21 Tips on How to Speed Up a WordPress Blog

When browsing the Internet, you probably don’t overthink website speed. If your Internet connection is good enough, you probably have only two conclusions about each and every site regarding the speed – the site is or isn’t fast enough. And that’s how most of the Internet users will see your WordPress website. Even if it’s attractive to a specific visitor, if the blog isn’t loading fast enough, you will lose that visitor. That’s for sure. And that’s why you have to do everything in your power to make your WordPress site as fast as possible.
While there are numerous ways of speeding up a site, some will require technical knowledge, some will require total dedication from you while some will be simply too expensive.
As always, WordPress can help you with the problem. Not only WordPress is constantly improving, but so are plugins, themes and hosting companies. In this article, we are about to show you how to speed up your WordPress website. There are many factors that impact the site speed and depending on your site, you can improve the speed in the next few minutes.
- Use a caching plugin
- Optimize images
- Optimize the homepage
- Load Google Maps correctly
- Clean and optimize databases
- Remove unnecessary characters from source code (minify it)
- Choose a fast WordPress theme
- Don’t install unnecessary plugins
- Split larger posts
- Limit the number of posts revisions
- Upgrade to PHP7. Now!
- Modify browser caching
- How to remove query strings from static resources
- Reduce the number of HTTP requests
- Don’t use Gravatars
- Remove comments if you’re not using them
- Remove emojis
- Use CSS Sprites in WordPress
- Limit the number of social media buttons
- Unload scripts and styles that you don’t use
- Disable Embeds
1. Use a caching plugin
By installing and setting up a caching plugin, you can instantly feel the change in the speed of your site. All websites will have parts that aren’t changing that frequently. Whether it’s an image, a CSS or JS file, a caching plugin can deal with those files so that they don’t have to be downloaded from the server every time a user opens your site. This will mostly help returning visitors who will already have those files stored.
There are numerous WordPress caching plugins, but only a few popular ones. The good news is that those plugins are coded well, they will speed up your site instantly and they are completely free! The most popular plugin for the job is W3 Total Cache which has more than 1 million active users. That’s impressive! There are other plugins that can do the same, like WP Fastest Cache plugin which we already mentioned in one of our earlier articles.
2. Optimize images
Whether it’s only one image on your homepage or there’s an entire gallery of photographs you want to show, unoptimized images can slow your website drastically. Let’s say that you’re using a camera that can shoot high-resolution photos. Those photos will probably be more than 2MB, and they can surpass the 4MB limit easily. Even images from modern smartphones will generate large files. If you don’t think about that and you simply upload a picture, imagine the load on your site.
Just by adding that one image which is 2MB or 4MB “heavy”, your users will have to download that image once they open your site. While users coming from a broadband connection won’t feel much of a difference, those users with slower Internet speeds will suffer. Not only that; even Google will frown upon slower loading times so your page rank might suffer in the long run.
That shouldn’t be a problem since you can optimize images so easily. First of all, if you’re not showcasing your latest work and you don’t need to display images in full resolution, start by lowering the resolution. For example, if your theme shows a maximum of 800px width, your image shouldn’t be wider than that. You can simply change the size or maybe even crop an image. There are also many tools and apps which can help you optimize pictures. Whether you want to use professional software like Photoshop which can do miracles to your images and optimize them specifically for the web, or you want to use a simple online tool, you should optimize your images.
3. Optimize the homepage
Your homepage is an important page. Even if a person doesn’t land on the homepage, they will likely want to visit it from your other posts and pages. And that’s why the homepage has to be optimized correctly. As mentioned before, take care of the images on your website and make sure they’re optimized. Use smaller excerpts for your posts instead of showing larger ones. Don’t show images from posts; instead, leave a “read more” link before the first image in a post. Don’t use too many sidebar and footer widgets which can slow your site.
4. Load Google Maps correctly

If you’re using Google Maps to show a location, make sure that the interactive map doesn’t slow you down. A simple map on your website can take up to 2MB which will force your visitors into downloading additional data even if they’re not interested in the map.
But if you’re using WordPress, this task can become even easier. Yes, we’re talking about Google Maps Widget plugin which can render a thumbnail image from your map. By doing so, you will add only several Kilobytes of data to your site instead of a Megabyte or two. This will have a huge impact on the speed of your website, while your visitors who are interested in the map can still have the full Google Maps experience.
5. Clean and optimize databases
WordPress uses databases to store practically everything needed for it to run smoothly. During some time, these databases will start to build up, and they will slowly start to slow down your site. By cleaning and optimizing databases, you can speed up your WordPress site. Fortunately, you don’t have to manually open each and every database and wander through thousands of lines stored there, but you can relax and leave the job to another WordPress plugin. In this case, we suggest WP-Optimize plugin which is free and can run without the need for PhpMyAdmin.
6. Remove unnecessary characters from source code (minify it)
Source code can contain thousands of lines. By adding additional themes, plugins and custom functions, the number grows rapidly, and it affects the speed of your site. While the code is usually useful, there are many unnecessary characters to be found in the source code which can only slow you down. Whether it’s a group of white space characters, newline characters, comments or block delimiters, you can safely remove them in order to speed up your WordPress site.
No, you won’t have to browse through the source code to delete those characters manually; there is a WordPress plugin that can do the job for you. If you have installed W3 Total Cache to deal with the caching problem, you already have a plugin that can be used for minification. Another popular plugin that can minify the code on your WP website is Autoptimize.
Speeding up a WordPress website takes time. There are so many things you can improve in order to remove that one little fraction of a second from loading time. But, the speed of your site matters both from visitors’ and search engines’ perspective. And, although you will have to go through different techniques and plugins to make the best out of your site, it will be worth it.
Before getting into details, make sure that you have the best hosting option. That’s the first step you need to have a fast site.
Now, let us show you how to minify CSS and JavaScript files manually, and also list two plugins that will help you speed up your site. Ready?
What is minification?
Before you get your hands dirty on the files, let’s quickly see what does it mean to minify CSS and JavaScript files in WordPress. As you probably already know, there are dozens and dozens of files needed for WordPress to run properly. When you add new themes and plugins, the number just keeps on growing. Simultaneously, the speed of your website keeps on decreasing. Luckily, you don’t have to worry much about the code that powers WordPress, themes, and plugins. But you should know that you can make those files smaller and thus increase the speed of your blog.
Minification is a process of removing unnecessary characters from code. The process will make the affected files smaller, but won’t change its functionality.
When you minify CSS and JavaScript files in WordPress, you will remove things like white spaces, newline characters, comments, and block delimiters. For each character removed from the code, you will speed up your site just a bit. Here’s a simple example of CSS code before and after the minification process.
CSS code before minification
body {
margin:10px;
color:#333333;
background:blue;
}
Although this is much easier on the human eye, it uses characters that a machine doesn’t need to interpret the code.
CSS code after minification
body{margin:20px;color:#333;background:blue}
To a computer, this code looks the same as the previously shown one. New lines aren’t something that a computer needs to run the code properly. If you take a look at the color, you can see that we even removed a few numbers; a computer will still know the correct color. Notice that there isn’t a semicolon after the last element. In this simple example, we removed a few characters and made the code smaller. Now imagine what happens when you have thousands of lines of code.
Minify CSS and JavaScript files manually
When working on a custom theme or plugin for WordPress, you will want to minify CSS and JavaScript files you are working on. In that case, you won’t have to install additional plugins to do the job for you. Instead, you can quickly minify only the files you need. By doing this, you can allow yourself the luxury of typing the code that’s easy on your eyes, and still make it as fast possible afterward. If you’re more serious about coding, you’ll want to consider using CSS and JS preprocessors. These sophisticated apps can help you write the code and also minify and crunch it after you export the files.
Manually minify CSS
Manually minify JavaScript
Best minification WordPress plugins
Services we showed you above will do a great job with your custom code. But if you want to minify all files on your WordPress site, it would be practically ludicrous to go through each and every file there is on your server. We are happy to let you know that some fantastic free plugins can minify CSS and JavaScript file in WordPress for you. Let us show you the best ones.
Autoptimize
With more than 200,000 active installs, Autoptimize is one of the most popular choices when it comes to optimizing your WordPress site. Among other amazing features, the plugin can minify scripts, styles, and HTML. It will compress the files, cache them and move the code in order to speed up your site.
- Install and activate the plugin
- Go to Settings -> Autoptimize
- Click the Show Advanced Settings
- Check the Optimize HTML Code, Optimize JavaScript Code, and Optimize CSS Code options
- Save changes
W3 Total Cache
This popular plugin does it all. Of course, the plugin will cache the files for you in the first place. But if you are interested in removing query strings from static resources, W3 Total Cache will do it for you. Similarly, it will minify CSS and JavaScript files, and it will even do the same for your posts, pages, and RSS. You just have to check it out.
- Install and activate the plugin
- Navigate to Performance -> Minify
- Make sure to keep the Rewrite URL structure checked
- Enable HTML minify settings, JS minify settings, and CSS minify settings
- Save all settings
As you can see, the minification process is fairly straightforward. If you are using a WordPress plugin, you really don’t have an excuse. Minify CSS and JS files on your site, and head back to online speed & performance test of your choice. We’re sure you’ll get a much better score and a thank you note from your visitors and search engines.
7. Choose a fast WordPress theme
Before you even start working on your site, you should be careful when choosing a WordPress theme. At first, it might seem that a specific theme will attract more visitors simply because of its layout and gorgeous images it uses. But try to think ahead; instead of simply picking the most beautiful theme you find, test several themes in different browsers, from different devices.
It will surprise you what difference can a theme mean for the entire site speed. Not only a huge number of images can choke up the theme, but there are so many hidden things in the code which can mean a great difference. Although it isn’t always the case, premium themes should be coded better and should perform better.
8. Don’t install unnecessary plugins
When you start working on your site, it might be tempting to install new plugins. While there are plugins which you will have to have installed and running, be careful not to overload your site. For starters, active plugins will definitely make an impact on the speed of your site.
. On the other hand, even inactive plugins will take up your precious space which will affect the size of your backup files. When you add up everything, both active and inactive plugins can hurt the speed of your site so think twice before installing a plugin you don’t actually need.
9. Split larger posts
If you tend to write really long posts where you also have many videos and images attached, you should consider splitting them into multiple pages. This can be done very quickly since you don’t even have to use a plugin for that – WordPress got you covered, but maybe you don’t even know about it.
10. Limit the number of posts revisions
Post revisions are a useful thing. But the fact is that most users don’t use them at all or that they don’t need more than a few revisions per post. Revisions are stored in a database and if you have a huge number of posts, imagine how many additional revisions will be there. This will definitely slow down your WordPress site so make sure that you limit the number of revisions or even completely remove them if not needed.
11. Upgrade to PHP7. Now!
You should always strive to do as little work as possible to get the most amount of results. Optimizing your site to make fast is no different. Why spend hours optimizing just to shave off a few milliseconds when you can do a few clicks and easily speed up the site by 20%. There’s no magic to our method. It’s plain, simple and obvious. Once you implement it, you’ll ask yourself “why didn’t I do this sooner.”
Numerous tests show that PHP7 is 20% faster than PHP5 in real-life production environments. On generic tests, it can be 200% faster. It is also more secure, has new useful features, and is recommended by WordPress. So, how to upgrade?
If you’re using a decent hosting company, you’re already on PHP7 so check your version before going further. Either grab the My WordPress Health Check plugin or upload a file with the phpinfo() function. Already on PHP7? Superb! You’re done. Using PHP5? Let’s get rid of it.
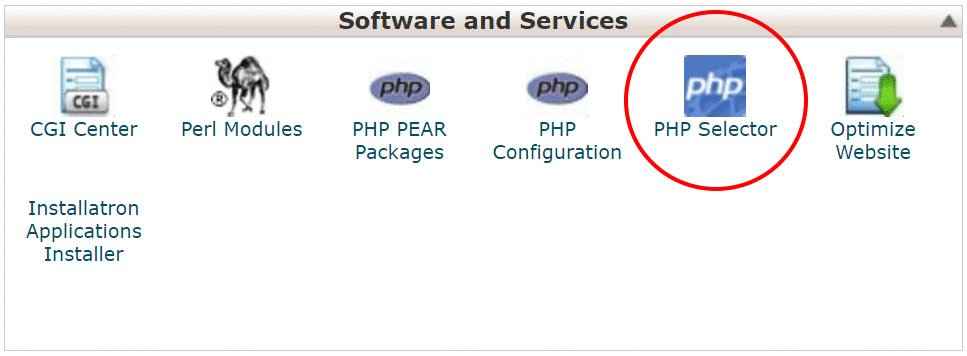
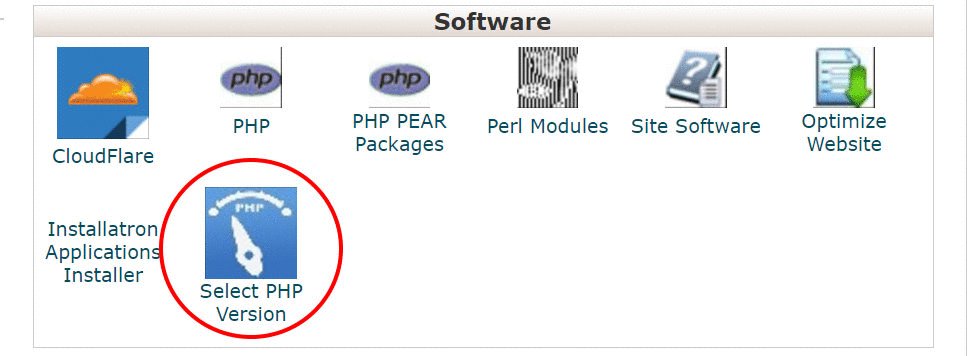
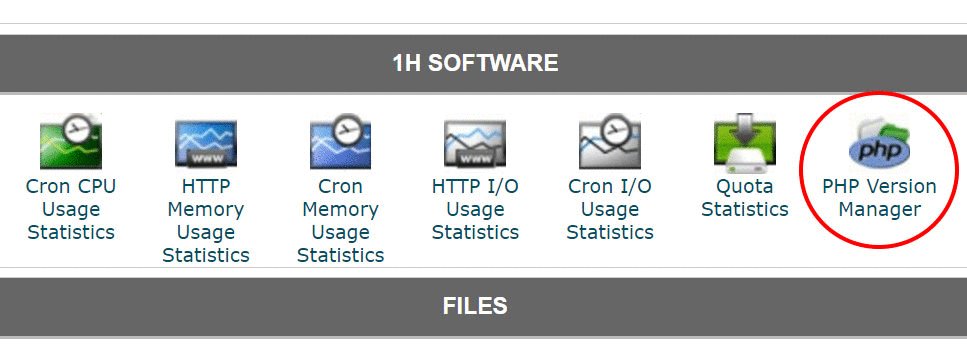
Login to your cPanel. If you don’t have a link handy just add “:2083” at the end of your domain name, i.e., http://www.mydomain.com:2083. Once you’re in, look for an icon that says “PHP Selector”, “Select PHP Version” or “PHP Version Manager” in the “Software” section. Click the icon to open the PHP version selector. Depending on what your hosting company has enabled you’ll either be able to select the PHP version for the whole account, for specific domains or on a per-folder level. Whichever situation is enabled in your cPanel make sure you choose v7.0 or v7.1 for your WordPress installation. Click “Save”. Refresh your site to verify the change is active and enjoy the speed up.

But … (insert your excuse here)
If you haven’t upgraded already, you surely have a “good” reason for it. No offense, but no, you don’t! Let us bust those excuses you have.
Sounds like a lot of work and server-related stuff I don’t understand
Yes, it’s server related, but if you know how to log in into cPanel, you have all the necessary skills. It’s as much work as creating a new email address in cPanel. Find the icon; click; select a new version from dropdown; save. Done.
If you’re not comfortable doing that, which is fine, open a support ticket with your hosting company, and they’ll do it for you.
My hosting company doesn’t support PHP7
That’s a huge issue! Huge! That fact by itself may not be that concerning, but it has numerous other consequences. It means you are using an outdated server software and that your hosting company simply isn’t doing its job. At the moment you’re paying the price of having a slow site, but soon when things start falling apart because they’re not maintaining servers, you’ll be dealing with serious downtime.
Send them an email and demand that they immediately migrate your account to a new server that supports PHP7. If they don’t do it (for whatever reason), you have to find a good WordPress hosting company. You’re scared and don’t want to do it? It’s okay to be anxious about migrations, but you don’t have to do it yourself.
Decent hosting companies will do the migration for you. Seriously, it’s not a marketing trick. You give them your old cPanel password, and that’s it.
I’ve heard WordPress doesn’t work with PHP7
Seriously!? WordPress explicitly notes PHP7 or greater as its server requirement. So, long story short – it works.
PHP7 is new and experimental
PHP v7.0 came out in December 2015. That’s hardly “new.” It’s a tried and tested piece of software that’s better than PHP5. It’s faster, has more features, and it’s simply the future. If that’s not enough for you bare in mind PHP5 is no longer actively maintained.
12. Improve WordPress speed by modifying browser caching
When a user starts loading your website, his browser immediately starts downloading all the necessary files from a server on which your website is located. Depending on the user’s internet connection speed and server capabilities, the site can be loaded faster or slower. Of course, each party wants to load the site as fast as possible and you, as an admin, have to do all in your power to make your site lightning fast.
Improve WordPress speed and cache static files longer
That first visit to your site is dependent entirely on the internet connection and the server, but you can make the change for your regular visitors. They probably won’t be aware that the changes are done, but they will always have in mind how fast your site really is. You can put yourself in their shoes – if the sites take seconds to load each page, you probably won’t be sticking around for too long no matter how good the content is, right?
Caching technology takes some of the files from the server and stores them on a local computer. Then, if a user visits the same site again, the browser will check for stored files and will load them instantly instead of downloading them from the remote server once again. This makes loading time much shorter, improves WordPress speed and that makes a visitor much happier.
By using the following code, you can tell WordPress to cache static files for a longer period of time. Before you run to copy and paste the code, take a minute to reconsider– how often do you make changes to your website, what kind of content do you have and can this really help your site if you prolong caching?
- Open .htaccess file
- Copy and paste the following:
# Browser Caching <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule>
- Save changes
After you save changes, your server will change access time for storing those files locally. If you’re not comfortable modifying .htaccess file by yourself, you can do the same by using a simple plugin.
13. How to remove query strings from static resources in WordPress and speed up your site
If you have been trying to speed up and optimize your WordPress site, you have probably come across different online diagnostic tools that can help you with that. We encourage you to do the tests; they will tell you how well your website is performing, and most of those tools will show you details about the speed of your site.
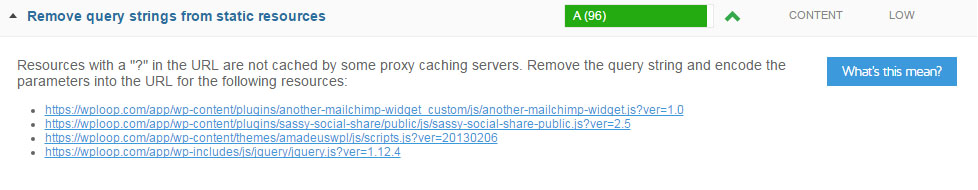
For example, if you run a test on GTmetrix, it will show you which images are slowing down your site. It will tell you the loading speed of style sheets and scripts, details about minification, and much more. One of the things that many WordPress users find on top of the list (meaning that the problem should be addressed as quickly as possible) is “remove query strings from static resources”. In this part, we will briefly explain what query strings are and how to quickly remove them in order to improve the speed of your website.
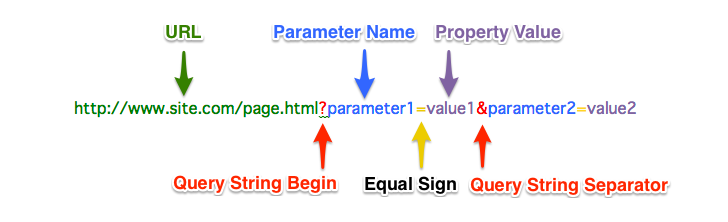
What are query strings
Query strings are parts of URLs that you can find after a question mark (?) or ampersand (&) symbol. Browsers or external applications usually add these parts to URLs in order to add additional parameters.
By using query strings, for example, a WordPress plugin can pass different values through the URL so that other applications and services can use them.
More often than not, after clicking on an advertisement, article from social media or your email inbox, you will see a quite lengthy URL with query strings. In order to tell analytics services the origin of your visit, other services (and humans themselves) will add UTM – specific query strings that describe sources, media, and campaigns. Marketers use this to track the effectiveness of their campaigns. And this is something completely normal; don’t worry about these kinds of query strings.
Why and when should you remove query strings?

While query strings are an important part of dynamic elements, they can slow down your WordPress site if they’re used in static resources. If you’ve ever opened a browser console while on your site, you may have found that the website is showing version numbers of scripts and styles. This might look familiar:
/wp-includes/css/dashicons.min.css?ver=4.4.2
Some proxy caching servers and CDNs can’t cache these kinds of resources. That means that each time you open a site, the server will have to send you the file over and over again. And that’s something that slows down a site tremendously. Just that one query string won’t make much of a difference, but when you pile up a few of them, things can get serious. It’s finally time to resolve the issue and remove query strings from static resources.
How to remove query strings from static resources

There are a few techniques to remove query strings from static resources in WordPress, and we’re about to show them to you. You can do that by copying a simple function, or you can use a few WordPress plugins that will resolve the problem for you. Whatever technique you choose, you won’t be wrong – you will remove query strings from static resources in the next few minutes and speed up your site the very moment.
Add a simple function
The first method requires you just to copy and paste a simple function to your functions.php file. If you have ever added a function there, you already know it’s not that big of a deal. But if this is your first time, please take extra caution since one little mistake in the file can render your site unusable. Just to feel safe, please create a backup of the file before you proceed.
- Open and edit functions.php file
- Copy and paste the following code:
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version'
,15, 1 );
add_filter( 'style_loader_src', '_remove_script_version'
,15, 1 );
- Save changes
Uncheck the option in W3 Total Cache
Since W3 Total Cache is a popular plugin which counts more than one million active installs at the moment, chances are that you are already using the plugin. In that case, you will just need to uncheck one option from the settings:
- Navigate to Performance -> Browser Cache
- Uncheck the Prevent caching of objects after settings change option
- Save changes
Use Remove Query Strings From Static Resources plugin
If you don’t like adding the code to functions.php by yourself, you can use a free plugin for the job. Remove Query Strings From Static Resources is a lightweight & straightforward plugin that will do the same thing without requiring you to touch the code.
Just install the plugin, activate it, and you’re done. The moment you activate the plugin, the query strings will be removed from static resources.
No matter the technique you used, removing query strings shouldn’t have been a difficult task. Now that you’re done, you can run another scan on the speed & performance tool of your choice to see if and how the score (and the speed of your site) improved.
14. Reduce the number of HTTP requests and speed up your WordPress site
Although all it takes to load a website is a click of the button for you, there’s much more for computers to handle. That one click and one second that will take until a page is displayed in front of you may hide dozens if not hundreds of HTTP requests to the server. Obviously, the more information goes back and forth, the longer you will have to wait for a site to load. One of the easiest things you can do to speed up your site is to have a good hosting company. But when you decide to go even deeper to speed up your WordPress website, you should take care of HTTP requests.
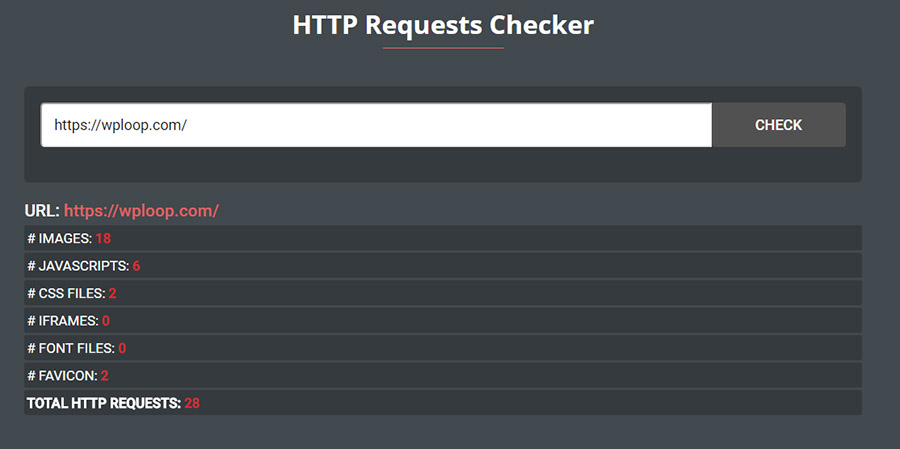
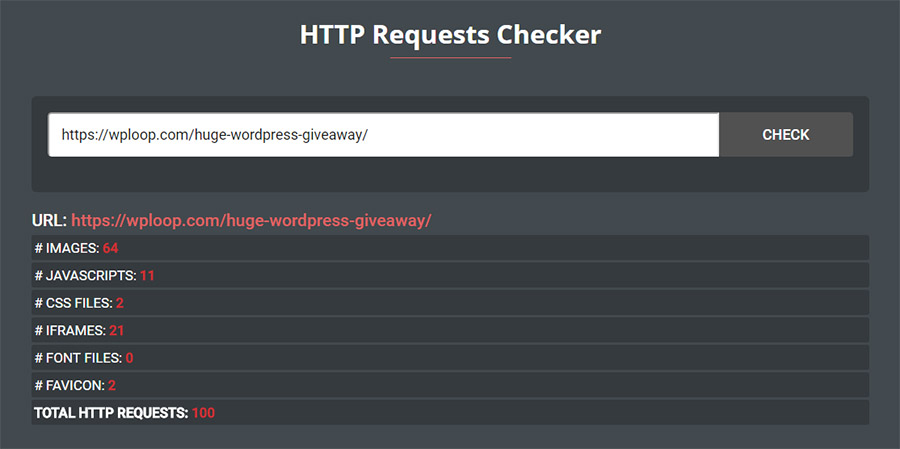
For starters, you should test your website to see how many requests does it take to load a particular page. There are different ways of testing. Instead of showing you all the possibilities, it will suffice to enter an URL in the HTTP Requests Checker. You will get the results immediately, and hopefully, you won’t have more than 30-ish requests. If you do, it’s time to reduce the number of HTTP requests and speed up your WordPress site.

15. Don’t use Gravatars
If you’re using WordPress’ default commenting system, you are using Gravatars as well. Now, if you get a few comments per month, this doesn’t have to concern you much. But if your visitors like to leave quick notes below your articles, you should consider removing Gravatars from the picture.
Once we tell you that each Gravatar image adds another HTTP request to the server, imagine what happens when you have more than, let’s say, one hundred comments on a single page? Guess what happens when there are more than one hundred additional requests that don’t have to be there – yes, your site gets slower.

If you don’t need those little images next to each comment, just navigate to Settings -> Discussion -> Avatars and uncheck the option to show avatars in comments. It’s easy as that. In case you just have to have avatars, you should consider installing a 3rd party commenting system for WordPress which will handle things differently. For example, Disqus is a popular choice that does the job of showing avatars much faster.
16. Remove comments if you’re not using them
As you may guess, using comments requires additional files. If you’re using the default commenting system, you don’t have to do a thing – it’s something that you have the benefit of and that extra request is justified. But in case you don’t use comments on your site, or you use a different commenting system, you should remove the comment-reply script. To do that, you need to copy the following function in the functions.php file:
function comments_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');function
comments_clean_header_hook()
{
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');
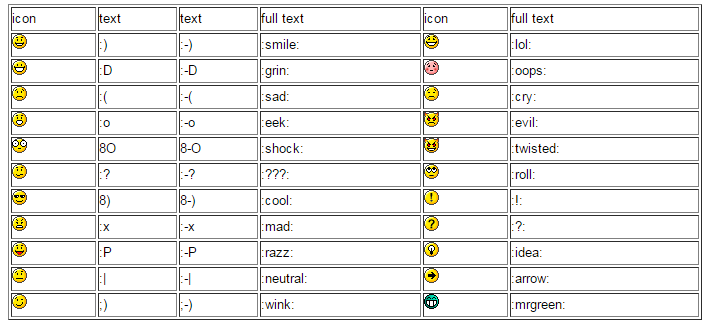
17. Remove emojis
Yes, emojis are cute. Yes, everyone uses them on their computers, smartphones, and tablets. Although WordPress introduced them in version 4.2. that doesn’t mean you have to load that one additional JS file on your site just to have the smiley faces. The speed of your site should be more important than having emojis (unless you just can’t live without them).

18. Use CSS Sprites in WordPress
As you can see from testing a page, each image requires an HTTP request. That doesn’t mean that you should remove the pictures, but you should take care of them. When it comes to the speed of your site, learn how to optimize images for WordPress. But when it comes to the requests, you can reduce the number of those HTTP requests by creating CSS Sprites.
If you go to Spriteme site, you’ll be able to select all images from a page that you use and combine them into one file. After changing links to the images, you’ll add up to the picture size, but at the same time, you will reduce the number of requests. This might sound contradictory, but you can actually speed things up – a server will work better with one large file than having to respond to dozens of requests.
19. Limit the number of social media buttons
Social media has become a standard part of every website. Whether you have a small personal or business site, or you’re running a portal with dozens of writers, you will have to connect social media to the site. That’s ok, and you should do that.
But when it comes to showing social buttons, less is more. Although you may have opened accounts on a dozen of networks, display buttons only for those that you nurture the most. Each button will load its own image and additional files which may slow down your site.
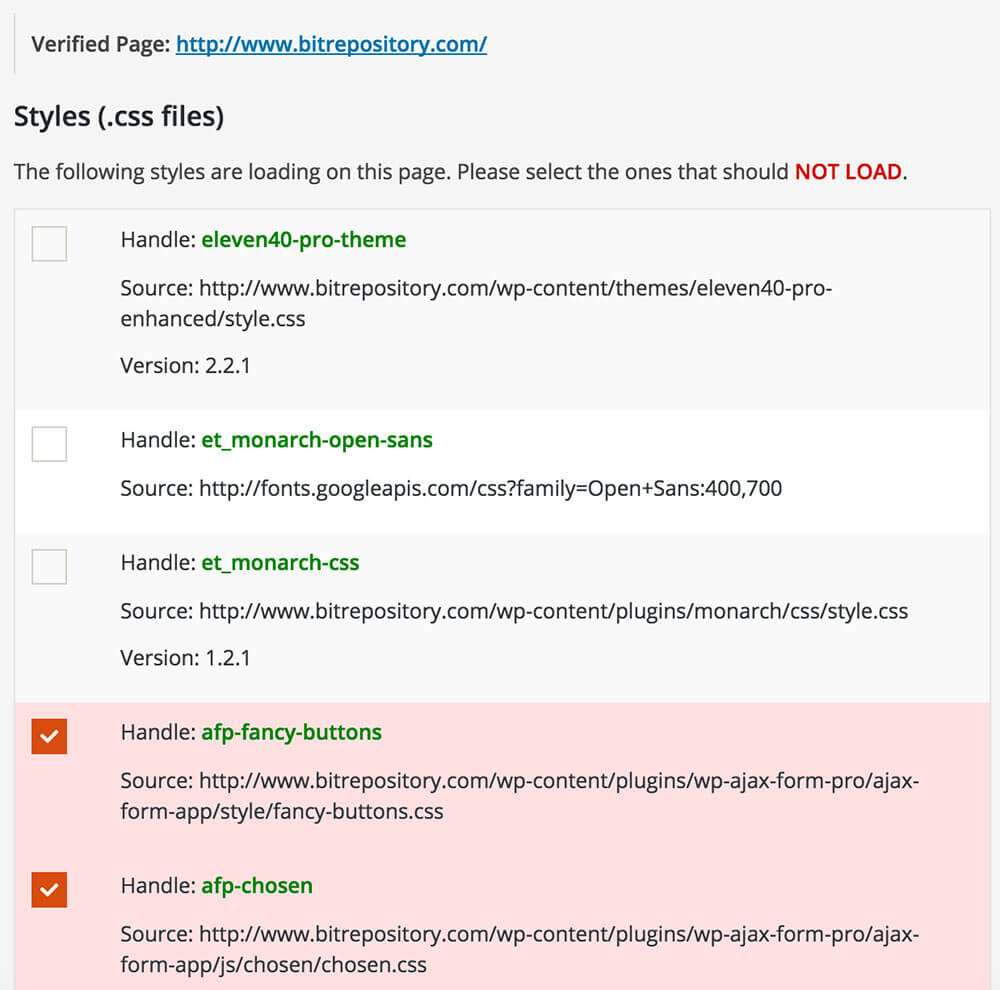
20. Unload scripts and styles that you don’t use

An average WordPress user doesn’t have a clue what going on in the background. Who’s got the time to think about scripts and styles on a site. We don’t blame you for that, but now that we got your attention, take some time to check your site for scripts and styles that you don’t need.
You don’t have to be an expert. We already showed you a neat little plugin that will show you all the scripts and styles that load on each of your pages. By using WP Asset CleanUp, you can easily recognize the files you no longer need, and you can quickly unload them. If you have more experience with WordPress, the plugin will help you isolate the data, and you can later manually delete the files. If not, leave the plug in and let it handle scripts and styles for you.
21. Disable embeds
To improve user experience, WordPress developers introduced a new JS file that allows you to embed videos from different services like Youtube is just by copying a URL. You can embed images and tweets the same way just by pasting the link in the Visual Editor.
While this feature is an amazing one, many people just don’t use it. If you’re trying to speed up your site, it is more important to remove one request than having a preview of the video. You know which video you’re embedding, so there’s no real need for having that preview, right?
If you’re not good with code, and you just have to install a plugin, there a simple plugin that will remove embeds from your site. If you can handle a few lines of code that you just need to copy, use the following function and put it in your functions.php file:
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
Take your time, and check your WordPress site for those unwanted HTTP requests. Even if you reduce the number just for a few pages, or if you find just a file that you don’t have to load, it will be a success. Don’t worry; even if your users don’t feel the speed improvement, search engines will.
Conclusion: Always take care of your blog speed
If you make changes only to several things on your site, you might benefit from them. The steps we have described in this article are completely free, so it won’t hurt to try them out. Still, don’t forget to take care of your site; update WordPress, themes, and plugins on a regular basis and never neglect your blog.
Sometimes, even an optimized site won’t run fast. In that case, you will have to look for another hosting company or consider paying extra bucks for a managed or dedicated server.

Hi Ogi,
You have shared nice tips. I found it very effective. Thanks for sharing wonderful suggestions.
Thanks a lot Mera…I’m glad that you find them useful!
Excellent and detailed post. Statistics from Google indicate that 50% of website visitors expect a mobile website to load within 2 seconds. 53% of users will probably leave the blog page if it takes longer than 3 seconds to load. This means that page speed shapes the user experience. The points you highlighted to improve the page speed, are really amazing. And thanks for providing the plugins and snippets as a solution. Thanks for sharing.
I’m glad that you found it useful Sandra. Thanks!
Great tips here! It’s incredible how many methods & plugins exist to help solve problems that WordPress website owners face. A great tip I personally found to speed up WordPress was removing unused Javascripts which WordPress adds to the header and the footer. This sped my site up significantly, especially removing Jquery since I wasn’t using it on my site anyway.
Thanks Joquim!
Awesome guide. Thank you so much for sharing the tips. According to Pingdom, my website loading speed is 6.26 seconds and hopefully by using all the tips shared by you I can decrease it further.