How to Add Clickable Phone Numbers in WordPress

Smartphones are ruling the world. We don’t have to repeat how smartphones changed the world and what are they capable of. We also know that in modern society, every website that you create has to be responsive. But what happens with phone numbers that you write in your WordPress posts and pages?
Most of the recent smartphone models will automatically recognize a phone number. Well, that’s true at least if you have written that number in a proper format containing country and area codes:
<Country Code> <(Area Code) > <Local Number >
Unfortunately, not all smartphones are the same, and not all of them will recognize phone numbers in all formats. Many people are still using phones that are more than five years old, and the chances are that phone numbers, even if written correctly, just won’t be clickable. In that case, even if you have created a fantastic site that entices users to call you, you might be in problems. If those users have to write down, copy and paste or type in the number, chances are they will bail. Before you lose impatient customers who don’t want to mess around with the numbers, you should prepare the turf for every smartphone user, regardless of their device.
Add clickable phone numbers

If you just need to add one clickable phone number to your website, you don’t have to install additional plugins. You can do that by a simple line of HTML code which is actually the same as a regular link. Let’s see how easy that really is:
- Open a post in Text Editor or use the code in a template
- Copy and paste one of the following lines:
<a href=”tel://+12345678912″>+1 (234) 567-8912</a>
- Change the phone number
- Save, publish or preview your post
A few years back, TEL protocol would do its job perfectly for mobile users. The problem was that the clickable phone numbers weren’t recognized by desktop browsers which either wouldn’t budge at all or would even show an error message. Today, the developers have fixed the problem and you can use the protocol in all modern browsers. While it will open the phone number and start calling it on smartphones, desktop computers will prepare Skype for your call.
Use Skype call
But what if you wanted your smartphone users to be able to choose between a regular and a Skype call? Don’t worry; you’ll just have to change the protocol in the link. So, instead of the TEL protocol, use CALLTO protocol:
<a href="callto://+12345678912">+1 (234) 567-8912</a>
If you are using Skype, you can even allow users to call you by providing a Skype name.
Use SMS
Did you know that you can even create a link to SMS messaging? As you might have already guessed, you’ll just need to change the protocol. As you might expect, this link won’t do anything if clicked on a desktop computer, so make sure that your users are aware that you’re allowing them to send an SMS message or use this kind of link just when your site is in a responsive mode.
<a href="sms://+12345678912"> Send SMS to +1 (234) 567-8912</a>
Add call now button with a free plugin
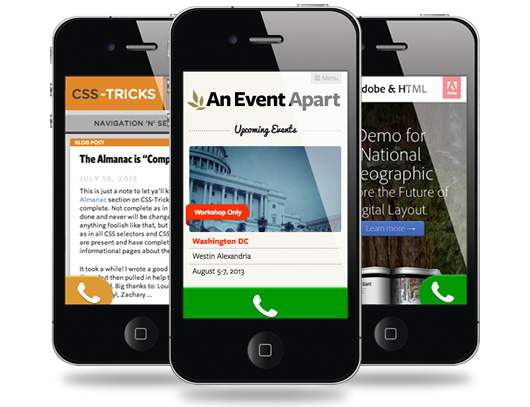
If your business heavily relies on phone calls, you should take another step when it comes to making clickable phone numbers. Instead of creating a simple link, you might consider adding a call now button which will be always accessible to your mobile visitors. Luckily, among some amazing WordPress plugins, there is a fantastic free one which can help you achieve that.
Call Now Button
PRICE: Free

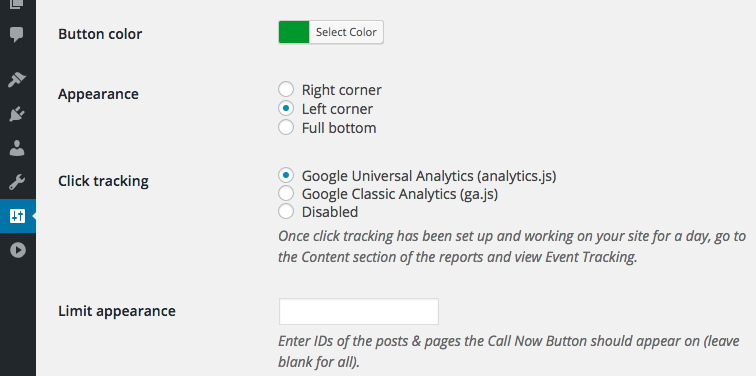
This free plugin is lightweight and it takes seconds to install, activate and set up. All you will have to do after the installation is to enter your phone number, choose a color for the button and its location. You can show a call now button on the left or the right side of the screen, or choose to display a full bottom button which will emphasize your new feature.
If you have a Google Analytics account associated with your website, the plugin lets you track phone calls by creating an event for each click that is made. It’s simple; once you set up the plugin, allow at least 24hrs before Google Analytics shows the data.

If you don’t want to show the button on specific posts and pages, write down their IDs in the settings. It’s easy as that. To show the button on all WordPress pages, leave the last option empty.
Like with many other things in WordPress, creating clickable phone numbers isn’t hard at all. We hope this article will help you create your own. How do you like your new links?
If you need more help with your WordPress blog, level up your WordPress skills with our tutorials.

Our website has 2 phone numbers in the header. When I first open the website, the Winnipeg phone number shows briefly as the correct number, and then changes to an incorrect number. This is happening consistently on 2 different computers, both using Google Chrome browser and located in Calgary, Alberta. The developer is located in Winnipeg, Manitoba, and she is saying that she does not see this problem. Any suggestions that will help her troubleshoot this would be most appreciated.
Hard to say, here is what I’m seeing Winnipeg (204) 781-6363, Calgary (403) 660-2322. Could be some cache problems.