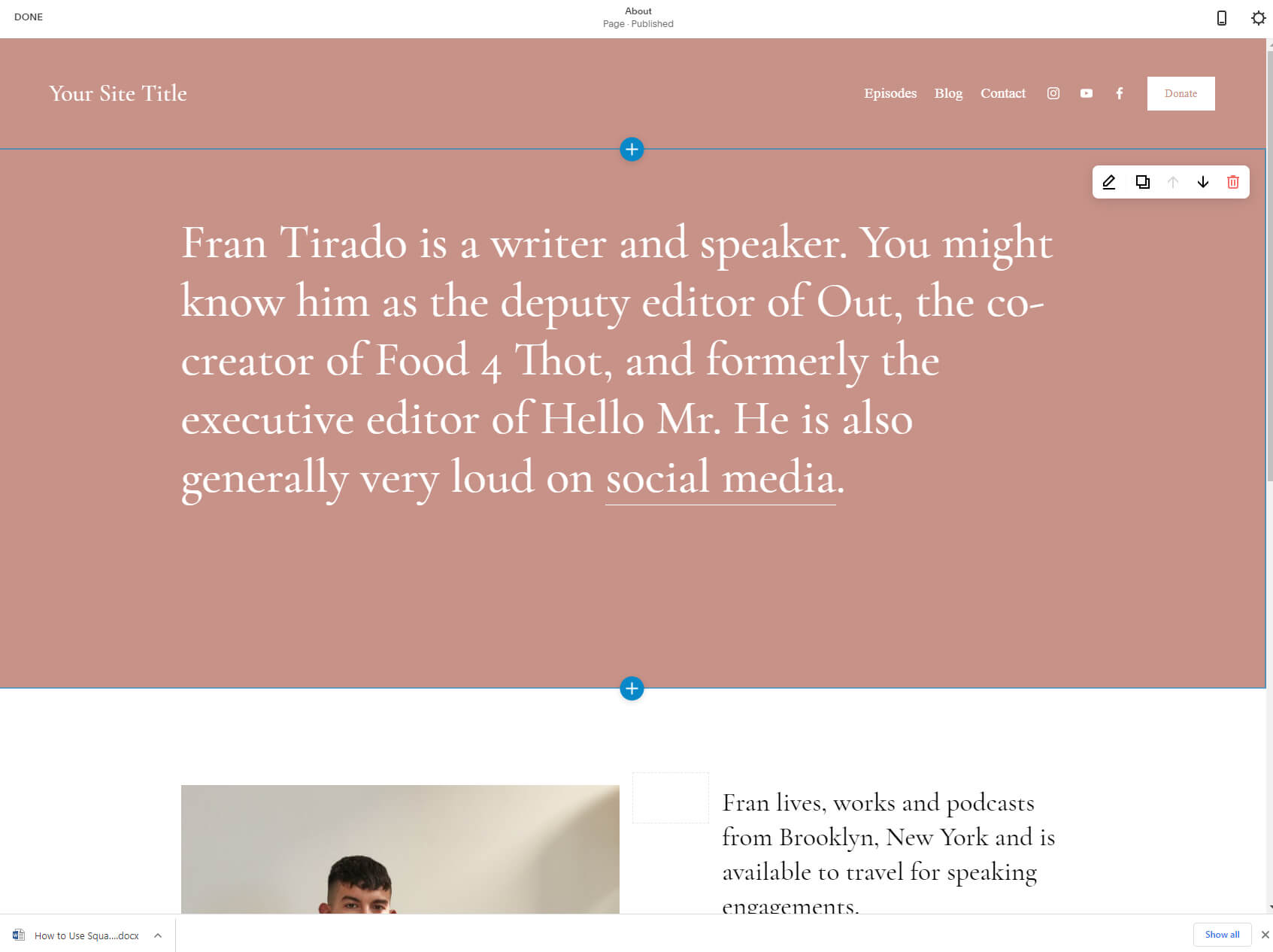
Next in line for editing are sections. The first section below the header is usually the largest one containing huge so-called hero images and text that should capture your visitor’s attention. Put the cursor over it and choose the little edit (pencil) button from the right-hand side of the screen. Here, you will be able to select a section’s height, width, content alignment, background, colors, and so on.
Feel free to explore and move at your own pace. When you decide to change text, buttons, or any other elements, hover over it to reveal their settings. Depending on the template you select, elements will differ, so you can expect text, images, buttons, forms, videos, and so on.

To continue modifying the template, keep moving down the page and repeat the process – hover over an element you want to redesign and start playing with the options.

You can easily delete sections or move them up and down by clicking the button from the right-hand side menu that appears when you go over a specific element.
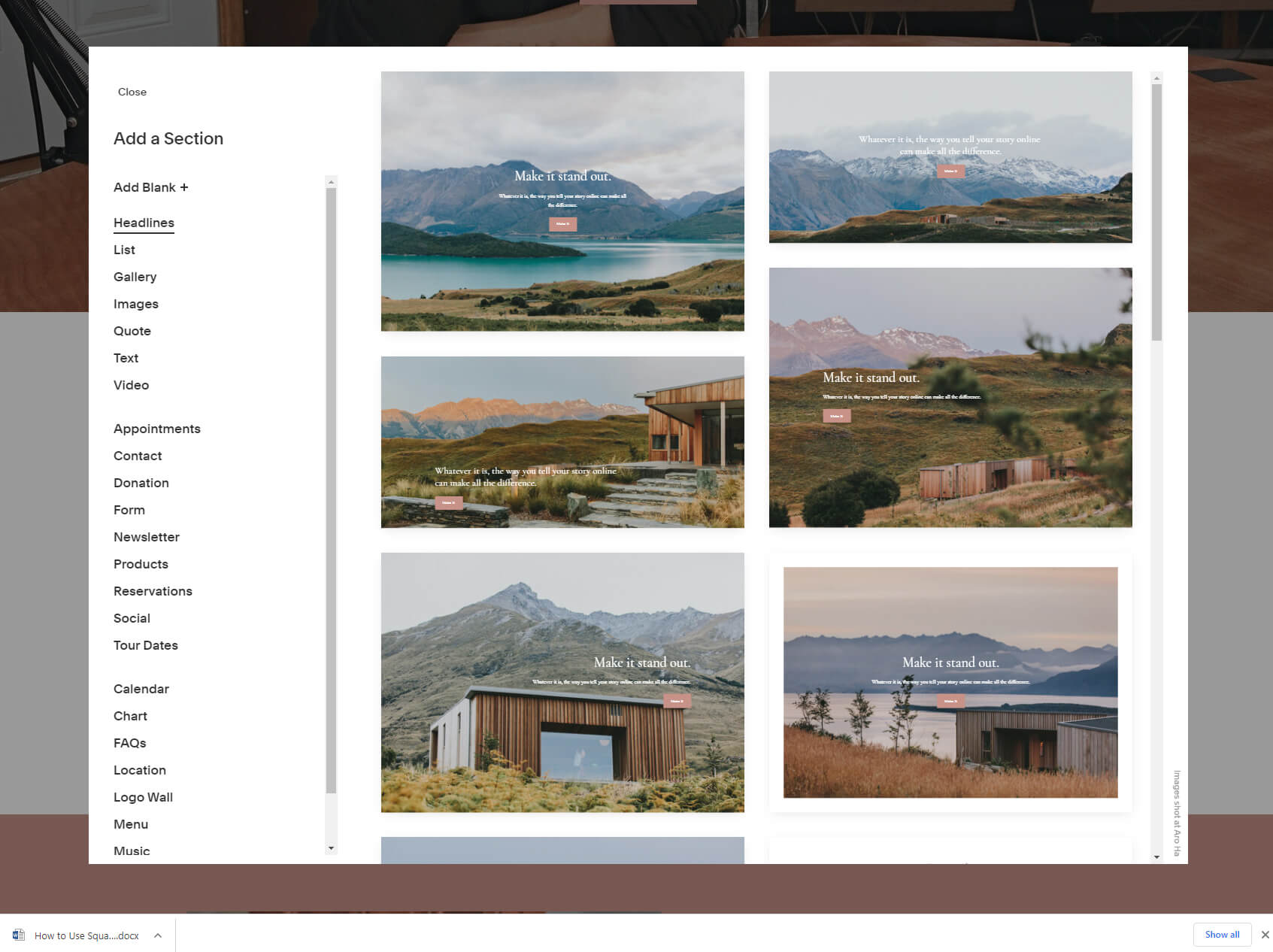
While this gives you control over existing elements, you are probably wondering how to add new ones. Did you see a little blue plus icon when you hovered over the elements? That’s the secret! It appears at the top and bottom of each segment, representing a location where you can add a new section. Come on, click on it. A new popup will show, revealing all of the sections you can add to your Squarespace page.
There are dozens of sections, each with their own variants. Take your time, and browse them all. You can add lists, galleries, images, forms, charts, and so much more.
As soon as you click on an element, a new section will appear on your site. To further customize it, hover over the blocks and continue exploring the options.
Step #4: Adding functionality to your website
Adding elements is fun. But two of the most popular functionalities users usually require are blogging and eCommerce. These won’t be found on the elements list I showed you earlier. So, let’s see how to add them to your site quickly.
Blog
Although adding a blog might sound complicated, the truth is that a blog is nothing more than another page. To add one, you should exit the design editor by clicking the “Done” button from the top-left corner.
From here, select the first “Pages” option.
Chances are good that you already have a blog on the list. This depends on the answers from the questionnaire and the template that you have selected. If there is a blog listed, you can simply select it.

If not, you can quickly add a blog by clicking the “+” icon and choosing a blog from the list.
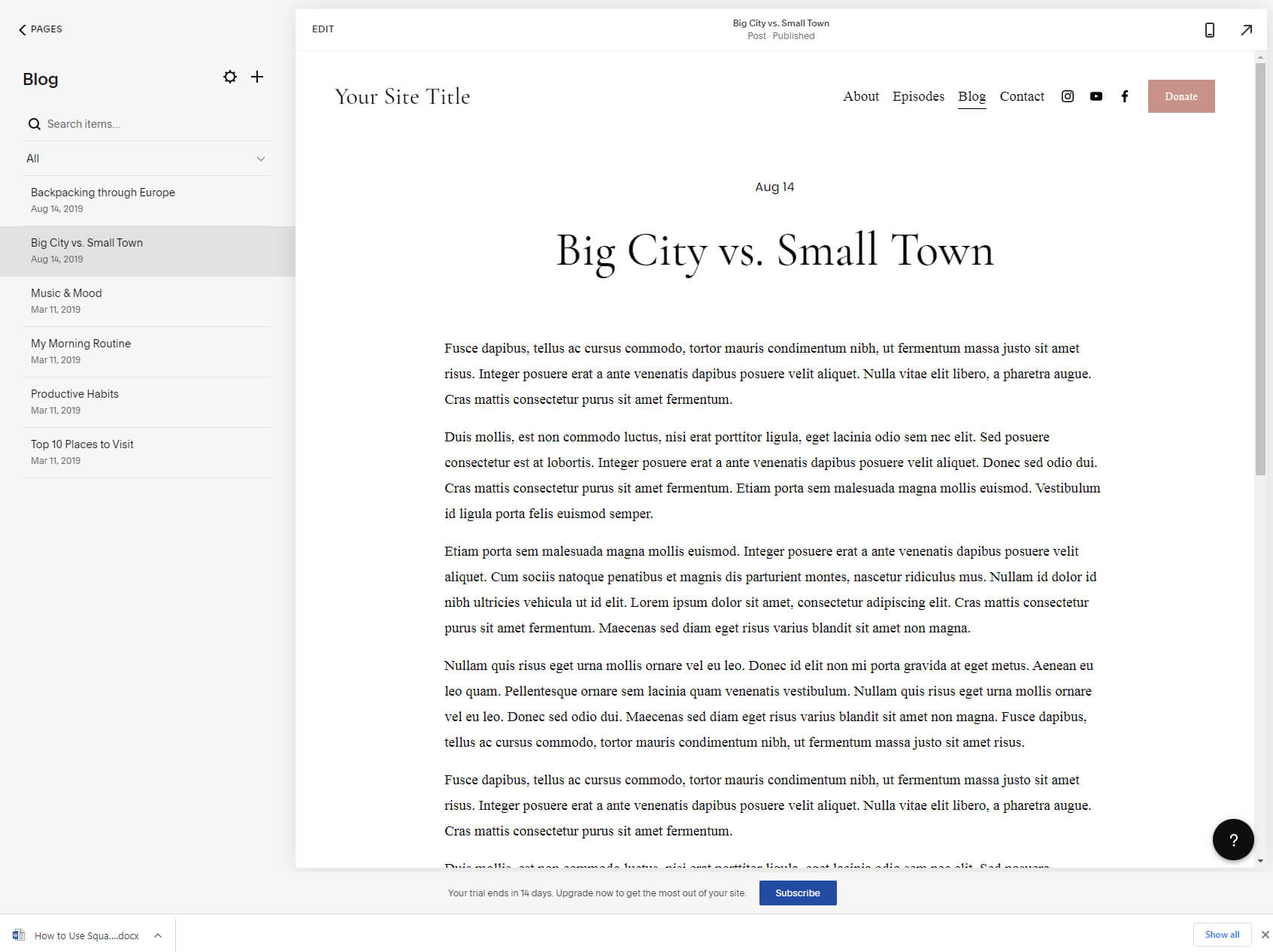
Once you have a blog on the list, you can open the page. Since you have already started with a template, this means that you will have some demo content prepared already. On the left-hand side of the screen, you can find your existing blog posts. On the right, you will see your current blog or a specific blog post when selected.
To add a new post, find the “+” icon in the menu. Clicking on the icon will reveal an editor where you can write a title and the main content. Awesome, isn’t it?
eCommerce
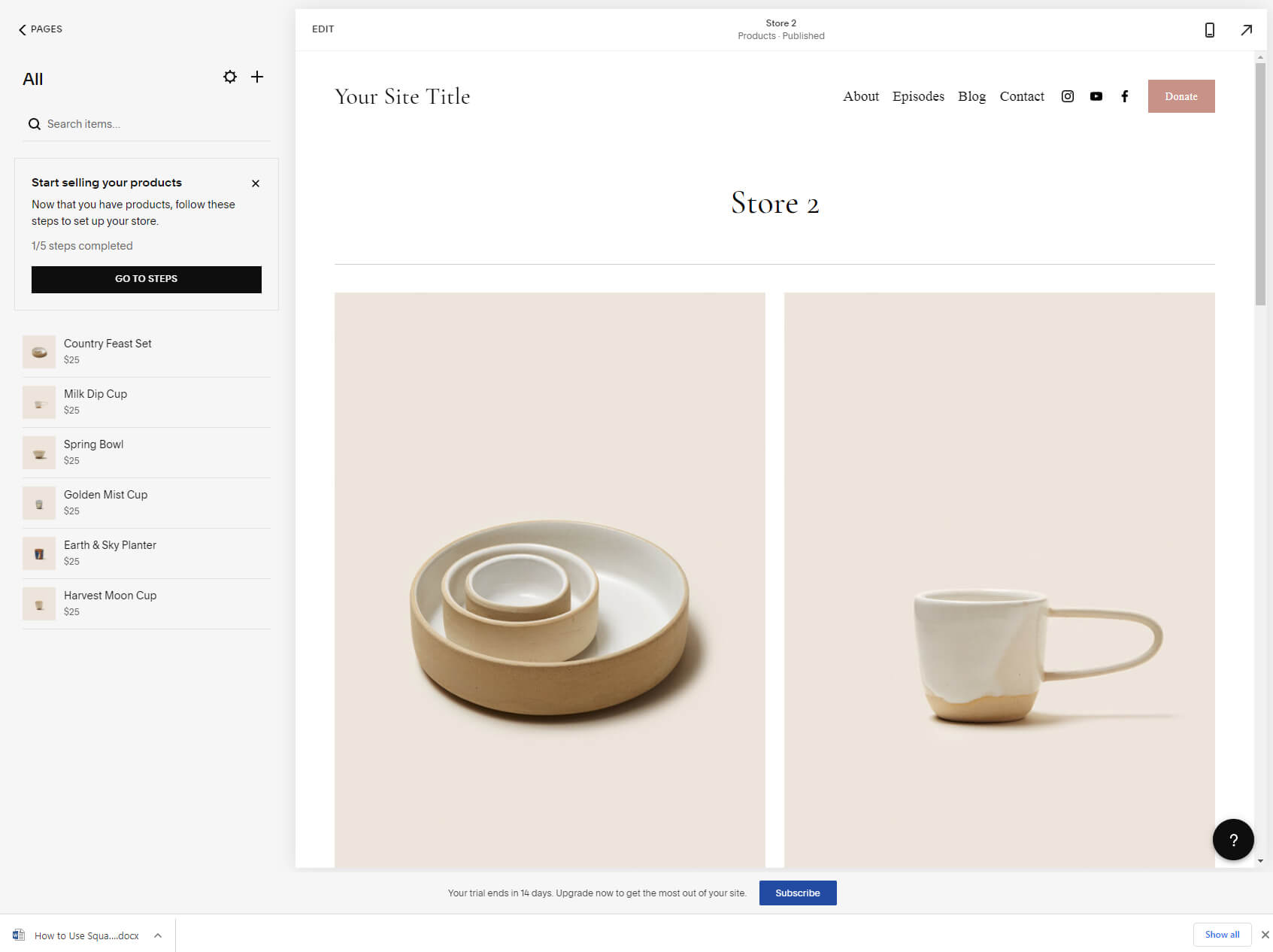
Similar to a blog, your template may already come equipped with a store. If not, you can add one by selecting the “+” icon and find the “Store” option.

A new popup window will show you two versions of a store that you can have. Select the one that you prefer to continue to the editing process.
From the left side, you will have all of your demo products with their prices. Click on any to see what it looks like on the right-hand side. This is just the preview (something your visitors will be able to see).
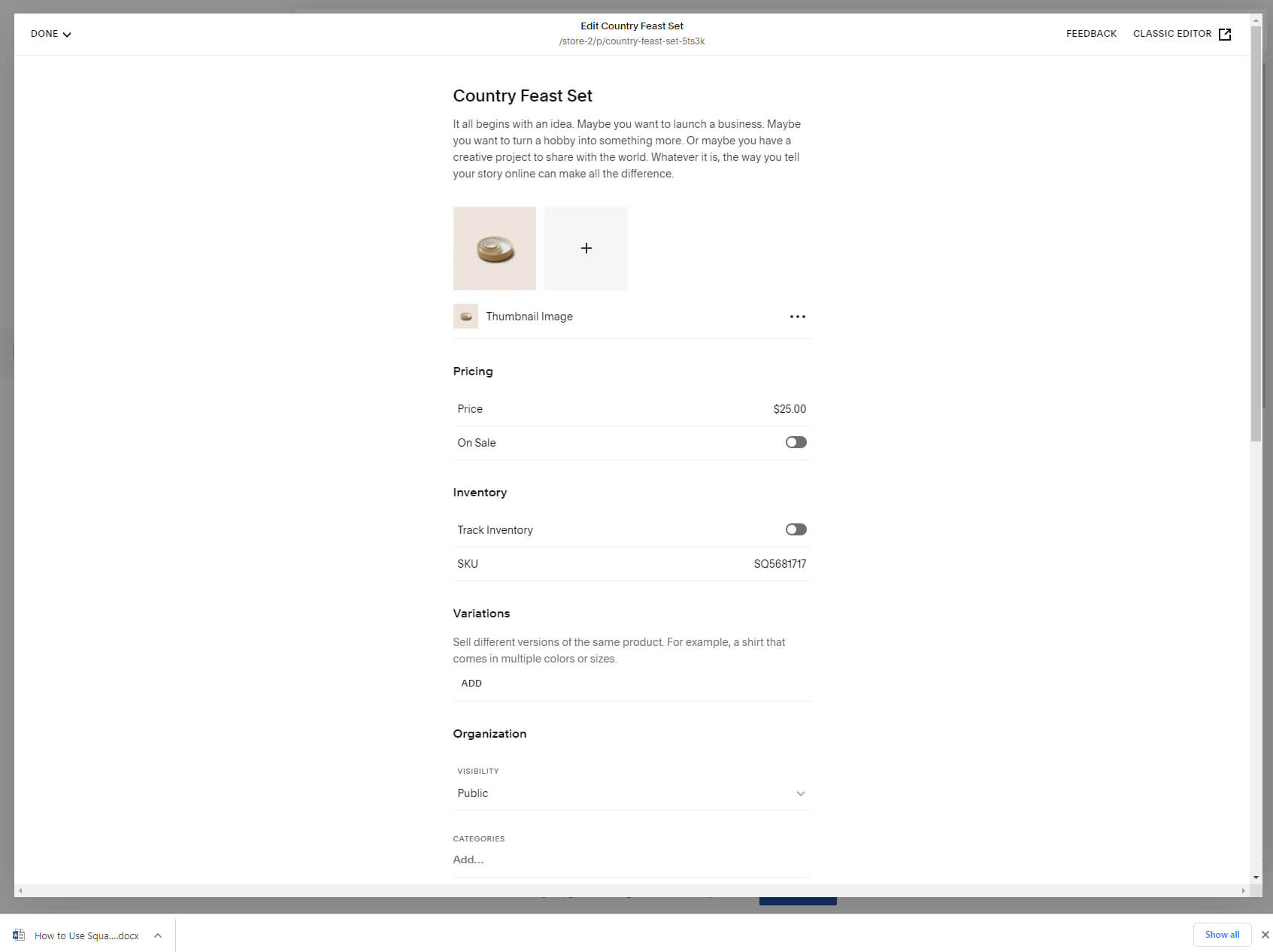
When you decide to start editing products and adding your own, you will have to click on the ellipsis and choose the edit options. This will bring up an entirely new screen, which allows you to go into details.

Change images, add prices, control the inventory, variations, and more.
Step #5: Optimizing your website
Even though you may have completed the design of your site, you’re still not quite ready to publish it. There are a few more important things to handle, so bear with me.
SEO
If you want other people to more easily find your site via Google, Bing, Yandex, and other search engines, you have to take care of a few SEO (search engine optimization) options.
When you’re editing your site, locate the little gear icon on the very top-right corner of your browser (it should have been more prominent, I know). From the settings popup that appears, choose “SEO.”
Here you go – the most crucial SEO options for your site are in front of you, and that’s the title and the description of the page you’re currently editing. This is the information that will be visible on search engines when people find your site by asking Google a question. You will recognize this when you take a look at the preview.
You should repeat this process for every page on your site. Once you publish the website, just be patient. It may take a few hours, days, or even weeks before search engines crawl and index your site with the changes you selected.
Mobile optimization
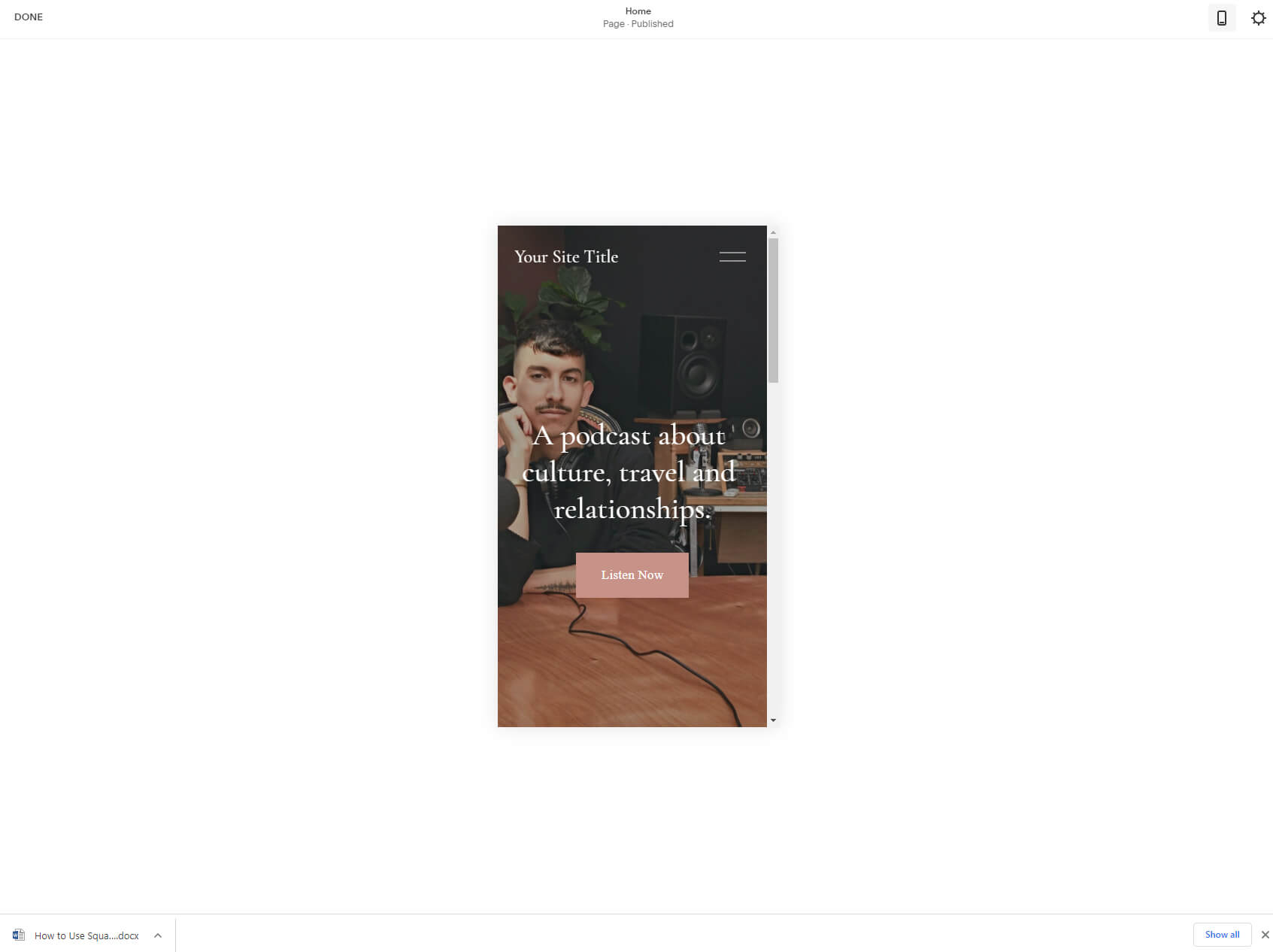
In the modern world, optimizing your site for smartphones is as important as optimizing it for Google (those two actually go hand in hand). Luckily, Squarespace makes it easy.

When you’re editing a page, you can find a little mobile icon on the top bar. This will let you preview your site on a mobile phone. That’s it, no changes to do here because all Squarespace templates are automatically responsive (meaning they modify the elements to display nicely on all screen sizes).
It would be great to have options to modify the mobile site and add/remove specific elements only for mobile users, but unfortunately, all site edits with Squarespace are global (affecting all versions of the site).
Step #6: Getting to know the dashboard
The dashboard can always be accessed by going to account.squarespace.com. If you’re logged in, this is the place to start working with your site(s). The dashboard shows all of the sites you have created and allows you to start a new one.

Choosing the website or commerce option takes you to the settings area while clicking on the ellipsis will let you manage permissions, billing, other settings, and even duplicate the entire site or delete it.
On the top bar of the page, you will also find a tab dedicated to domains where you can connect existing domains or purchase a new one. Until you do one of those options and upgrade your plan, your site will sit under the Squarespace subdomain.
On the right side, there are links that will lead you to the documentation and account settings.
Step #7: Publish your website to make it live
While you can test Squarespace for 14 days, you are unfortunately not allowed to publish your site during that period.
In order to publish a site, you will have to be on a paid subscription. After that, you will be able to publish your site by going to Site Availability from the Settings menu. There, you will have the option to make your site public, private, or password protected.
Plans and pricing
Apart from a 14-day free trial, Squarespace offers a few different paid plans that you can pay monthly or annually. If you decide to pay annually, you will save up to 30% and get yourself a free custom domain for the whole year.
Personal
$12.00 per month (1-year plan billed as one payment of $144.00).
Business
$18.00 per month (1-year plan billed as one payment of $216.00).
Commerce
$26.00 per month (1-year plan billed as one payment of $312.00).
$40.00 per month (1-year plan billed as one payment of $480.00).
FAQs
Squarespace comes with a free 14-day trial during which you can test the service and design your website. But Squarespace is not free. If you decide to publish your site or continue working on it after the trial period, you will have to select one of their subscription plans.
Yes, you can earn money with a Squarespace website. If you have a product or service to sell, you can take advantage of Squarespace’s eCommerce features that allow you to build a complete online store. On the other hand, even if you do not enter the world of eCommerce, you can earn money by selling sponsored content, showing banners, or a variety of other advertisements.
Wix and Squarespace are both good website builders. It’s hard to choose one since both of them have their pros and cons. With this in mind, you should also know that Wix can be used entirely free, without ever paying a cent, while Squarespace only comes with a two-week free trial. Also, Wix comes with a more powerful editor and many features that let you have more control over your site.
Conclusion
Creating a Squarespace site isn’t complicated. So, even though this was your first encounter with a website builder, I am sure you have enjoyed starting a website and that you have learned something.
But don’t stop here. Now that you have a site up and running, and know how to move around Squarespace, take more time exploring all of the available options. There’s even more information and opportunities that I didn’t cover in this guide. So take your time, create another test website, and play around until you’re able to create what you initially had in mind – a beautiful personal or business website of your own!
